In this age of technology, where screens have become the dominant feature of our lives and the appeal of physical printed materials isn't diminishing. Whether it's for educational purposes as well as creative projects or simply to add an element of personalization to your space, Tailwind Css Grid Examples are now an essential resource. This article will take a dive deep into the realm of "Tailwind Css Grid Examples," exploring their purpose, where to locate them, and what they can do to improve different aspects of your daily life.
Get Latest Tailwind Css Grid Examples Below

Tailwind Css Grid Examples
Tailwind Css Grid Examples - Tailwind Css Grid Examples, Tailwind Css Responsive Grid Example, Tailwind Grid Examples, Tailwind Css Grid Not Working
However with versions 1 2 and above we can build highly elaborate layouts with Tailwind s CSS Grid classes Steps we ll cover What is Tailwind Grid System Basic Tailwind Grid Example Add Grid Formatting Context Column Numbers Grid Gap Responsive Column Numbers Size and Placement Setting Size with Span Placement
Tailwind CSS Grid examples with explanations Tailwind CSS provides grid utilities that are handy for creating responsive layouts with rows and columns This tutorial article walks you through a couple of examples of
The Tailwind Css Grid Examples are a huge range of printable, free items that are available online at no cost. They are available in a variety of formats, such as worksheets, templates, coloring pages and many more. The appeal of printables for free lies in their versatility as well as accessibility.
More of Tailwind Css Grid Examples
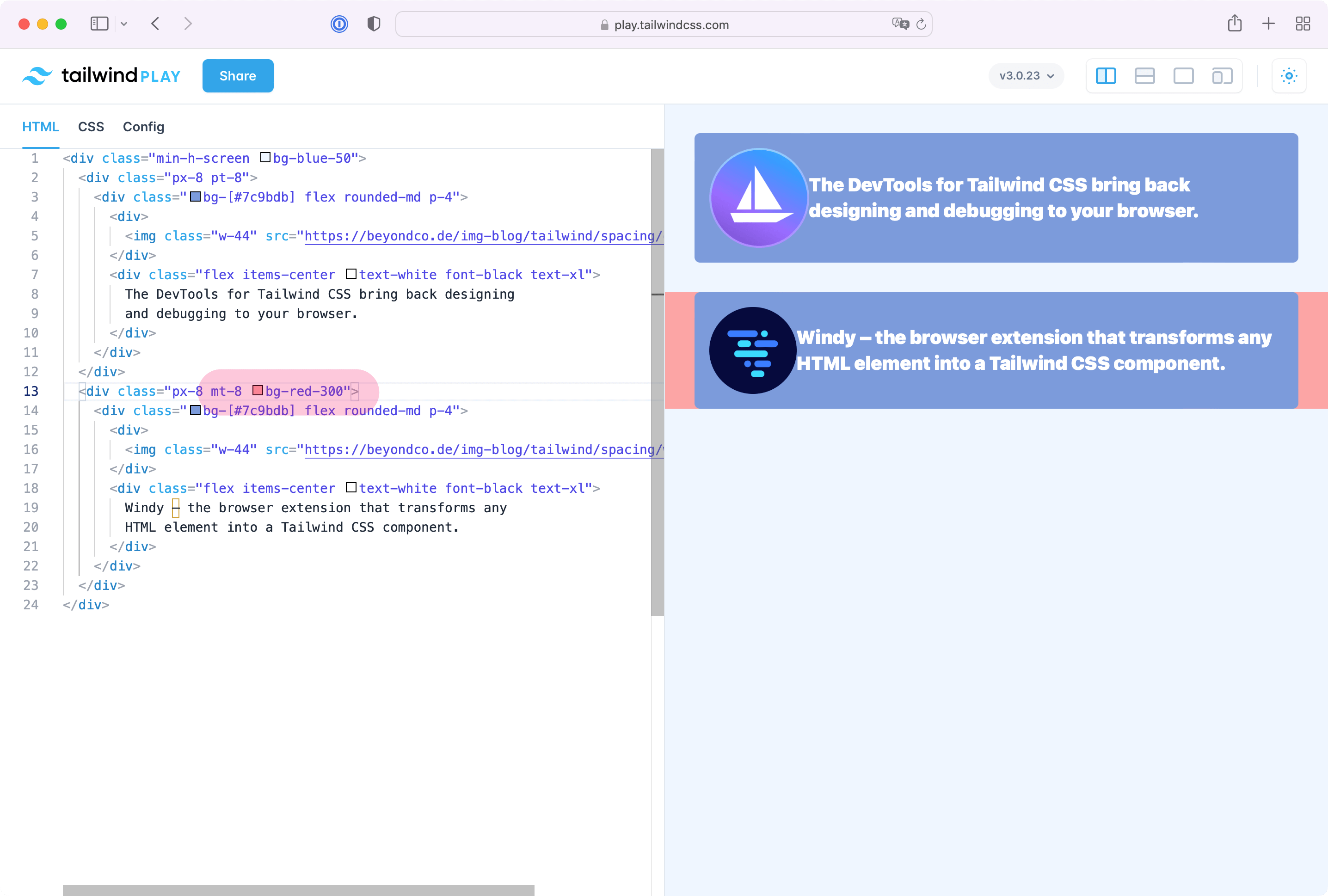
Using The Tailwind Grid Beyond Code

Using The Tailwind Grid Beyond Code
The feature showcase s responsive grid can also be used as testimonial cards Responsive product card grid using tailwind CSS Responsive grid with evenly spaced image cards Each card has a title label at the bottom and there s a
Grid rows 1 grid template rows repeat 1 minmax 0 1fr grid rows 2 grid template rows repeat 2 minmax 0 1fr grid rows 3 grid template rows repeat 3 minmax 0 1fr grid rows 4 grid template rows repeat 4 minmax 0 1fr grid rows 5 grid template rows repeat 5 minmax 0 1fr grid rows 6 grid template rows repeat 6
Tailwind Css Grid Examples have gained immense appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the requirement of buying physical copies of the software or expensive hardware.
-
Flexible: This allows you to modify printables to fit your particular needs whether it's making invitations and schedules, or even decorating your house.
-
Educational Impact: Downloads of educational content for free provide for students of all ages, which makes them a vital source for educators and parents.
-
Simple: You have instant access a variety of designs and templates will save you time and effort.
Where to Find more Tailwind Css Grid Examples
Tailwind CSS Grid Template Columns GeeksforGeeks

Tailwind CSS Grid Template Columns GeeksforGeeks
Here are a few examples to help you get an idea of how to build Flexbox grids using Tailwind Basic Grids Use the existing Flexbox and percentage width utilities to construct basic grids
Examples of building grid layouts with Tailwind CSS Tailwind doesn t include purpose built grid classes out of the box but grid layouts are simple to build using the existing Flexbox and width utilities Basic Grids Use the existing Flexbox and percentage width utilities to construct basic grids
If we've already piqued your curiosity about Tailwind Css Grid Examples and other printables, let's discover where you can discover these hidden gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a variety and Tailwind Css Grid Examples for a variety reasons.
- Explore categories such as interior decor, education, crafting, and organization.
2. Educational Platforms
- Forums and educational websites often provide worksheets that can be printed for free along with flashcards, as well as other learning tools.
- It is ideal for teachers, parents as well as students searching for supplementary sources.
3. Creative Blogs
- Many bloggers share their innovative designs or templates for download.
- These blogs cover a wide selection of subjects, all the way from DIY projects to planning a party.
Maximizing Tailwind Css Grid Examples
Here are some new ways in order to maximize the use use of printables that are free:
1. Home Decor
- Print and frame stunning art, quotes, or festive decorations to decorate your living areas.
2. Education
- Print out free worksheets and activities to enhance your learning at home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners and other decorations for special occasions like weddings and birthdays.
4. Organization
- Keep track of your schedule with printable calendars for to-do list, lists of chores, and meal planners.
Conclusion
Tailwind Css Grid Examples are a treasure trove of fun and practical tools that cater to various needs and pursuits. Their access and versatility makes them a fantastic addition to every aspect of your life, both professional and personal. Explore the vast world of Tailwind Css Grid Examples right now and open up new possibilities!
Frequently Asked Questions (FAQs)
-
Are Tailwind Css Grid Examples truly free?
- Yes you can! You can print and download these free resources for no cost.
-
Can I use the free printables for commercial uses?
- It depends on the specific terms of use. Make sure you read the guidelines for the creator prior to using the printables in commercial projects.
-
Are there any copyright problems with printables that are free?
- Some printables may come with restrictions in use. You should read these terms and conditions as set out by the creator.
-
How do I print printables for free?
- Print them at home with printing equipment or visit a local print shop for high-quality prints.
-
What software do I need to run printables that are free?
- The majority of printed documents are in the format PDF. This can be opened using free software, such as Adobe Reader.
Tailwind CSS Spacing Explained Beyond Code

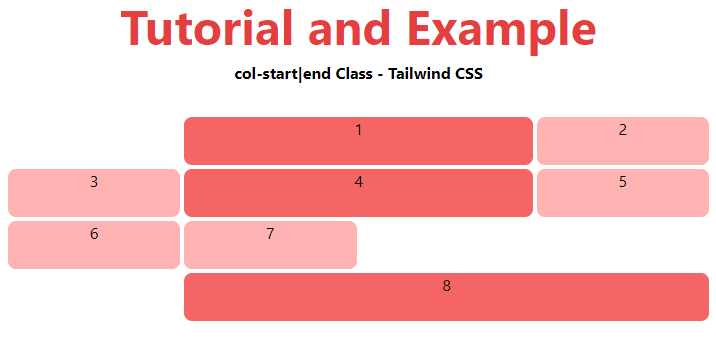
Tailwind CSS Grid Column Start End TAE

Check more sample of Tailwind Css Grid Examples below
GRID Tailwind CSS Responsive Tutorial 2021 YouTube

How To Create A Fixed Sidebar With Tailwind CSS KindaCode

Appline Tailwind CSS App And Software Template UIdeck

Tailwind CSS Grid Template Rows GeeksforGeeks

Tailwind Grid Order The AI Search Engine You Control AI Chat Apps

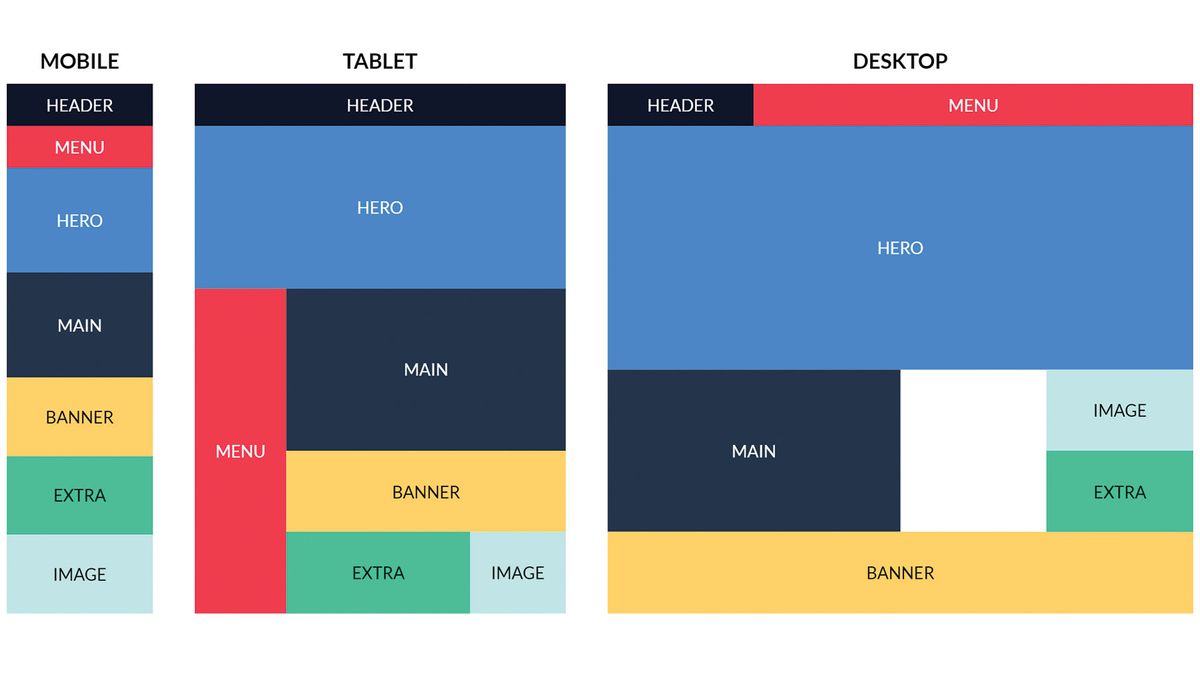
A Comprehensive Guide To Using CSS Grid Creative Bloq


https://www.kindacode.com/article/tailwind-css-grid-examples
Tailwind CSS Grid examples with explanations Tailwind CSS provides grid utilities that are handy for creating responsive layouts with rows and columns This tutorial article walks you through a couple of examples of

https://tailwindcss.com/docs/grid-column
Customizing your theme By default Tailwind includes grid column utilities for working with grids with up to 12 columns You change add or remove these by customizing the gridColumn gridColumnStart and gridColumnEnd sections of your Tailwind theme config
Tailwind CSS Grid examples with explanations Tailwind CSS provides grid utilities that are handy for creating responsive layouts with rows and columns This tutorial article walks you through a couple of examples of
Customizing your theme By default Tailwind includes grid column utilities for working with grids with up to 12 columns You change add or remove these by customizing the gridColumn gridColumnStart and gridColumnEnd sections of your Tailwind theme config

Tailwind CSS Grid Template Rows GeeksforGeeks

How To Create A Fixed Sidebar With Tailwind CSS KindaCode

Tailwind Grid Order The AI Search Engine You Control AI Chat Apps

A Comprehensive Guide To Using CSS Grid Creative Bloq

Tailwind Grid CSS Classes A How to Guide CoderPad

Tailwind CSS Tutorial 12 Grids YouTube

Tailwind CSS Tutorial 12 Grids YouTube

Tailwind CSS Input Field Examples From Flowbite Blackish