In this digital age, where screens dominate our lives, the charm of tangible printed products hasn't decreased. If it's to aid in education such as creative projects or just adding some personal flair to your space, What Is Grid Layout In Html have become a valuable resource. With this guide, you'll dive into the world of "What Is Grid Layout In Html," exploring the benefits of them, where you can find them, and how they can be used to enhance different aspects of your lives.
Get Latest What Is Grid Layout In Html Below

What Is Grid Layout In Html
What Is Grid Layout In Html -
The CSS Grid Layout Module makes browsers display the selected HTML elements as grid box models Grid allows you to easily resize and reposition a grid container and its items two dimensionally
The CSS grid layout module excels at dividing a page into major regions or defining the relationship in terms of size position and layer between parts of a control
The What Is Grid Layout In Html are a huge collection of printable content that can be downloaded from the internet at no cost. These printables come in different formats, such as worksheets, coloring pages, templates and much more. The value of What Is Grid Layout In Html lies in their versatility as well as accessibility.
More of What Is Grid Layout In Html
Building Responsive Layouts With Grid Layout In Tailwind CSS 3 By

Building Responsive Layouts With Grid Layout In Tailwind CSS 3 By
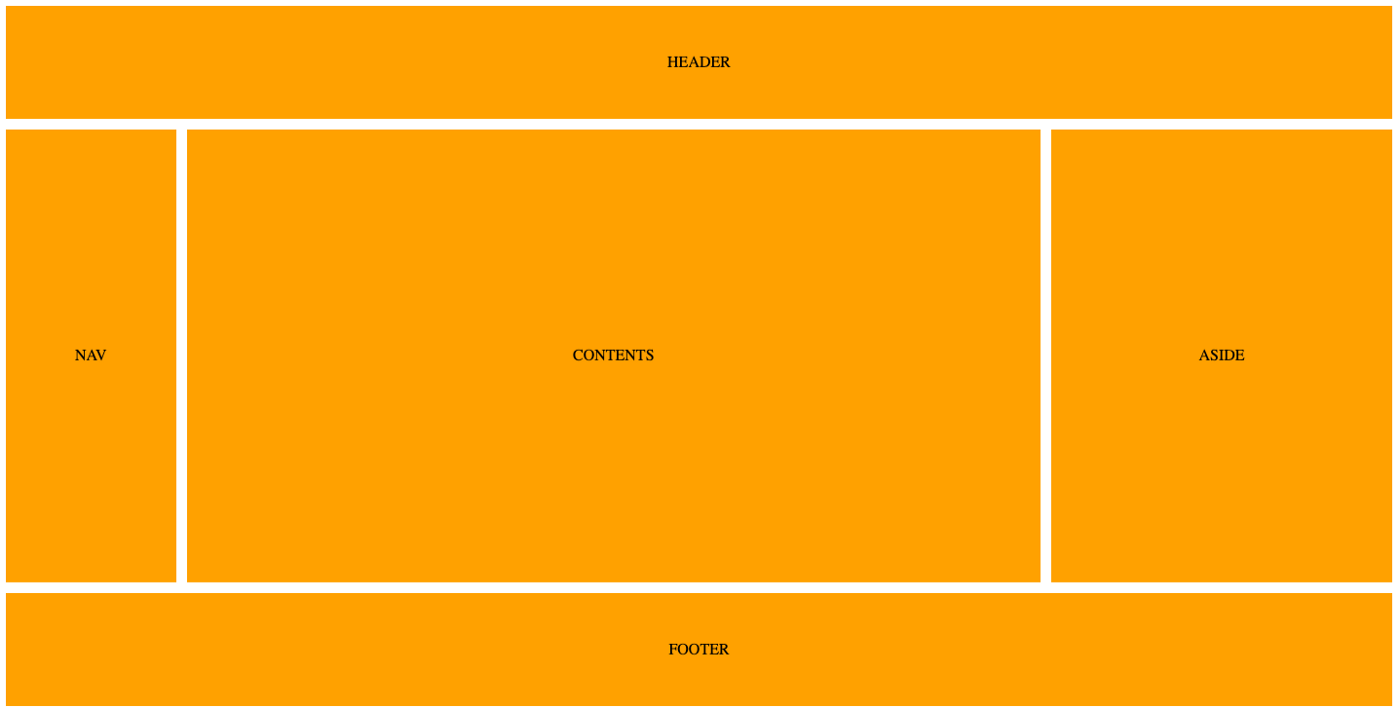
A grid is a framework of columns and rows into which we can place content It s a bit like a table layout but on steroids Getting started with Grid is as simple as doing this container
The grid overlay in Chrome DevTools can help you understand the various parts of the grid Open the demo in Chrome Inspect the element with the grey background which has an ID of
The What Is Grid Layout In Html have gained huge recognition for a variety of compelling motives:
-
Cost-Efficiency: They eliminate the necessity to purchase physical copies or costly software.
-
Flexible: Your HTML0 customization options allow you to customize print-ready templates to your specific requirements in designing invitations and schedules, or decorating your home.
-
Educational Use: These What Is Grid Layout In Html cater to learners of all ages, which makes these printables a powerful resource for educators and parents.
-
Simple: Quick access to an array of designs and templates cuts down on time and efforts.
Where to Find more What Is Grid Layout In Html
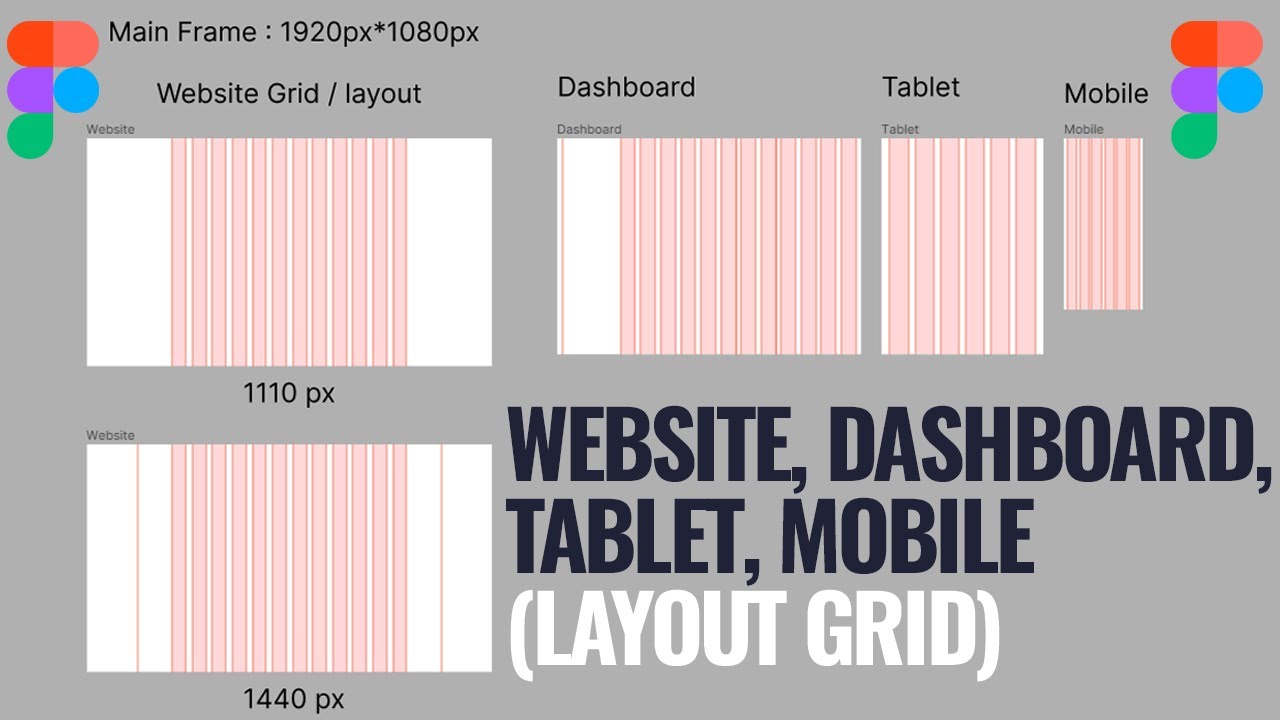
Figma Tutorial Layout Grids How To Setup A Responsive Layout Grid

Figma Tutorial Layout Grids How To Setup A Responsive Layout Grid
Learn CSS Grid A Guide to Learning CSS Grid Jonathan Suh A guide to learning CSS grid by jonsuh CSS Grid is a powerful tool that allows for two dimensional layouts to
Now for the CSS grid properties We can declare a grid using the grid value of the display property set up a gutter with the grid gap property and then create a grid
We hope we've stimulated your curiosity about What Is Grid Layout In Html and other printables, let's discover where they are hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy have a large selection with What Is Grid Layout In Html for all uses.
- Explore categories such as the home, decor, crafting, and organization.
2. Educational Platforms
- Educational websites and forums often offer free worksheets and worksheets for printing or flashcards as well as learning materials.
- The perfect resource for parents, teachers and students looking for additional sources.
3. Creative Blogs
- Many bloggers post their original designs and templates at no cost.
- The blogs are a vast variety of topics, including DIY projects to planning a party.
Maximizing What Is Grid Layout In Html
Here are some innovative ways that you can make use of printables that are free:
1. Home Decor
- Print and frame gorgeous art, quotes, or seasonal decorations to adorn your living spaces.
2. Education
- Use free printable worksheets to enhance learning at home also in the classes.
3. Event Planning
- Design invitations, banners, and decorations for special occasions such as weddings and birthdays.
4. Organization
- Be organized by using printable calendars checklists for tasks, as well as meal planners.
Conclusion
What Is Grid Layout In Html are a treasure trove of useful and creative resources designed to meet a range of needs and passions. Their accessibility and flexibility make them an invaluable addition to each day life. Explore the vast world of What Is Grid Layout In Html to uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are What Is Grid Layout In Html truly gratis?
- Yes they are! You can print and download these tools for free.
-
Can I utilize free templates for commercial use?
- It's based on specific terms of use. Always verify the guidelines of the creator before utilizing their templates for commercial projects.
-
Are there any copyright issues with printables that are free?
- Some printables may contain restrictions concerning their use. You should read these terms and conditions as set out by the designer.
-
How can I print printables for free?
- You can print them at home with your printer or visit an in-store print shop to get premium prints.
-
What program will I need to access printables for free?
- The majority of printables are in PDF format. They can be opened using free software like Adobe Reader.
Grid Layout Grupa IT Wdro enia Drupal

What Is Grid Layout In Css Online Tutorial For JavaScript ReactJS

Check more sample of What Is Grid Layout In Html below
An Introduction To CSS Grid Layout with Examples

A Comprehensive Guide To Using CSS Grid Creative Bloq

Grid Template Rows Css

How Grid Layouts Can Greatly Improve Your Designs Grid Design Layout

Grid Layout Responsive Figma
How To Create A Simple Layout With Css Grid Layouts Programming Code


https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_grid_layout
The CSS grid layout module excels at dividing a page into major regions or defining the relationship in terms of size position and layer between parts of a control

https://developer.mozilla.org/.../CSS/CSS…
CSS grid layout is a two dimensional layout system for the web It lets you organize content into rows and columns and offers many features to simplify the creation of complex layouts This article will
The CSS grid layout module excels at dividing a page into major regions or defining the relationship in terms of size position and layer between parts of a control
CSS grid layout is a two dimensional layout system for the web It lets you organize content into rows and columns and offers many features to simplify the creation of complex layouts This article will

How Grid Layouts Can Greatly Improve Your Designs Grid Design Layout

A Comprehensive Guide To Using CSS Grid Creative Bloq

Grid Layout Responsive Figma

How To Create A Simple Layout With Css Grid Layouts Programming Code

Grid Layout Responsive Figma

Welcome CSS Grid Layout

Welcome CSS Grid Layout

Grid Layout Responsive Figma