In this age of electronic devices, with screens dominating our lives, the charm of tangible printed items hasn't gone away. Be it for educational use and creative work, or simply adding an extra personal touch to your space, Responsive Css Code have become an invaluable resource. For this piece, we'll take a dive through the vast world of "Responsive Css Code," exploring their purpose, where to find them, and how they can enrich various aspects of your daily life.
Get Latest Responsive Css Code Below

Responsive Css Code
Responsive Css Code - Responsive Css Code, Responsive Css Code For All Screen Size, Responsive Css Codepen, Responsive Css Code Generator, Responsive Grid Css Codepen, Responsive Table Css Codepen, Responsive Image Css Codepen, Responsive Accordion Css Codepen, Responsive Navbar Css Codepen, Responsive Html Css Code
Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices In this tutorial you will learn about responsive web design with the help of examples
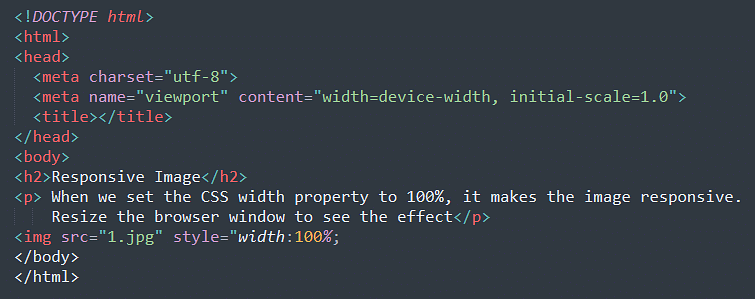
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport
Responsive Css Code include a broad assortment of printable resources available online for download at no cost. These resources come in many forms, like worksheets templates, coloring pages, and much more. The attraction of printables that are free lies in their versatility and accessibility.
More of Responsive Css Code
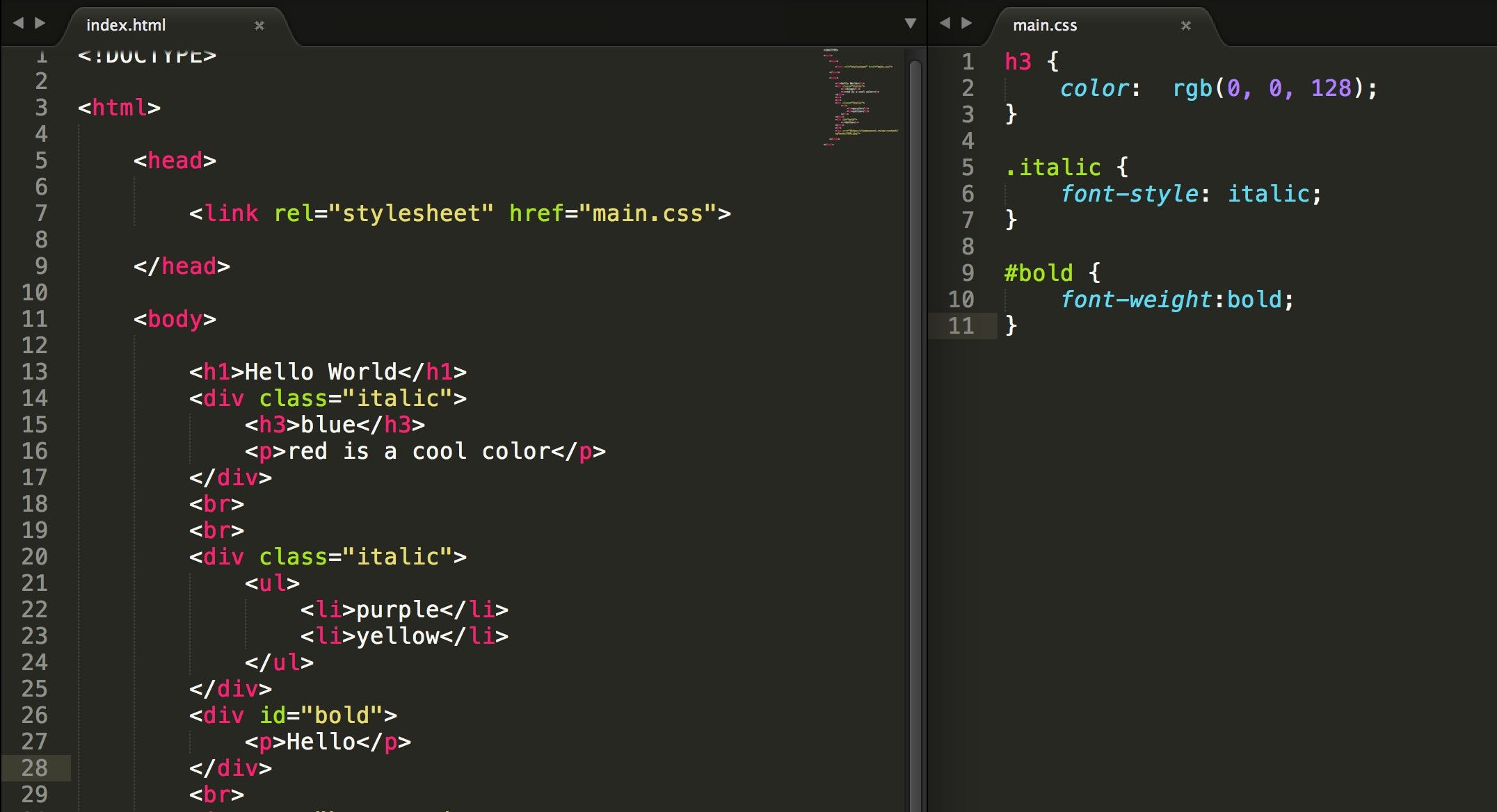
What Is CSS Responsive Web Design And How To Implement It

What Is CSS Responsive Web Design And How To Implement It
Integrating responsive web design approaches into a project includes every part of the code within the HTML element the HTML structure the CSS and even the JavaScript I will describe these processes as clearly and in as much detail as possible
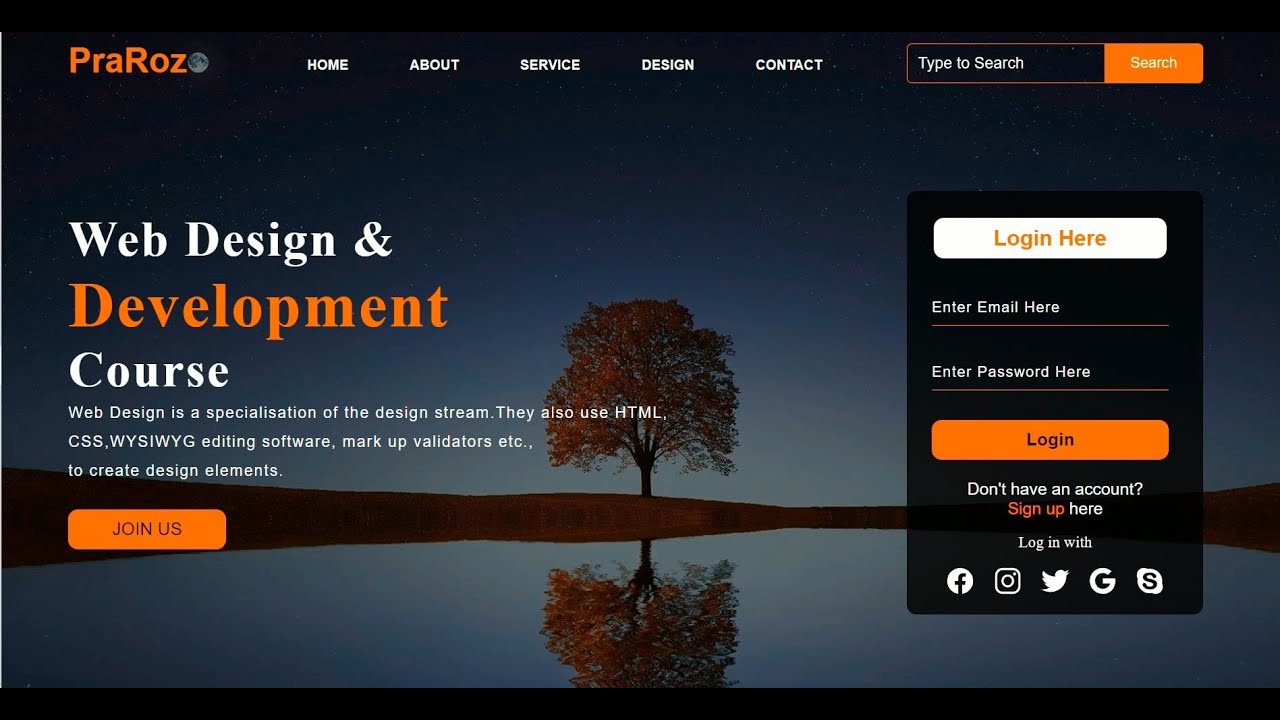
To create a responsive website homepage we will use commonly used HTML elements like div h2 h1 and button as well as basic CSS properties This project is beginner friendly so you should have no trouble following along
The Responsive Css Code have gained huge appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the need to buy physical copies or expensive software.
-
Individualization The Customization feature lets you tailor the design to meet your needs whether you're designing invitations and schedules, or even decorating your home.
-
Educational Impact: Free educational printables offer a wide range of educational content for learners of all ages, making the perfect device for teachers and parents.
-
The convenience of Quick access to numerous designs and templates can save you time and energy.
Where to Find more Responsive Css Code
How To Create A Responsive Navigation Menu Bar Using Html Css And

How To Create A Responsive Navigation Menu Bar Using Html Css And
Fortunately with just a few CSS properties you can easily make any container responsive whether it contains text images or videos This tutorial will guide you through creating responsive containers for your website allowing your content to look great on any device
Adapt your designs to different screen sizes using CSS media queries Prepare your designs for different languages and writing modes Design page layouts using a choice of CSS techniques Build flexible components that can be placed anywhere Make your text legible and beautiful no matter where it appears
Now that we've ignited your interest in printables for free Let's look into where the hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a variety of Responsive Css Code for various objectives.
- Explore categories like design, home decor, organisation, as well as crafts.
2. Educational Platforms
- Forums and websites for education often offer worksheets with printables that are free as well as flashcards and other learning materials.
- The perfect resource for parents, teachers as well as students searching for supplementary resources.
3. Creative Blogs
- Many bloggers share their creative designs and templates free of charge.
- The blogs are a vast range of topics, ranging from DIY projects to planning a party.
Maximizing Responsive Css Code
Here are some new ways to make the most of Responsive Css Code:
1. Home Decor
- Print and frame beautiful art, quotes, or other seasonal decorations to fill your living areas.
2. Education
- Use printable worksheets for free to aid in learning at your home, or even in the classroom.
3. Event Planning
- Designs invitations, banners and decorations for special events such as weddings or birthdays.
4. Organization
- Keep your calendars organized by printing printable calendars for to-do list, lists of chores, and meal planners.
Conclusion
Responsive Css Code are a treasure trove of useful and creative resources which cater to a wide range of needs and needs and. Their accessibility and versatility make them an essential part of every aspect of your life, both professional and personal. Explore the many options of Responsive Css Code and uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really completely free?
- Yes they are! You can download and print these tools for free.
-
Do I have the right to use free printables for commercial uses?
- It's based on specific usage guidelines. Be sure to read the rules of the creator prior to utilizing the templates for commercial projects.
-
Are there any copyright issues when you download printables that are free?
- Some printables may contain restrictions on usage. Check the terms and conditions offered by the designer.
-
How can I print printables for free?
- Print them at home with printing equipment or visit an in-store print shop to get the highest quality prints.
-
What program do I need to run Responsive Css Code?
- The majority of printed documents are with PDF formats, which can be opened using free software, such as Adobe Reader.
Responsive Footer Using HTML And CSS

How To Style Your Website With CSS By Kathryn Hodge Codeburst

Check more sample of Responsive Css Code below
Responsive Card Ui Design Using Css Grid Youtube Vrogue

How To Create Responsive Table In HTML CSS How To Make Responsive

How To Build A Simple Responsive Layout With CSS Grid

Cards Css Examples Design Talk

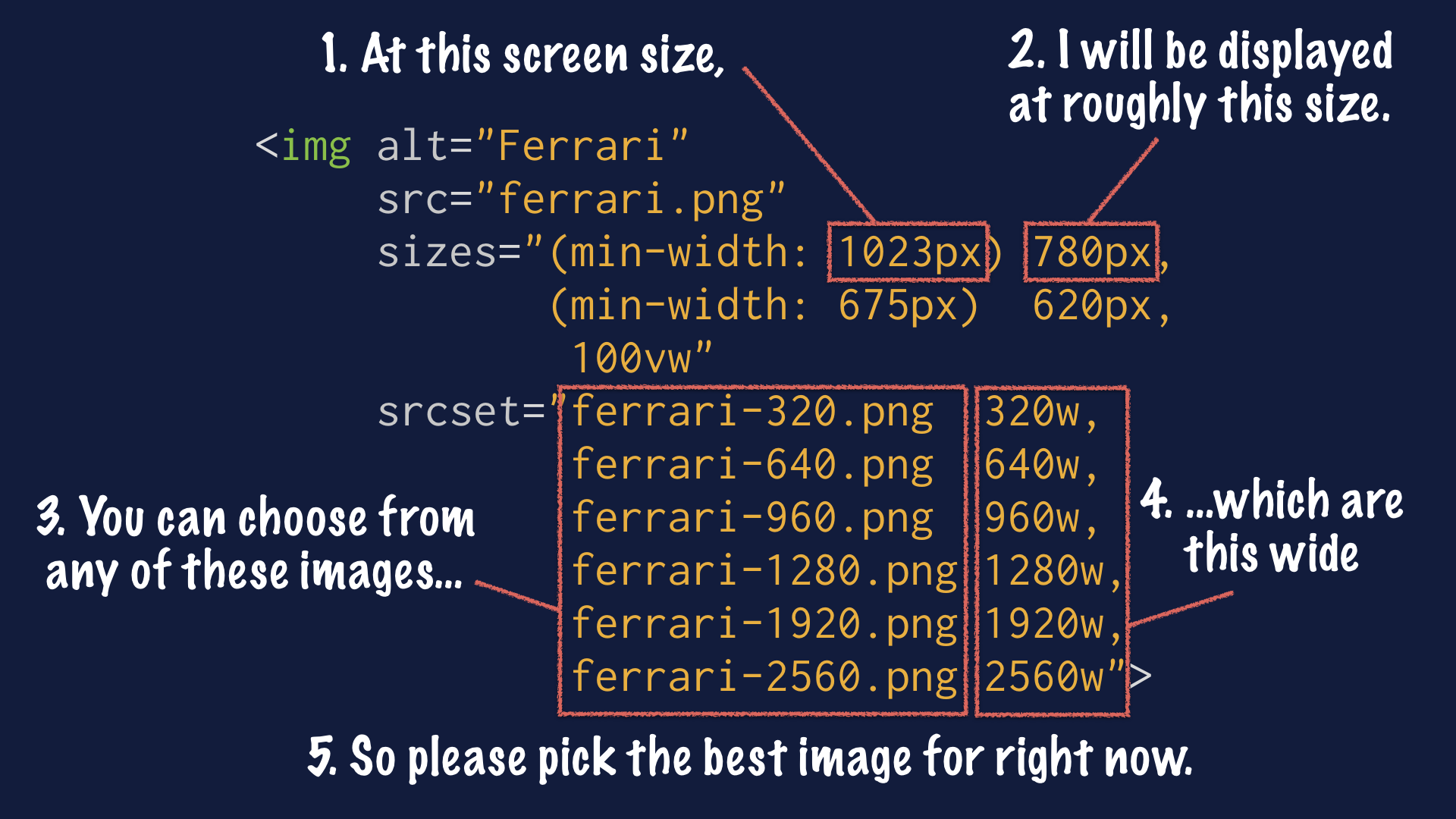
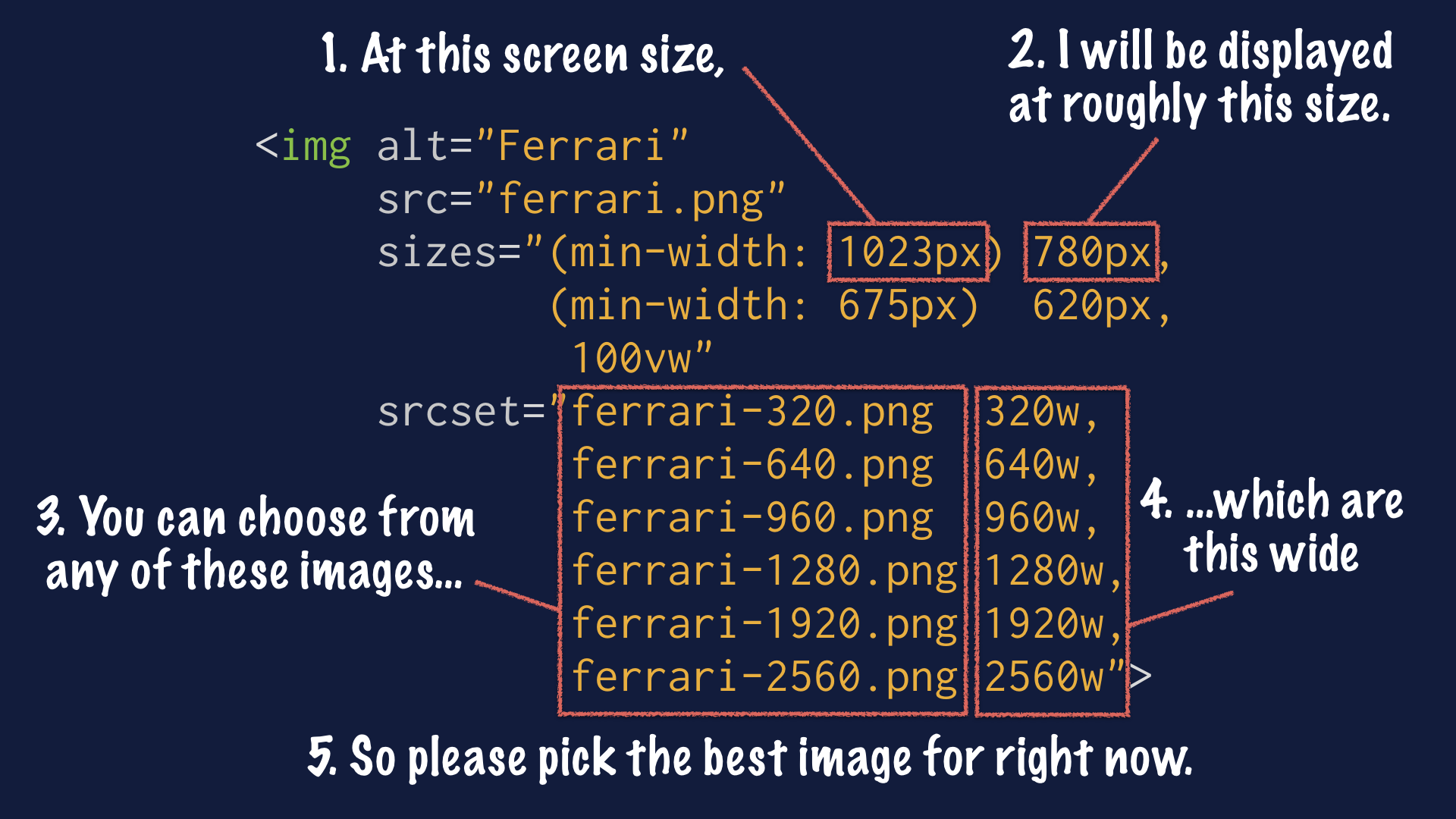
Responsive Images The Simple Way Cloud Four

Responsive Css Photos All Recommendation


https://www.w3schools.com/html/html_responsive.asp
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport

https://www.w3schools.com/css/css_rwd_mediaqueries.asp
Media query is a CSS technique introduced in CSS3 It uses the media rule to include a block of CSS properties only if a certain condition is true If the browser window is 600px or smaller the background color will be lightblue
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport
Media query is a CSS technique introduced in CSS3 It uses the media rule to include a block of CSS properties only if a certain condition is true If the browser window is 600px or smaller the background color will be lightblue

Cards Css Examples Design Talk

How To Create Responsive Table In HTML CSS How To Make Responsive

Responsive Images The Simple Way Cloud Four

Responsive Css Photos All Recommendation

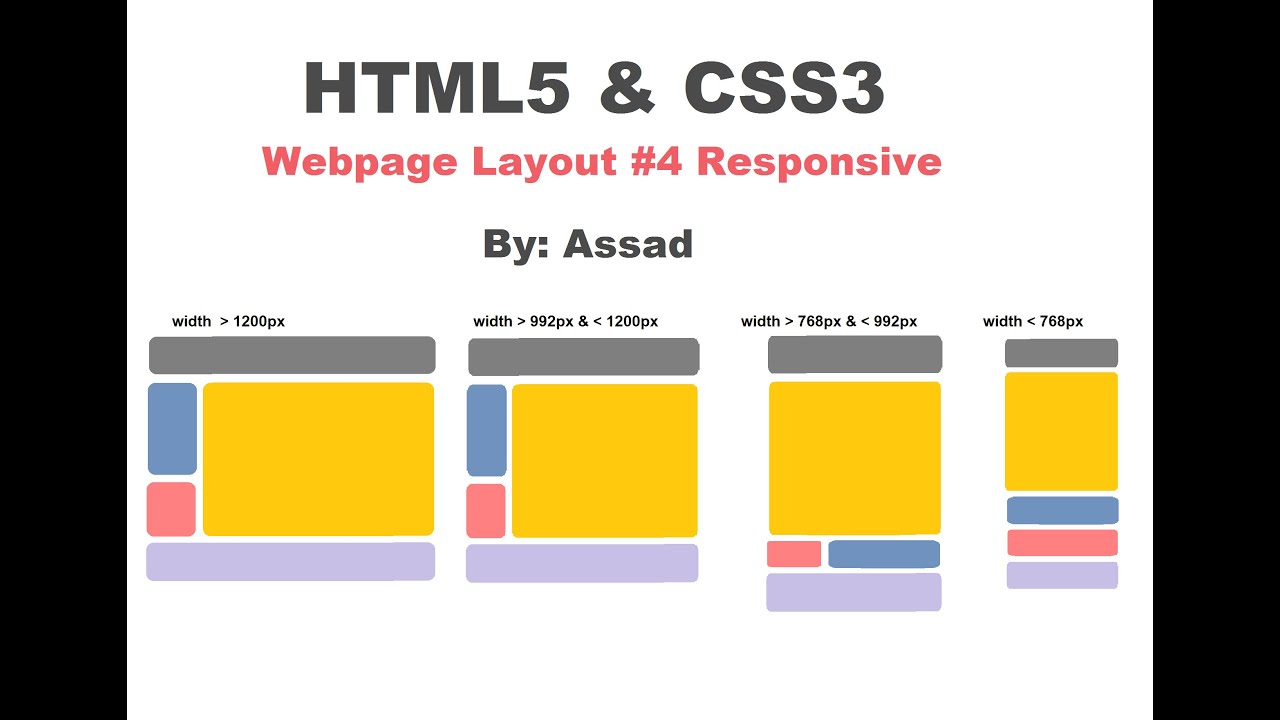
HTML5 And CSS Responsive Webpage Layout 4 English YouTube

Pure CSS Tabs With Responsive Design Example And Source Code

Pure CSS Tabs With Responsive Design Example And Source Code

How To Create Responsive Html Css Grid Layouts Vrogue co