In the age of digital, when screens dominate our lives and the appeal of physical, printed materials hasn't diminished. It doesn't matter if it's for educational reasons or creative projects, or just adding an individual touch to your home, printables for free are now an essential resource. This article will take a dive deeper into "Forms React Example," exploring their purpose, where to find them, and how they can improve various aspects of your life.
Get Latest Forms React Example Below

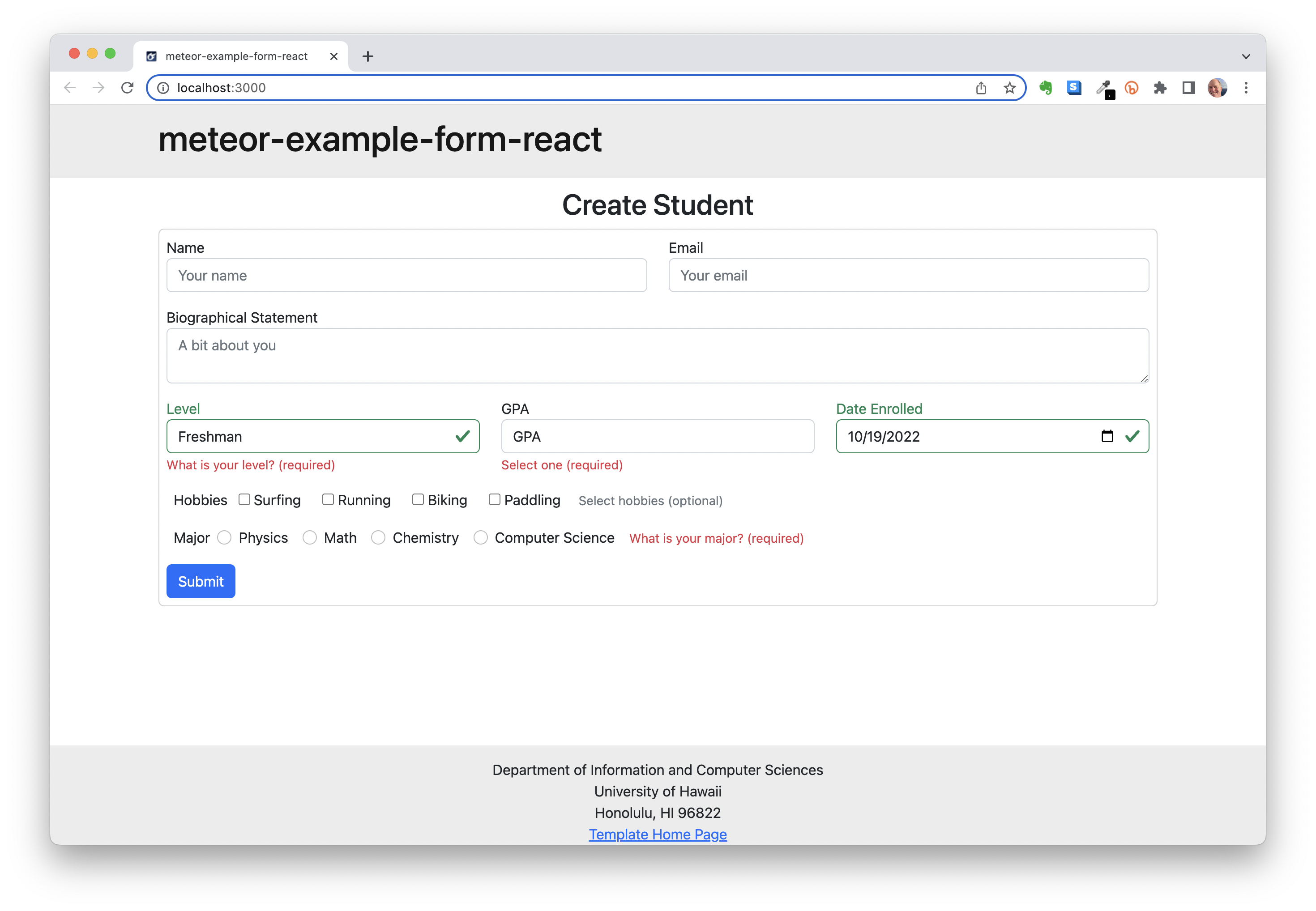
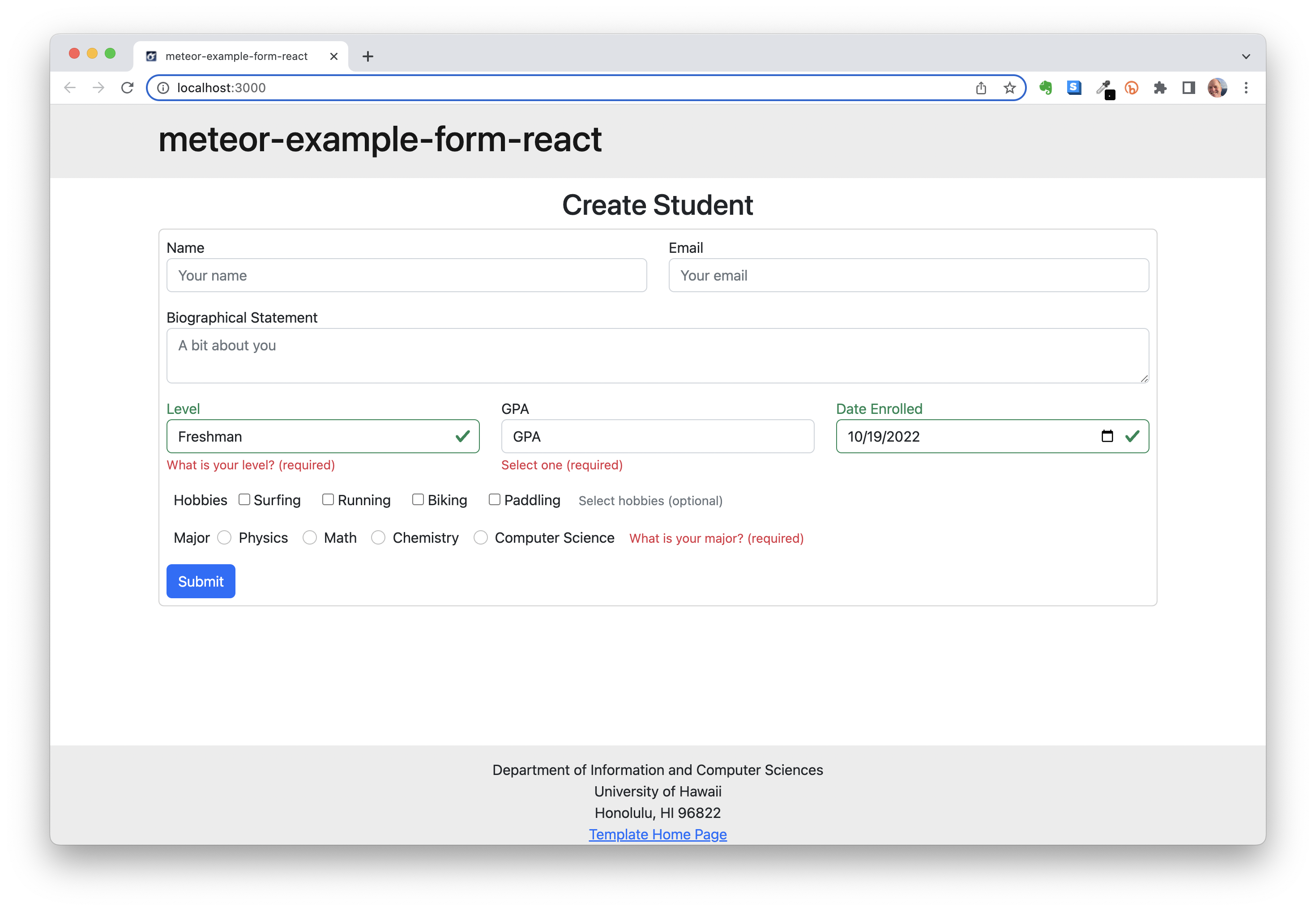
Forms React Example
Forms React Example - Forms React Example, React Forms Example Codepen, @types/react Example, React Form Example Codesandbox, React Form Example With Validation, React Form Example With Hooks, React Form Example Multiple Inputs, React Form Example Github, React Form Example Functional Component, React Form Example Stackblitz
A basic example of a simple login form with input fields email and password checkbox and submit button Checkbox and forgot password link are positioned inline by using 2 column grid layout Note Most of the demo examples have
Example Get your own React js Server Add a form that allows users to enter their name function MyForm return Enter your name const root ReactDOM createRoot document getElementById root root render Run Example
Forms React Example cover a large assortment of printable, downloadable materials available online at no cost. These resources come in various types, such as worksheets templates, coloring pages and many more. The value of Forms React Example is in their versatility and accessibility.
More of Forms React Example
A Complete Guide To React Forms How To Manage Forms In A Full stack

A Complete Guide To React Forms How To Manage Forms In A Full stack
Components Canary React s extensions to are currently only available in React s canary and experimental channels In stable releases of React works only as a built in browser HTML component Learn more about React s release channels here
Learn all about using forms in React with React Hook Form including how to create and validate forms even with third party components
Forms React Example have gained immense popularity because of a number of compelling causes:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies or costly software.
-
customization This allows you to modify the templates to meet your individual needs whether you're designing invitations planning your schedule or even decorating your house.
-
Educational value: Printing educational materials for no cost cater to learners of all ages, which makes the perfect source for educators and parents.
-
An easy way to access HTML0: Access to an array of designs and templates reduces time and effort.
Where to Find more Forms React Example
Forms In React Learn Two Major Types Of Forms In React

Forms In React Learn Two Major Types Of Forms In React
Basic Form Creation Using react hook form The react hook form library provides a useForm hook which we can use to work with forms Import the useForm hook like this import useForm from react hook form Use the useForm hook like this const register handleSubmit errors useForm Here
A common example of a form in a web application these days is a login form It allows the authentication and authorization of a user to access the application In React we would use a functional component to represent such form import as React from react const LoginForm return
Since we've got your interest in Forms React Example we'll explore the places you can find these gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a vast selection of Forms React Example suitable for many purposes.
- Explore categories such as the home, decor, management, and craft.
2. Educational Platforms
- Forums and educational websites often provide worksheets that can be printed for free including flashcards, learning tools.
- Great for parents, teachers, and students seeking supplemental resources.
3. Creative Blogs
- Many bloggers offer their unique designs as well as templates for free.
- These blogs cover a wide array of topics, ranging all the way from DIY projects to planning a party.
Maximizing Forms React Example
Here are some inventive ways that you can make use of Forms React Example:
1. Home Decor
- Print and frame gorgeous artwork, quotes, or decorations for the holidays to beautify your living areas.
2. Education
- Use printable worksheets from the internet to reinforce learning at home also in the classes.
3. Event Planning
- Create invitations, banners, as well as decorations for special occasions like weddings or birthdays.
4. Organization
- Keep track of your schedule with printable calendars as well as to-do lists and meal planners.
Conclusion
Forms React Example are an abundance filled with creative and practical information for a variety of needs and interests. Their access and versatility makes them an invaluable addition to the professional and personal lives of both. Explore the wide world of Forms React Example today and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Do printables with no cost really cost-free?
- Yes you can! You can download and print these files for free.
-
Can I utilize free printing templates for commercial purposes?
- It's based on the conditions of use. Always verify the guidelines provided by the creator before utilizing their templates for commercial projects.
-
Do you have any copyright issues in Forms React Example?
- Some printables may come with restrictions concerning their use. Make sure you read these terms and conditions as set out by the author.
-
How can I print Forms React Example?
- Print them at home using printing equipment or visit an in-store print shop to get premium prints.
-
What software will I need to access Forms React Example?
- The majority are printed in the format PDF. This is open with no cost software like Adobe Reader.
GitHub Erozog125 Forms React
React Login Form Create An Graceful Login Form Using React Images And

Check more sample of Forms React Example below
React Hook Form Typescript Material Ui JWord

React App

Forms In React Learn Two Major Types Of Forms In React

React Form Validation Using Material ui And Yup Rogulski it

Using Forms In React

Lukewarm Volume Curtain React Hook Form Reset Values Odysseus Spring


https://www.w3schools.com/react/react_forms.asp
Example Get your own React js Server Add a form that allows users to enter their name function MyForm return Enter your name const root ReactDOM createRoot document getElementById root root render Run Example

https://www.digitalocean.com/community/tutorials/...
In this tutorial you ll build forms using React and handle form submissions with an example app that submits requests to buy apples You ll also learn the advantages and disadvantages of controlled and uncontrolled components Finally you ll dynamically set form properties to enable and disable fields depending on the form state
Example Get your own React js Server Add a form that allows users to enter their name function MyForm return Enter your name const root ReactDOM createRoot document getElementById root root render Run Example
In this tutorial you ll build forms using React and handle form submissions with an example app that submits requests to buy apples You ll also learn the advantages and disadvantages of controlled and uncontrolled components Finally you ll dynamically set form properties to enable and disable fields depending on the form state

React Form Validation Using Material ui And Yup Rogulski it

React App

Using Forms In React

Lukewarm Volume Curtain React Hook Form Reset Values Odysseus Spring

Powerful And Lightweight Forms In React React form Reactscript

Simple And Powerful Form Builder For React React form Reactscript

Simple And Powerful Form Builder For React React form Reactscript

React form builder2 Npm