In this age of technology, where screens have become the dominant feature of our lives it's no wonder that the appeal of tangible printed objects isn't diminished. If it's to aid in education such as creative projects or simply to add an extra personal touch to your home, printables for free are now a useful source. Here, we'll take a dive to the depths of "How To Make Web Page Responsive Using Css," exploring the different types of printables, where you can find them, and how they can enhance various aspects of your life.
Get Latest How To Make Web Page Responsive Using Css Below

How To Make Web Page Responsive Using Css
How To Make Web Page Responsive Using Css - How To Make Web Page Responsive Using Css, How To Make Responsive Web Page Using Html And Css, How To Make Responsive Web Page With Bootstrap, How To Make A Responsive Website Step By Step, Ways To Make Website Responsive
Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices In this tutorial you will learn about
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport To create a
How To Make Web Page Responsive Using Css include a broad selection of printable and downloadable documents that can be downloaded online at no cost. They are available in numerous forms, including worksheets, templates, coloring pages, and more. The benefit of How To Make Web Page Responsive Using Css is in their variety and accessibility.
More of How To Make Web Page Responsive Using Css
How To Create A Responsive Header Responsive Web Design Tutorial For

How To Create A Responsive Header Responsive Web Design Tutorial For
RWD can be obtained by using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and
Use CSS media queries for responsiveness Sometimes you might need to make more extensive changes to your layout to support certain screen sizes than the techniques described previously allow This is where
How To Make Web Page Responsive Using Css have risen to immense popularity for several compelling reasons:
-
Cost-Efficiency: They eliminate the need to buy physical copies of the software or expensive hardware.
-
customization We can customize printables to fit your particular needs when it comes to designing invitations, organizing your schedule, or even decorating your house.
-
Education Value The free educational worksheets offer a wide range of educational content for learners of all ages, making the perfect instrument for parents and teachers.
-
Simple: immediate access a variety of designs and templates is time-saving and saves effort.
Where to Find more How To Make Web Page Responsive Using Css
How To Make Responsive Website Using HTML CSS Only Step By Step

How To Make Responsive Website Using HTML CSS Only Step By Step
How to Use CSS Grid CSS Grid is a life changing tool for creating web layouts It helps you make both simple and complex layouts The main difference is that while Flexbox helps with one dimensional arrangement of
A course exploring all aspects of responsive design Learn how to make sites that look great and work well for everyone
Now that we've ignited your interest in How To Make Web Page Responsive Using Css Let's find out where they are hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a vast selection of printables that are free for a variety of reasons.
- Explore categories such as design, home decor, organizing, and crafts.
2. Educational Platforms
- Educational websites and forums typically offer free worksheets and worksheets for printing with flashcards and other teaching materials.
- This is a great resource for parents, teachers and students looking for additional sources.
3. Creative Blogs
- Many bloggers share their innovative designs and templates free of charge.
- These blogs cover a broad variety of topics, that includes DIY projects to party planning.
Maximizing How To Make Web Page Responsive Using Css
Here are some new ways how you could make the most of printables that are free:
1. Home Decor
- Print and frame stunning artwork, quotes or decorations for the holidays to beautify your living areas.
2. Education
- Utilize free printable worksheets to build your knowledge at home as well as in the class.
3. Event Planning
- Make invitations, banners and decorations for special occasions such as weddings or birthdays.
4. Organization
- Be organized by using printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
How To Make Web Page Responsive Using Css are a treasure trove of useful and creative resources that cater to various needs and interests. Their access and versatility makes they a beneficial addition to both personal and professional life. Explore the endless world of printables for free today and open up new possibilities!
Frequently Asked Questions (FAQs)
-
Are How To Make Web Page Responsive Using Css truly cost-free?
- Yes you can! You can print and download these materials for free.
-
Can I download free printables to make commercial products?
- It depends on the specific terms of use. Always read the guidelines of the creator before utilizing their templates for commercial projects.
-
Are there any copyright problems with printables that are free?
- Certain printables could be restricted on their use. Check the conditions and terms of use provided by the creator.
-
How can I print How To Make Web Page Responsive Using Css?
- Print them at home using either a printer or go to any local print store for superior prints.
-
What software do I require to view How To Make Web Page Responsive Using Css?
- Many printables are offered as PDF files, which can be opened using free software such as Adobe Reader.
Responsive Personal Portfolio Website In HTML CSS And Bootstrap

Responsive Landing Website Page Using Pure HTML And CSS Only YouTube

Check more sample of How To Make Web Page Responsive Using Css below
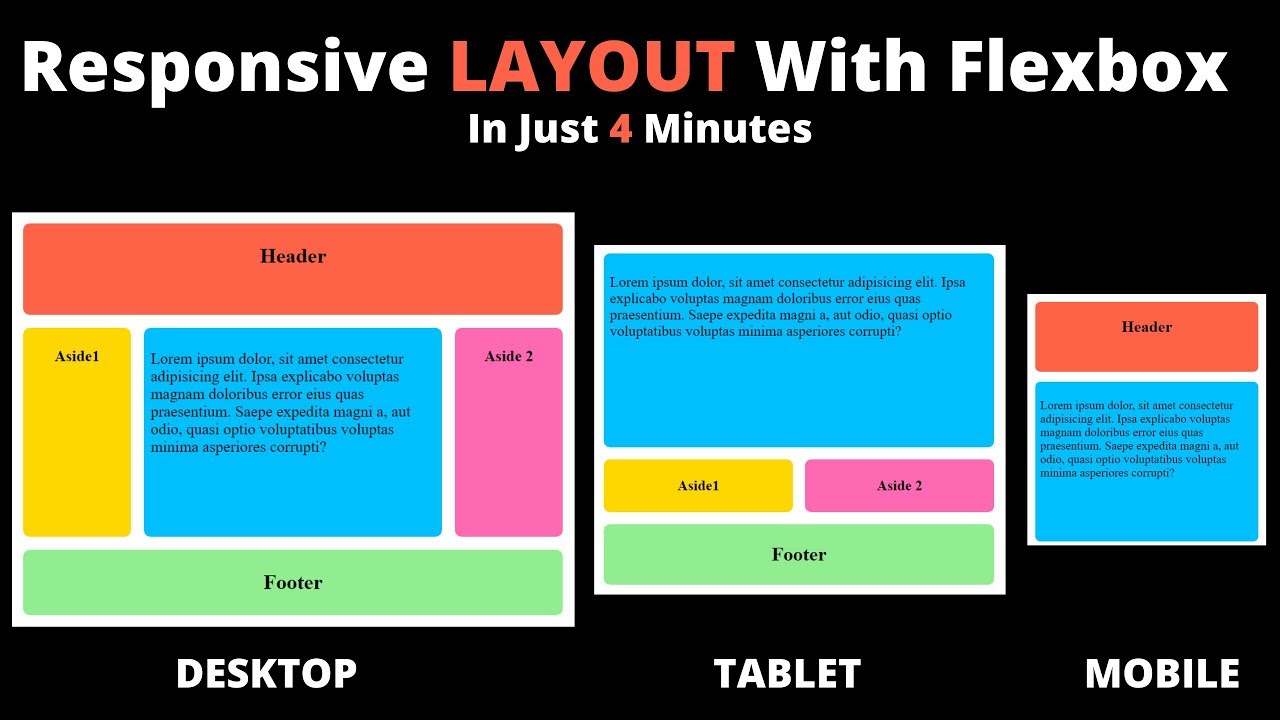
Css Flexbox Tutorial Create Layouts Using Css Flexbox Tutorial Images

How To Create A Responsive Web Design That Adjusts To Different Screen

Responsive CSS Grid Tutorial YouTube

How To Make Responsive Website Using Html CSS Javascript Step By

Best Practices Of Responsive Web Design By Bradley Nice Level Up

Build A Responsive Website Using HTML And CSS Responsive Website Tutorial


https://www.w3schools.com › html › ht…
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport To create a

https://developer.mozilla.org › en-US › …
Introducing responsive web design HTML is fundamentally responsive or fluid If you create a web page containing only HTML with no CSS and resize the window the browser will automatically reflow the text to
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it Yourself Setting The Viewport To create a
Introducing responsive web design HTML is fundamentally responsive or fluid If you create a web page containing only HTML with no CSS and resize the window the browser will automatically reflow the text to

How To Make Responsive Website Using Html CSS Javascript Step By

How To Create A Responsive Web Design That Adjusts To Different Screen

Best Practices Of Responsive Web Design By Bradley Nice Level Up

Build A Responsive Website Using HTML And CSS Responsive Website Tutorial

Responsive Website With HTML CSS And JavaScript How To Build

How To Make A Responsive Online Education Website Design Using Html Css

How To Make A Responsive Online Education Website Design Using Html Css

How To Make Complete Responsive Website Using Bootstrap HTML CSS