In the age of digital, with screens dominating our lives but the value of tangible printed materials hasn't faded away. Whether it's for educational purposes, creative projects, or simply adding a personal touch to your space, How To Take A Full Page Screenshot In Chrome Developer Tools have become a valuable resource. This article will dive into the world of "How To Take A Full Page Screenshot In Chrome Developer Tools," exploring their purpose, where to find them and how they can add value to various aspects of your life.
Get Latest How To Take A Full Page Screenshot In Chrome Developer Tools Below

How To Take A Full Page Screenshot In Chrome Developer Tools
How To Take A Full Page Screenshot In Chrome Developer Tools - How To Take A Full Page Screenshot In Chrome Developer Tools, How Take Full Page Screenshot In Chrome, How To Take Whole Page Screenshot Chrome, How To Take A Screenshot Of A Whole Web Page In Chrome
Take photo Take picture She likes to take photos of nature He took a picture of the
Take 40 take 40 1 take up 2 take after 3 take place 4 take care 5
How To Take A Full Page Screenshot In Chrome Developer Tools encompass a wide collection of printable material that is available online at no cost. They are available in a variety of styles, from worksheets to coloring pages, templates and more. The value of How To Take A Full Page Screenshot In Chrome Developer Tools lies in their versatility and accessibility.
More of How To Take A Full Page Screenshot In Chrome Developer Tools
How To Take Screenshot In Dell Laptop By PC Virtual Experts Issuu

How To Take Screenshot In Dell Laptop By PC Virtual Experts Issuu
Take 1 Take this book to her please 2 I wish to take this opportunity to thank you all 3 Take that picture off the wall
Take took take taken take take s I you we they take s it she he take s took
Printables for free have gained immense popularity for several compelling reasons:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies of the software or expensive hardware.
-
The ability to customize: Your HTML0 customization options allow you to customize printed materials to meet your requirements, whether it's designing invitations or arranging your schedule or decorating your home.
-
Educational Value: Downloads of educational content for free are designed to appeal to students of all ages, which makes them a great resource for educators and parents.
-
Easy to use: Quick access to various designs and templates will save you time and effort.
Where to Find more How To Take A Full Page Screenshot In Chrome Developer Tools
How To Use Your Browser To Snap A Full page Screenshot Using Technology

How To Use Your Browser To Snap A Full page Screenshot Using Technology
Booty Music Booty Music Deep Side Deep Side Deep Side When the beat goin like that boom boom Girl I wanna put you
Take me to your heart Take Me To Your Heart Jascha Richter Johan Bejerholm Michael Learns To RockHiding from the rain and snow
Now that we've ignited your curiosity about How To Take A Full Page Screenshot In Chrome Developer Tools Let's take a look at where they are hidden gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a variety and How To Take A Full Page Screenshot In Chrome Developer Tools for a variety goals.
- Explore categories like home decor, education, management, and craft.
2. Educational Platforms
- Forums and websites for education often offer worksheets with printables that are free including flashcards, learning materials.
- This is a great resource for parents, teachers and students looking for additional resources.
3. Creative Blogs
- Many bloggers are willing to share their original designs and templates at no cost.
- The blogs covered cover a wide variety of topics, that includes DIY projects to planning a party.
Maximizing How To Take A Full Page Screenshot In Chrome Developer Tools
Here are some ways for you to get the best of How To Take A Full Page Screenshot In Chrome Developer Tools:
1. Home Decor
- Print and frame beautiful artwork, quotes, or decorations for the holidays to beautify your living areas.
2. Education
- Utilize free printable worksheets for teaching at-home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners and decorations for special events such as weddings or birthdays.
4. Organization
- Make sure you are organized with printable calendars for to-do list, lists of chores, and meal planners.
Conclusion
How To Take A Full Page Screenshot In Chrome Developer Tools are a treasure trove filled with creative and practical information catering to different needs and interest. Their availability and versatility make them a fantastic addition to any professional or personal life. Explore the many options of printables for free today and explore new possibilities!
Frequently Asked Questions (FAQs)
-
Are How To Take A Full Page Screenshot In Chrome Developer Tools really available for download?
- Yes they are! You can download and print these materials for free.
-
Do I have the right to use free printing templates for commercial purposes?
- It's all dependent on the conditions of use. Always review the terms of use for the creator before using their printables for commercial projects.
-
Do you have any copyright concerns when using printables that are free?
- Certain printables could be restricted in their usage. Always read the terms and conditions set forth by the designer.
-
How do I print printables for free?
- You can print them at home using an printer, or go to an area print shop for superior prints.
-
What program do I require to view printables free of charge?
- Many printables are offered in PDF format. They is open with no cost software such as Adobe Reader.
How To Take Full Web Page Screen Shots On Mac The Easy Way

How To Easily Take A FULL PAGE Screenshot On Google Chrome YouTube

Check more sample of How To Take A Full Page Screenshot In Chrome Developer Tools below
How To Take A Full Page Screenshot PDF On Google Chrome YouTube

How To Capture Chrome Full Page Screenshot Awesome Screenshot Recorder

How To Take A Screenshot On Any Device Techly360 in

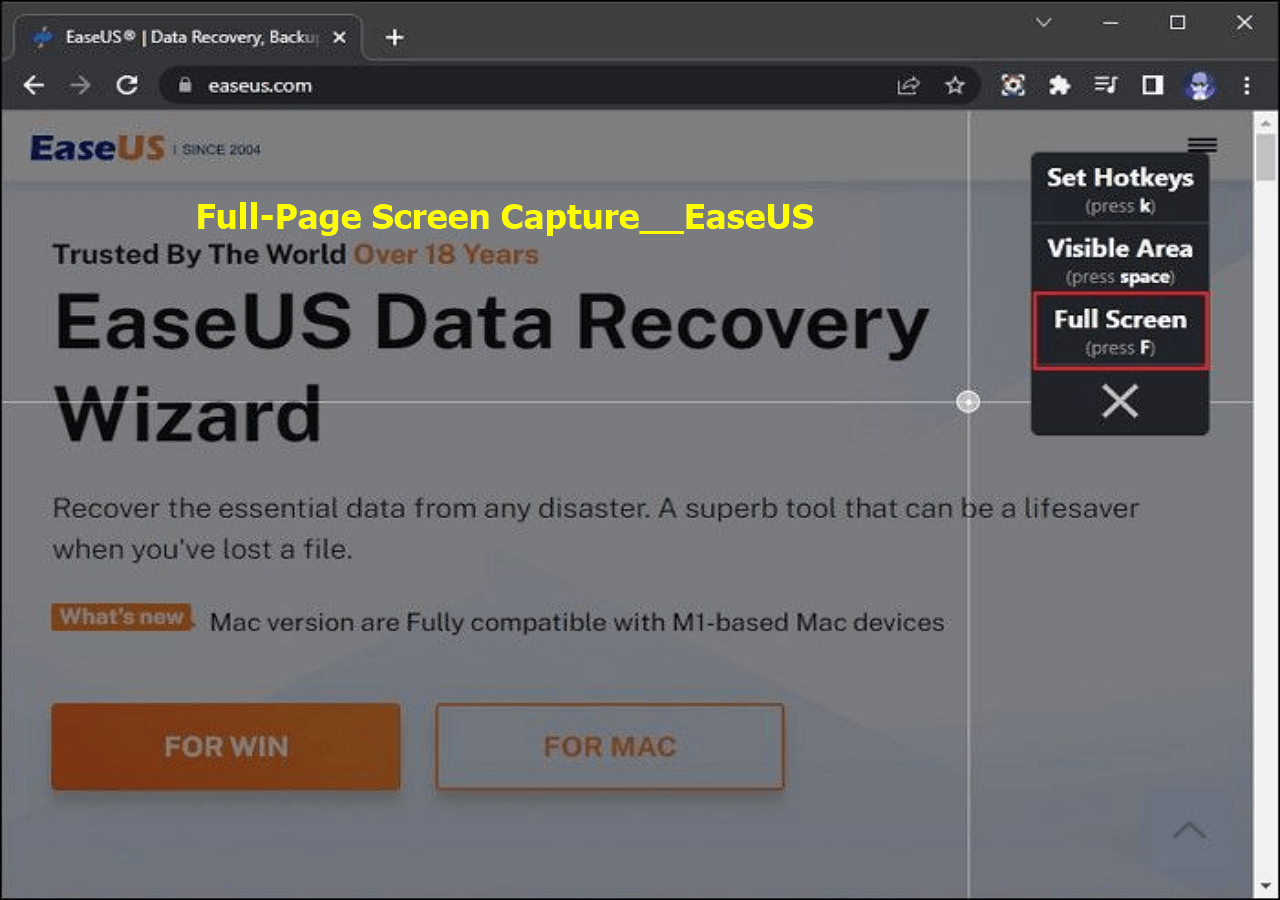
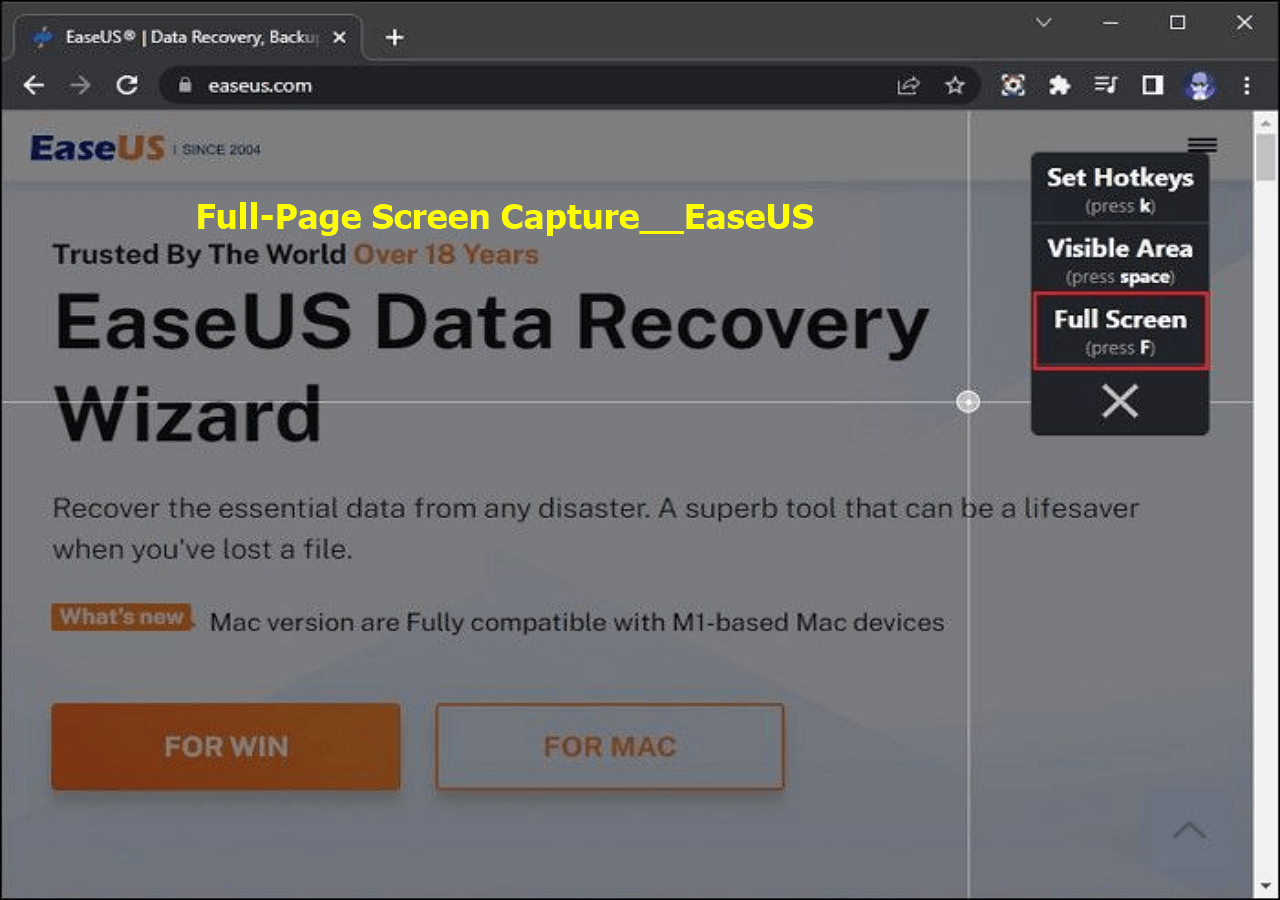
How To Take Full Page Screenshots In Google Chrome EaseUS

How To Take A Full Page Screenshot In Google Chrome IPM Media

How To Take A Full Screenshot On Mac Rrlalapa


https://zhidao.baidu.com › question
Take 40 take 40 1 take up 2 take after 3 take place 4 take care 5

https://zhidao.baidu.com › question
Take place happen Take place 1 A total solar eclipse is due to take place some time tomorrow 2 Voting will take
Take 40 take 40 1 take up 2 take after 3 take place 4 take care 5
Take place happen Take place 1 A total solar eclipse is due to take place some time tomorrow 2 Voting will take

How To Take Full Page Screenshots In Google Chrome EaseUS

How To Capture Chrome Full Page Screenshot Awesome Screenshot Recorder

How To Take A Full Page Screenshot In Google Chrome IPM Media

How To Take A Full Screenshot On Mac Rrlalapa

How To Take Full Page Screenshot In Chrome TechPP

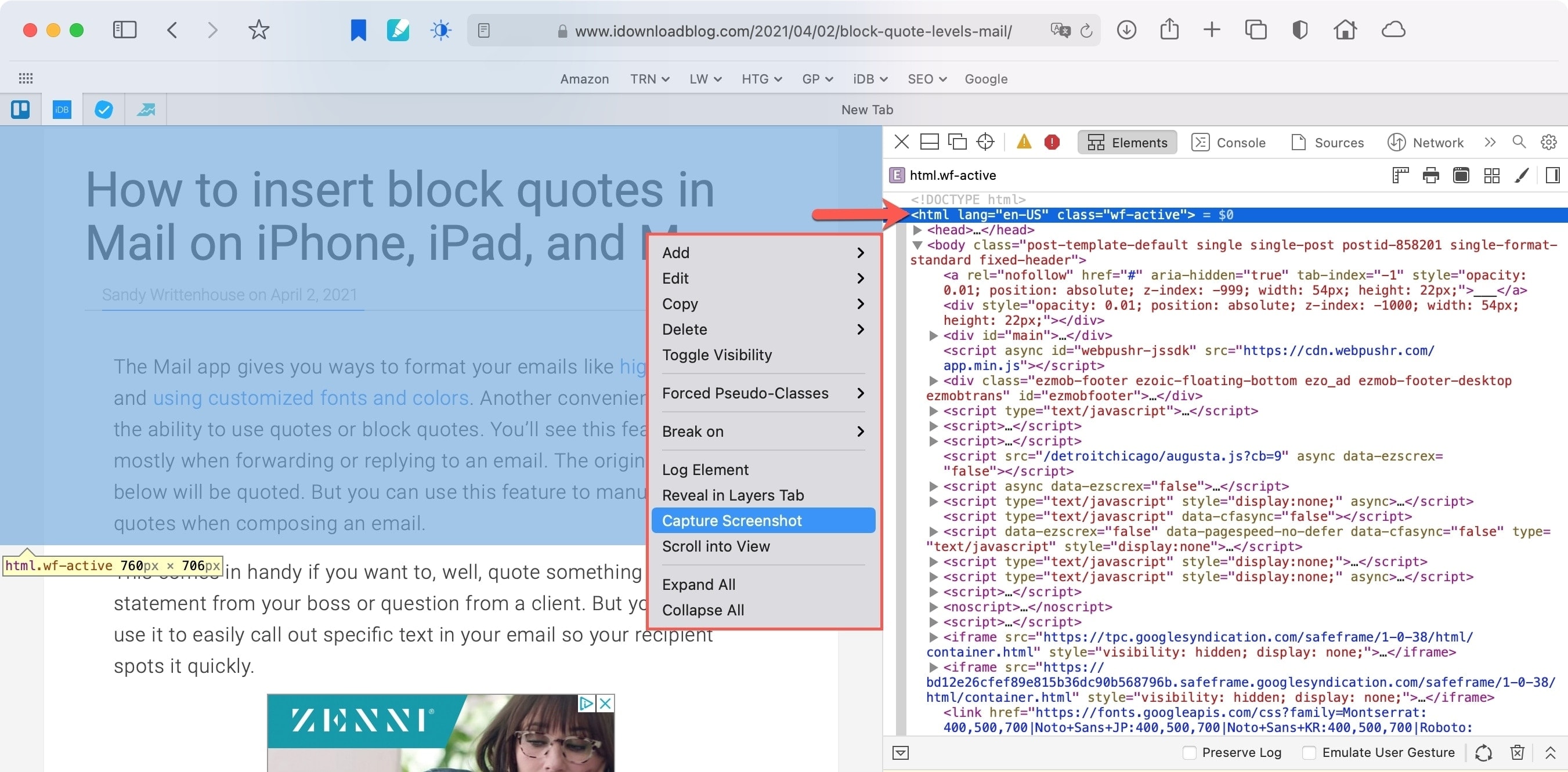
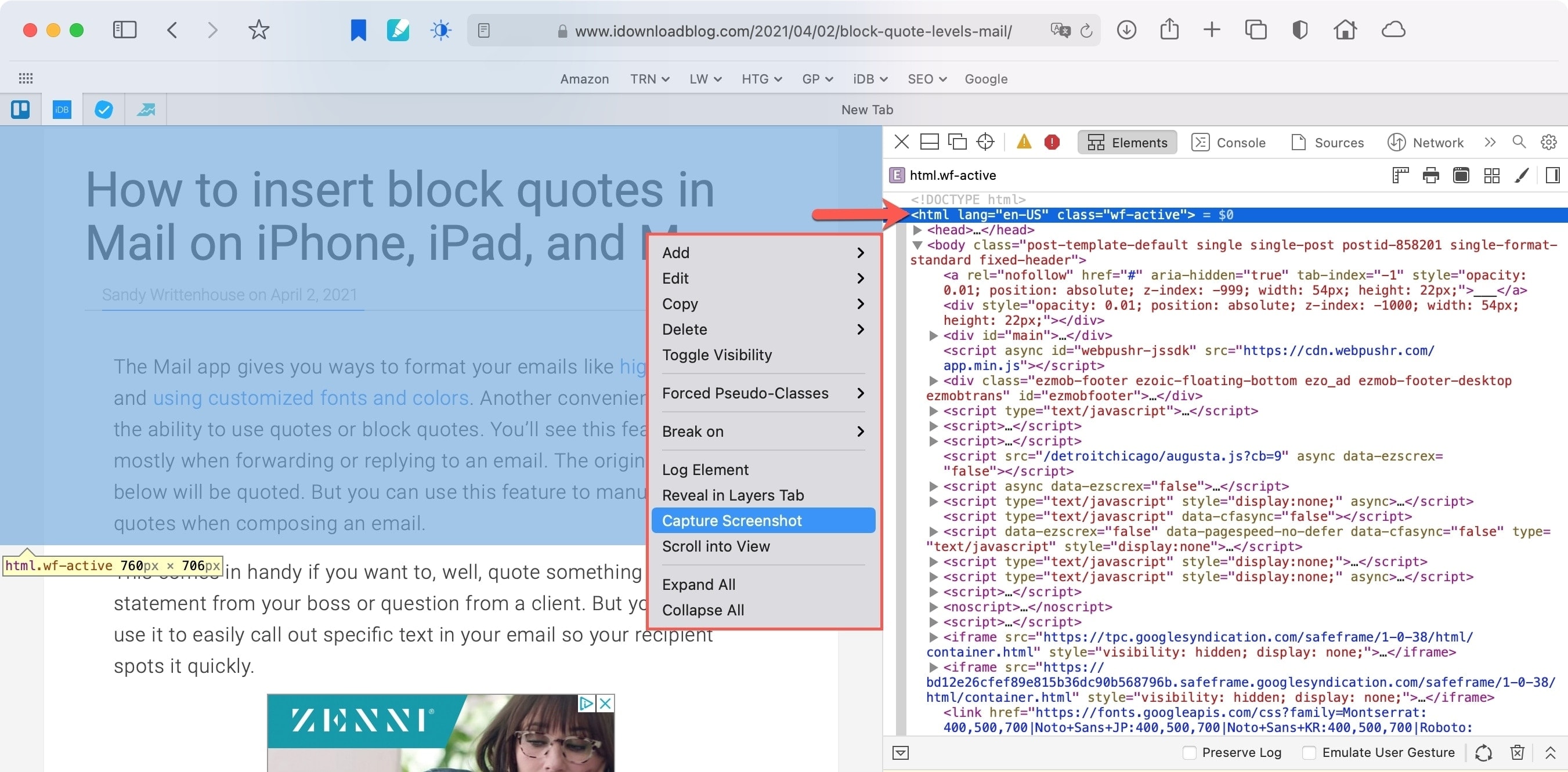
Html How To Simulate copy Element In Chrome Developer Tools With

Html How To Simulate copy Element In Chrome Developer Tools With

7 Easy Ways Of Taking A Screenshot On A Laptop