In the digital age, with screens dominating our lives and our lives are dominated by screens, the appeal of tangible printed products hasn't decreased. Whether it's for educational purposes or creative projects, or just adding some personal flair to your area, What Is The Purpose Of A Media Query In Responsive Web Design have proven to be a valuable source. With this guide, you'll take a dive deeper into "What Is The Purpose Of A Media Query In Responsive Web Design," exploring the benefits of them, where to find them and how they can enhance various aspects of your daily life.
Get Latest What Is The Purpose Of A Media Query In Responsive Web Design Below

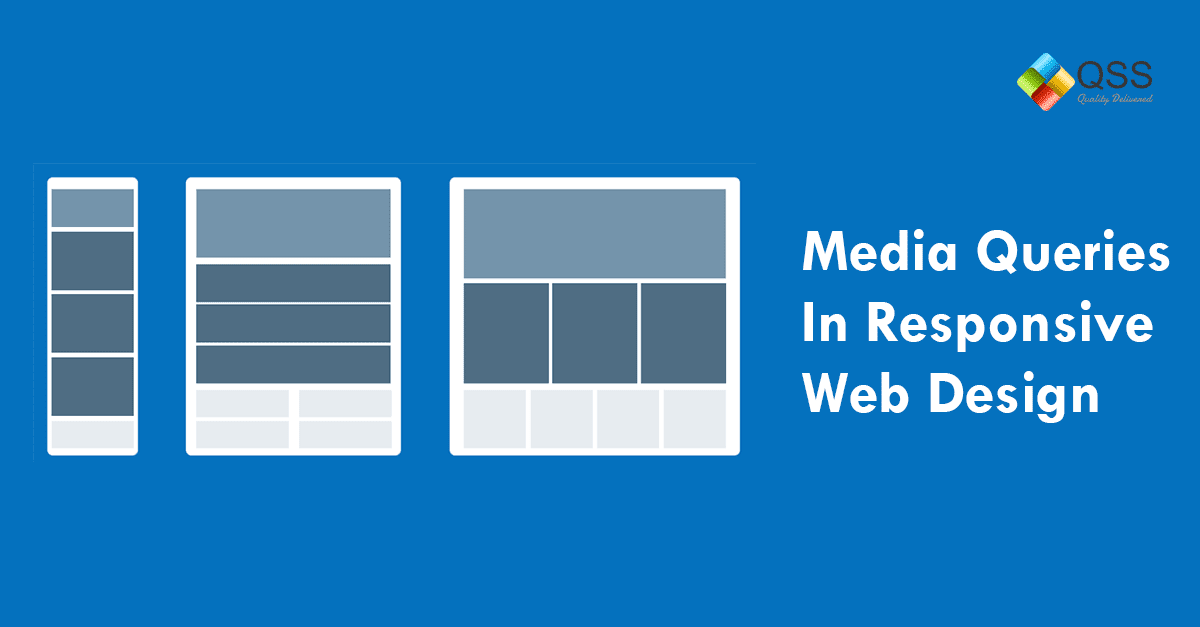
What Is The Purpose Of A Media Query In Responsive Web Design
What Is The Purpose Of A Media Query In Responsive Web Design -
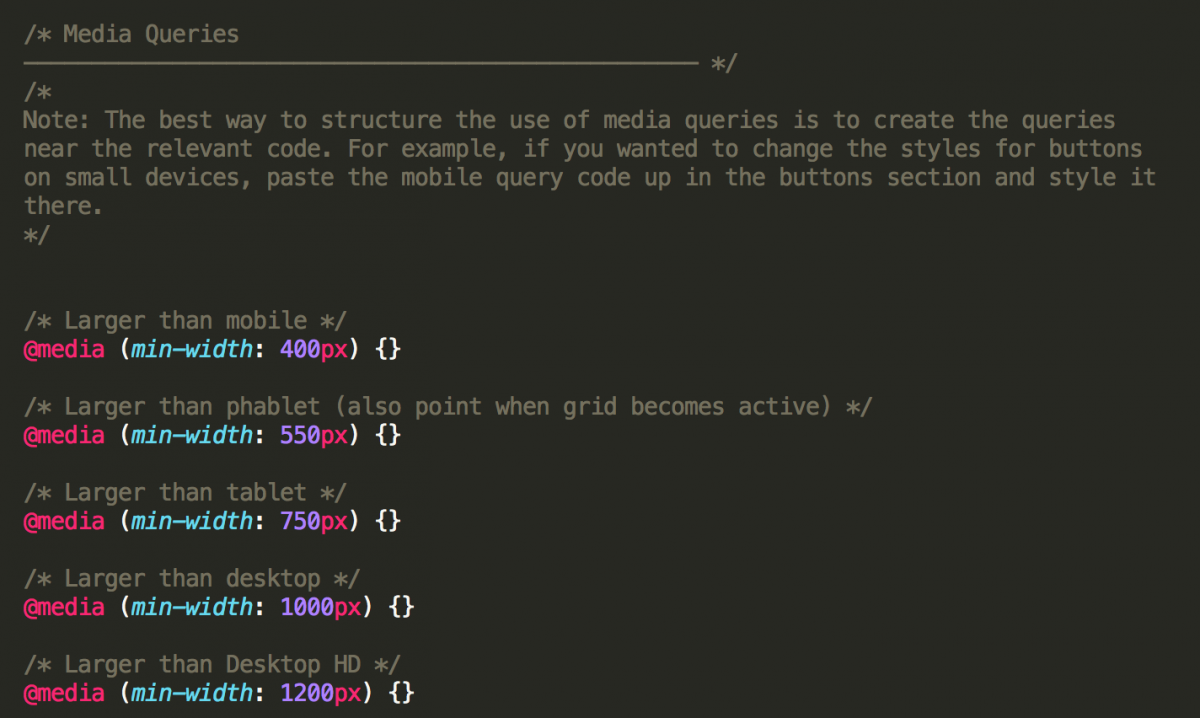
Media queries can modify the appearance and even behavior of a website or app based on a matched set of conditions about the user s device browser or system settings CSS Media queries are a way to target browser
Media queries are CSS rules that apply specific styles based on the characteristics of the user s device or viewport These characteristics can include screen width height orientation resolution and more Syntax
What Is The Purpose Of A Media Query In Responsive Web Design offer a wide collection of printable materials that are accessible online for free cost. They come in many designs, including worksheets templates, coloring pages, and many more. The appealingness of What Is The Purpose Of A Media Query In Responsive Web Design is in their versatility and accessibility.
More of What Is The Purpose Of A Media Query In Responsive Web Design
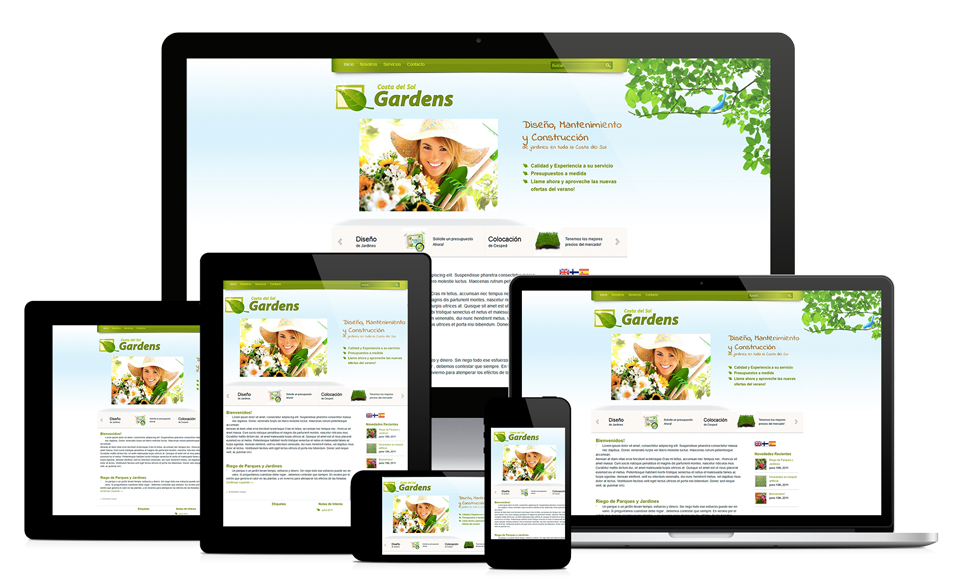
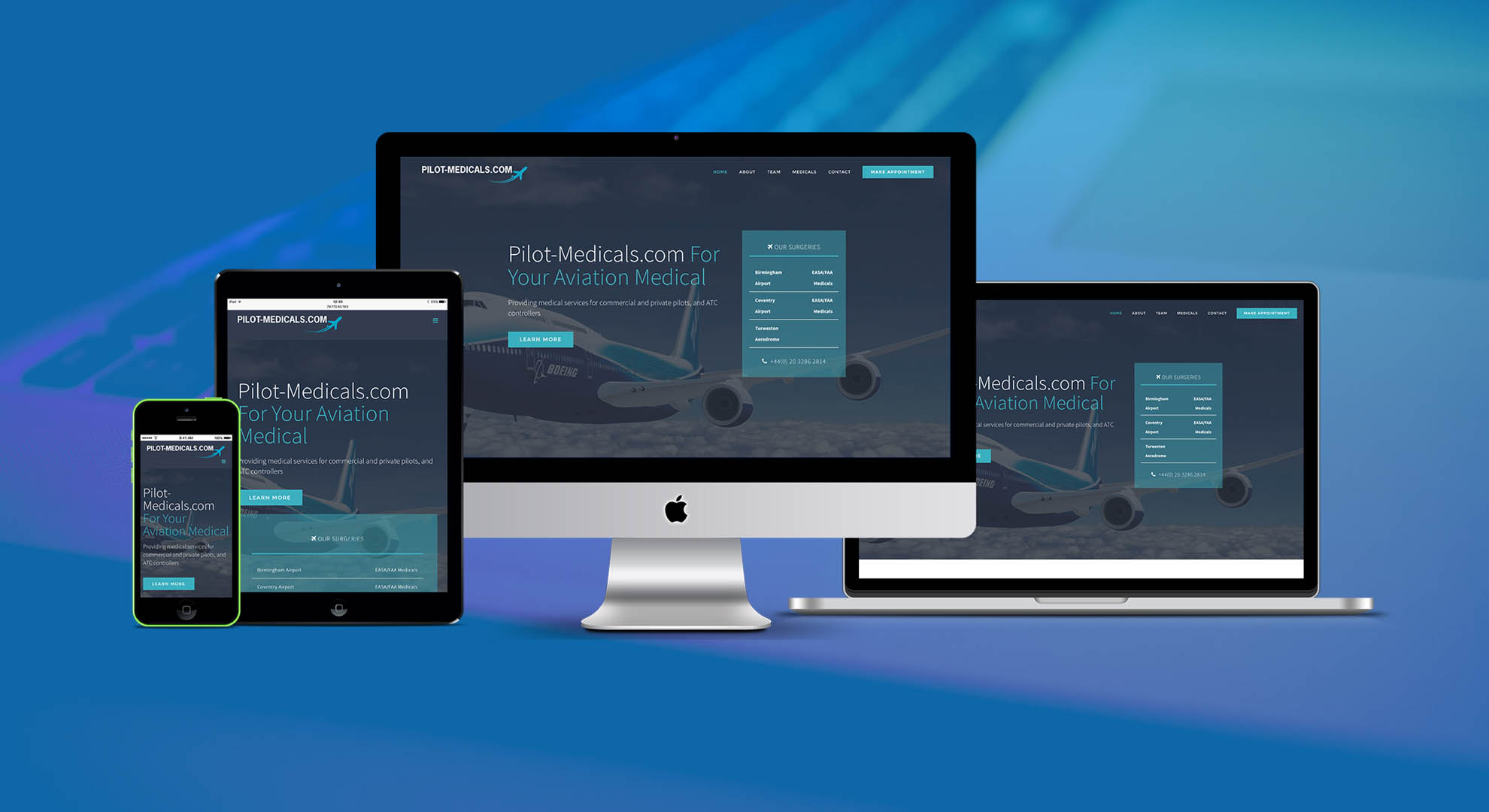
How To Use CSS Media Queries To Create Responsive Websites

How To Use CSS Media Queries To Create Responsive Websites
Designing a responsive website layout that adapts to various devices and screen sizes is achievable through the use of media queries This adaptability is defined by two key
Responsive web design RWD is a web design approach to make web pages render well on all screen sizes and resolutions while ensuring good usability It is the way to design for a multi device web
What Is The Purpose Of A Media Query In Responsive Web Design have risen to immense appeal due to many compelling reasons:
-
Cost-Efficiency: They eliminate the requirement of buying physical copies or costly software.
-
The ability to customize: You can tailor printables to fit your particular needs for invitations, whether that's creating them planning your schedule or decorating your home.
-
Educational Use: Printing educational materials for no cost are designed to appeal to students of all ages, which makes them a useful source for educators and parents.
-
Simple: Instant access to an array of designs and templates will save you time and effort.
Where to Find more What Is The Purpose Of A Media Query In Responsive Web Design
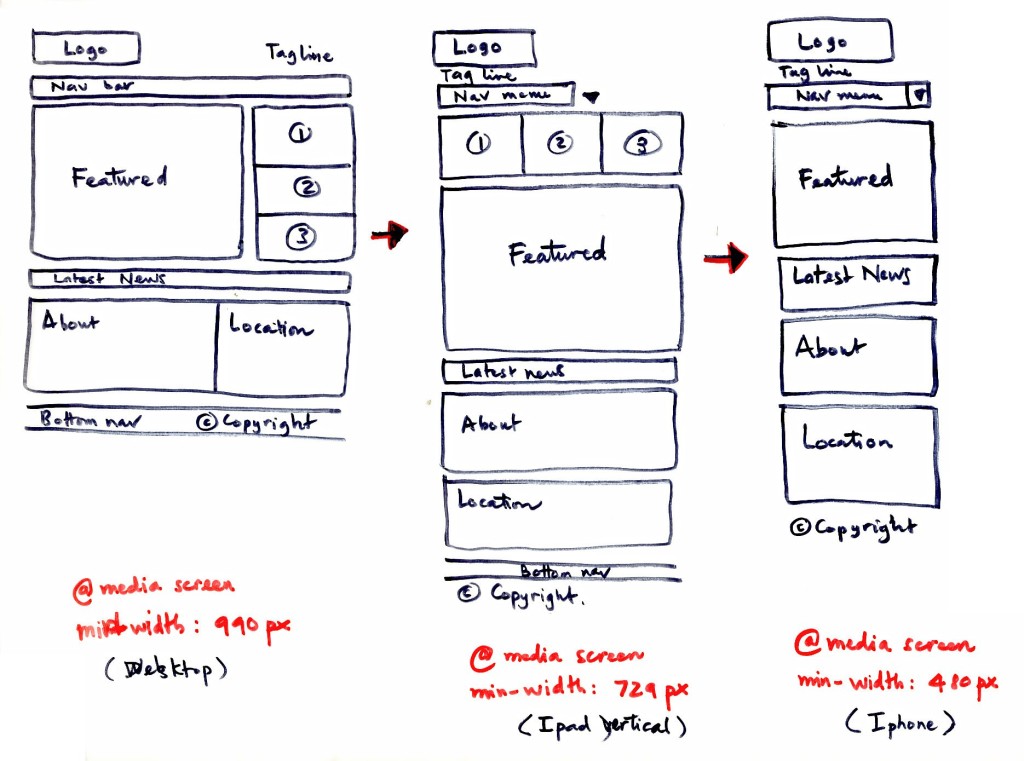
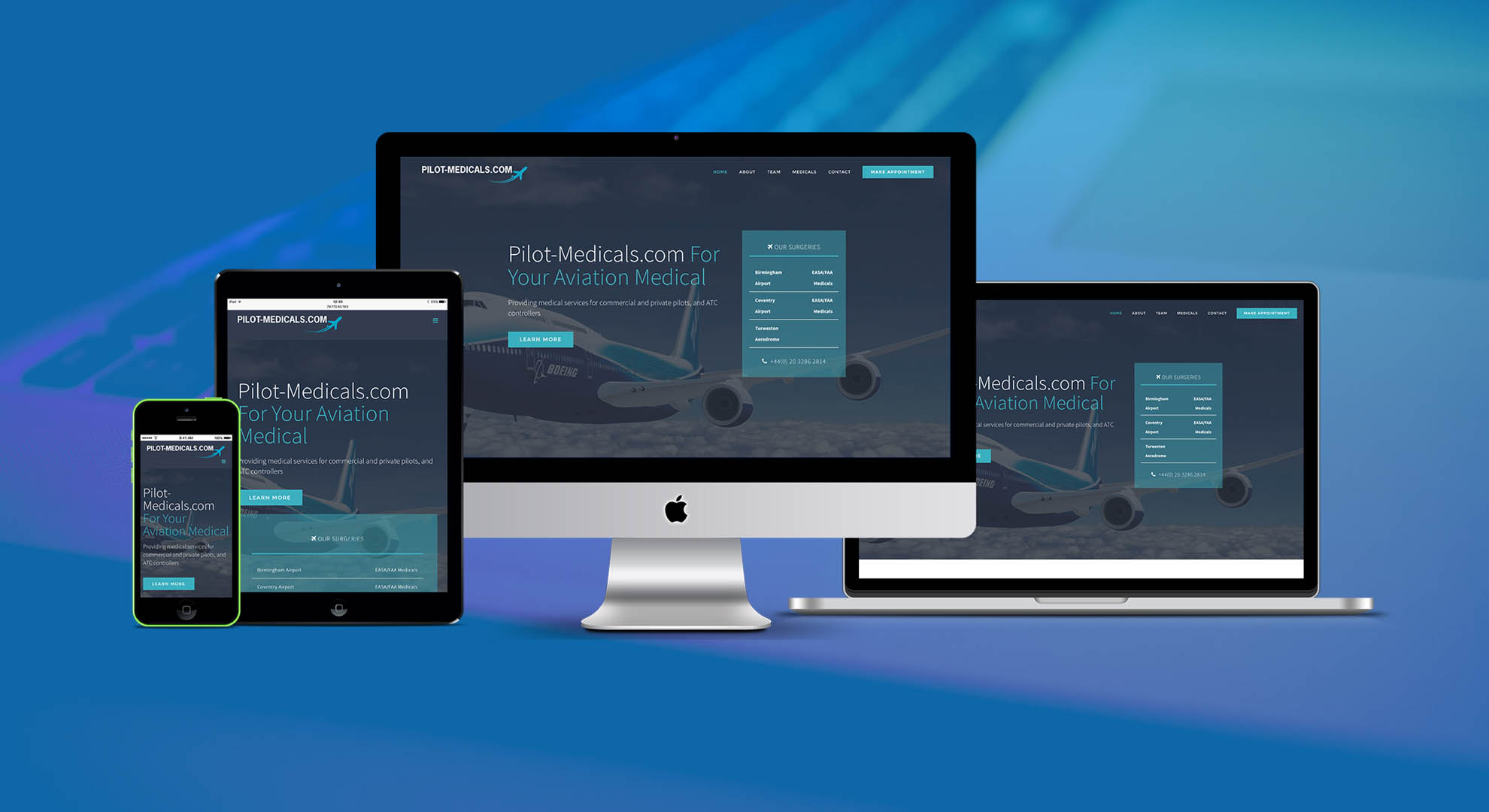
Responsive Web Design Consider Points While Designing A Website

Responsive Web Design Consider Points While Designing A Website
From a technical point of view the solution lies in this responsive design tutorial using CSS media queries pseudo elements flexible set grid layouts and other tools to dynamically adjust to a given resolution
Media queries can go far beyond width and height accessing user preferences for accessibility features and theme colors Using media queries to make layout adjustments is a
We've now piqued your curiosity about What Is The Purpose Of A Media Query In Responsive Web Design and other printables, let's discover where the hidden gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy have a large selection in What Is The Purpose Of A Media Query In Responsive Web Design for different uses.
- Explore categories like design, home decor, organisation, as well as crafts.
2. Educational Platforms
- Educational websites and forums often offer worksheets with printables that are free Flashcards, worksheets, and other educational tools.
- The perfect resource for parents, teachers and students who are in need of supplementary sources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates free of charge.
- These blogs cover a broad range of topics, that includes DIY projects to planning a party.
Maximizing What Is The Purpose Of A Media Query In Responsive Web Design
Here are some creative ways to make the most use of printables for free:
1. Home Decor
- Print and frame stunning artwork, quotes or seasonal decorations that will adorn your living areas.
2. Education
- Print out free worksheets and activities to reinforce learning at home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners as well as decorations for special occasions like birthdays and weddings.
4. Organization
- Be organized by using printable calendars with to-do lists, planners, and meal planners.
Conclusion
What Is The Purpose Of A Media Query In Responsive Web Design are a treasure trove of fun and practical tools designed to meet a range of needs and pursuits. Their accessibility and flexibility make them an essential part of any professional or personal life. Explore the vast array of What Is The Purpose Of A Media Query In Responsive Web Design today and open up new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really available for download?
- Yes you can! You can download and print these tools for free.
-
Can I utilize free printing templates for commercial purposes?
- It's dependent on the particular rules of usage. Always verify the guidelines provided by the creator prior to printing printables for commercial projects.
-
Are there any copyright issues with printables that are free?
- Certain printables could be restricted concerning their use. Be sure to review the terms and condition of use as provided by the author.
-
How can I print printables for free?
- Print them at home with either a printer or go to any local print store for top quality prints.
-
What software do I require to open What Is The Purpose Of A Media Query In Responsive Web Design?
- The majority of PDF documents are provided with PDF formats, which is open with no cost software like Adobe Reader.
What Is Responsive Web Design

847 Background Image Css Media Query Pics MyWeb

Check more sample of What Is The Purpose Of A Media Query In Responsive Web Design below
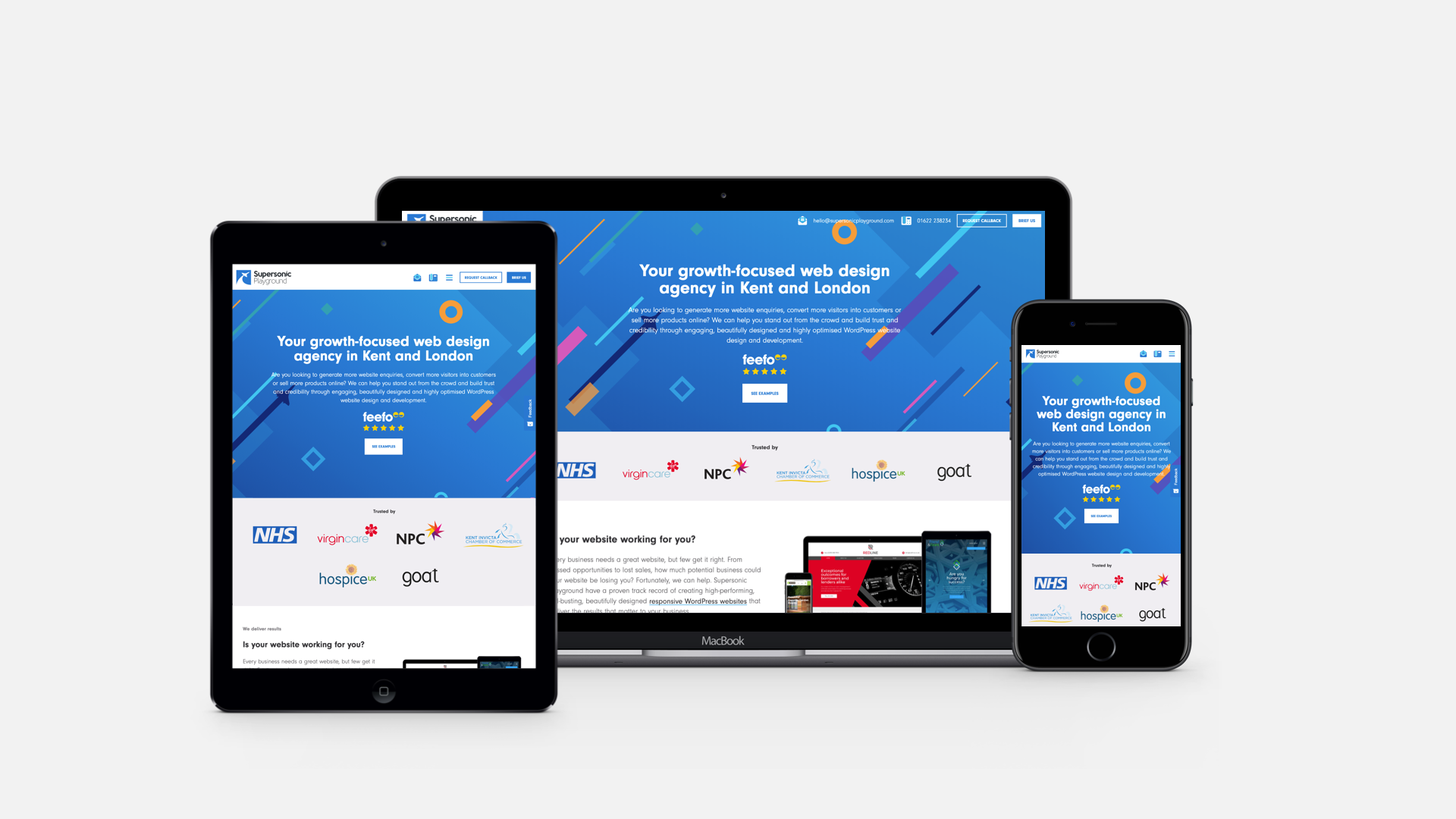
Why Is Having A Responsive Website Important Supersonic Playground

Responsive Vs Mobile Website Design MOrsoft Website Development

Responsive Design With Css Media Queries Syntax Explained Mobile Legends

Build A Responsive Website Using HTML And CSS Responsive Website Tutorial

Top 7 Tools To Use For Responsive Web Design IQVIS Inc

Responsive Design Media Screen Sizes


https://www.geeksforgeeks.org › respon…
Media queries are CSS rules that apply specific styles based on the characteristics of the user s device or viewport These characteristics can include screen width height orientation resolution and more Syntax

https://developer.mozilla.org › ... › Using_media_queries
Media queries are used for the following To conditionally apply styles with the CSS media and import at rules To target specific media for the
Media queries are CSS rules that apply specific styles based on the characteristics of the user s device or viewport These characteristics can include screen width height orientation resolution and more Syntax
Media queries are used for the following To conditionally apply styles with the CSS media and import at rules To target specific media for the

Build A Responsive Website Using HTML And CSS Responsive Website Tutorial

Responsive Vs Mobile Website Design MOrsoft Website Development

Top 7 Tools To Use For Responsive Web Design IQVIS Inc

Responsive Design Media Screen Sizes

Responsive Web Design Explained Post

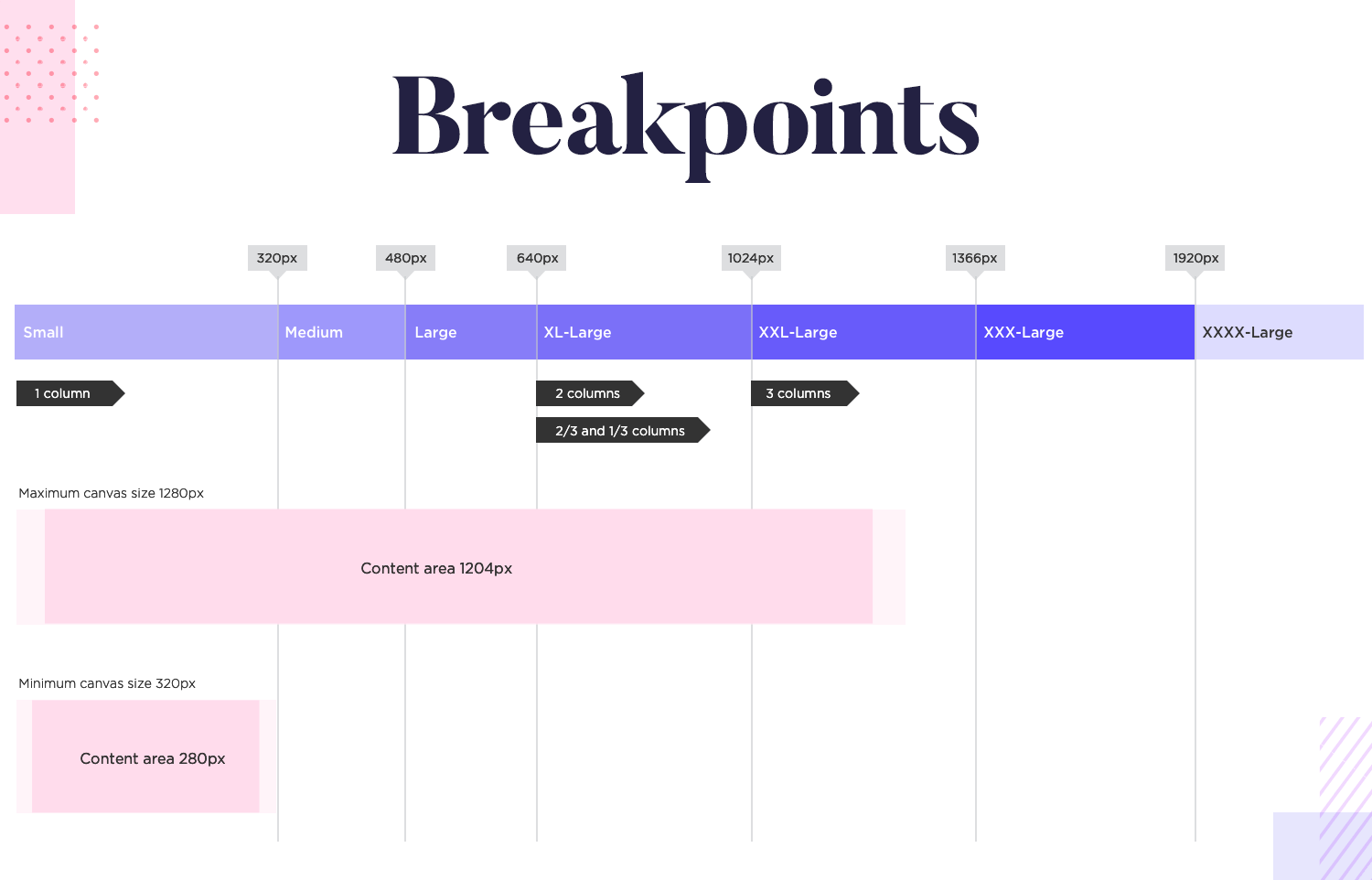
Breakpoints Responsive Design Examples Igobpo

Breakpoints Responsive Design Examples Igobpo

SMACSS And Responsive Web Design Reading notes 301