Today, where screens have become the dominant feature of our lives, the charm of tangible printed materials hasn't faded away. It doesn't matter if it's for educational reasons and creative work, or just adding personal touches to your space, What Is Container In Html have become a valuable resource. We'll take a dive into the sphere of "What Is Container In Html," exploring the different types of printables, where they can be found, and how they can enhance various aspects of your lives.
Get Latest What Is Container In Html Below

What Is Container In Html
What Is Container In Html -
You can definitely use the section tag as a container It is there to group content in a more semantically significant way than with a div or as the html5 spec says The section element represents a generic section of a document or application
The HTML body tag which serves as your background and the div with an id of the container which contains your content This then allows you to position your content within the page while styling a background or other effects without issue
What Is Container In Html provide a diverse array of printable documents that can be downloaded online at no cost. These materials come in a variety of designs, including worksheets coloring pages, templates and much more. The appeal of printables for free is in their versatility and accessibility.
More of What Is Container In Html
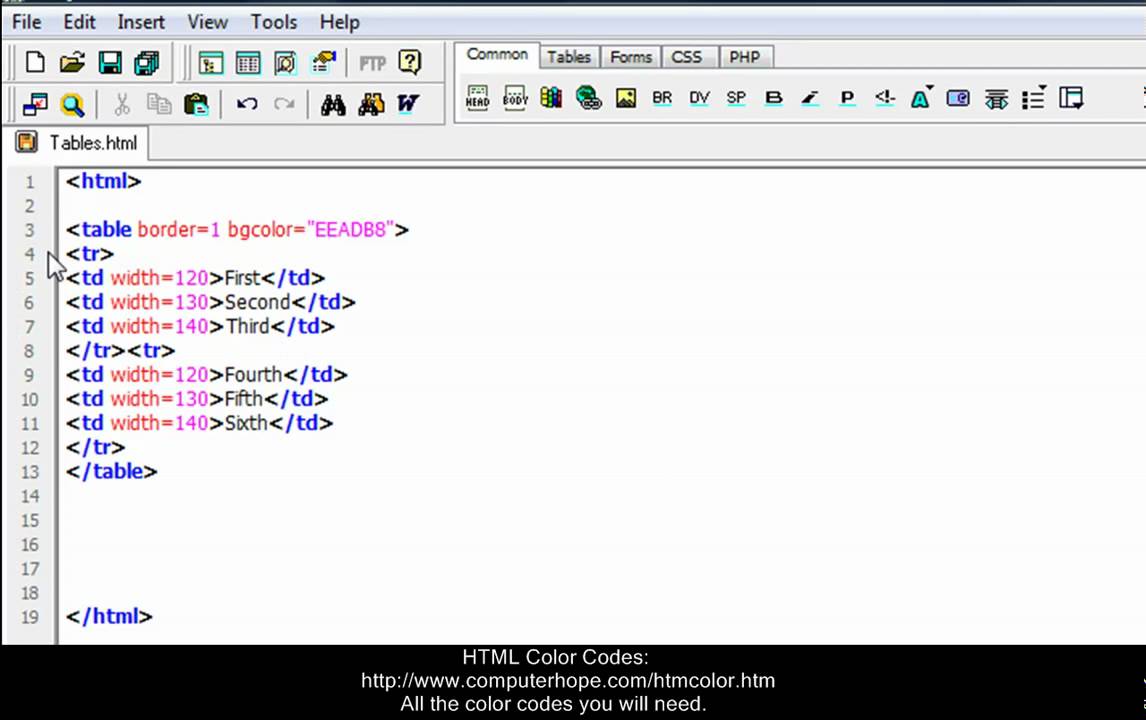
HTML Editing Programming Tutorial 8 Table Width Color YouTube

HTML Editing Programming Tutorial 8 Table Width Color YouTube
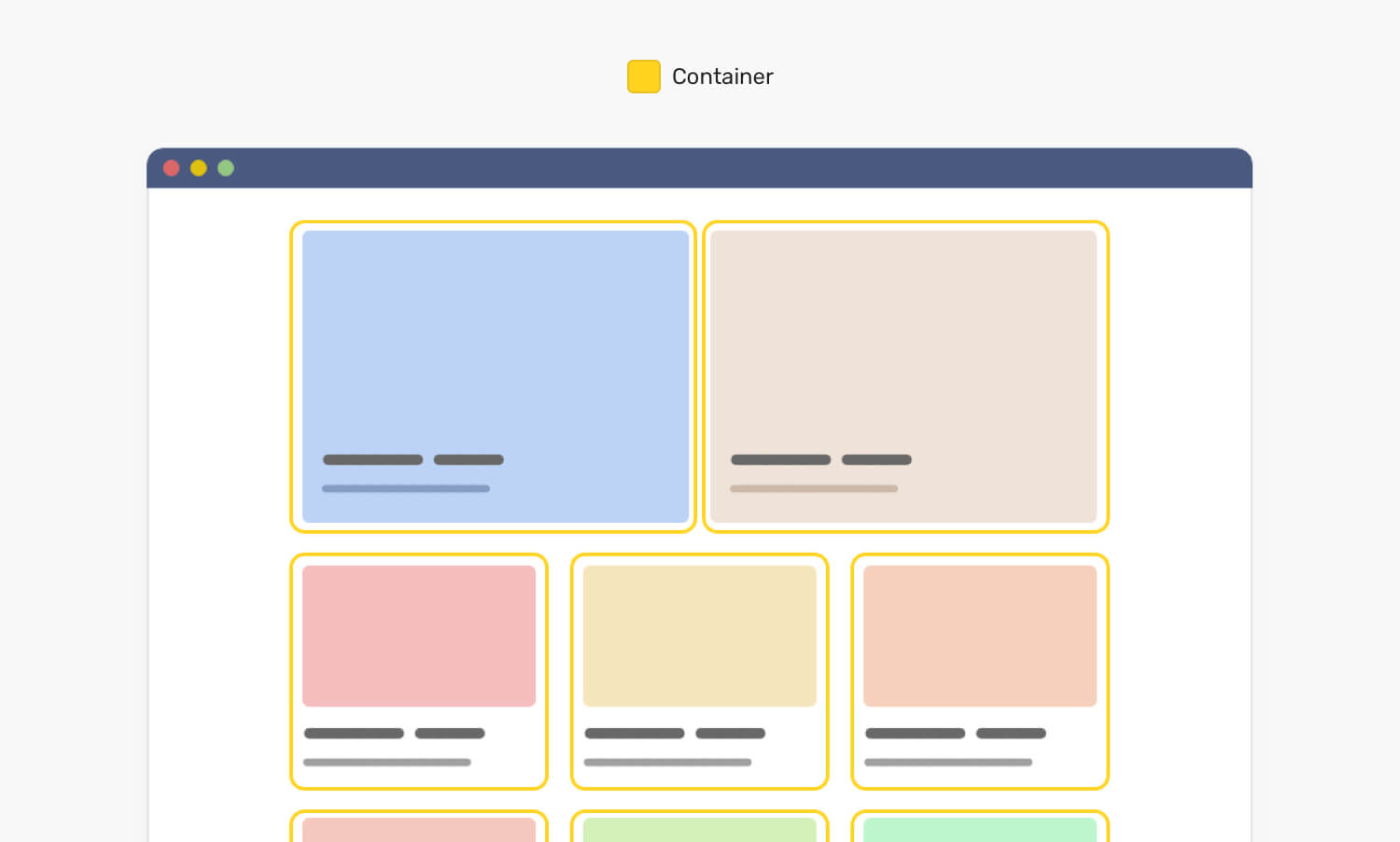
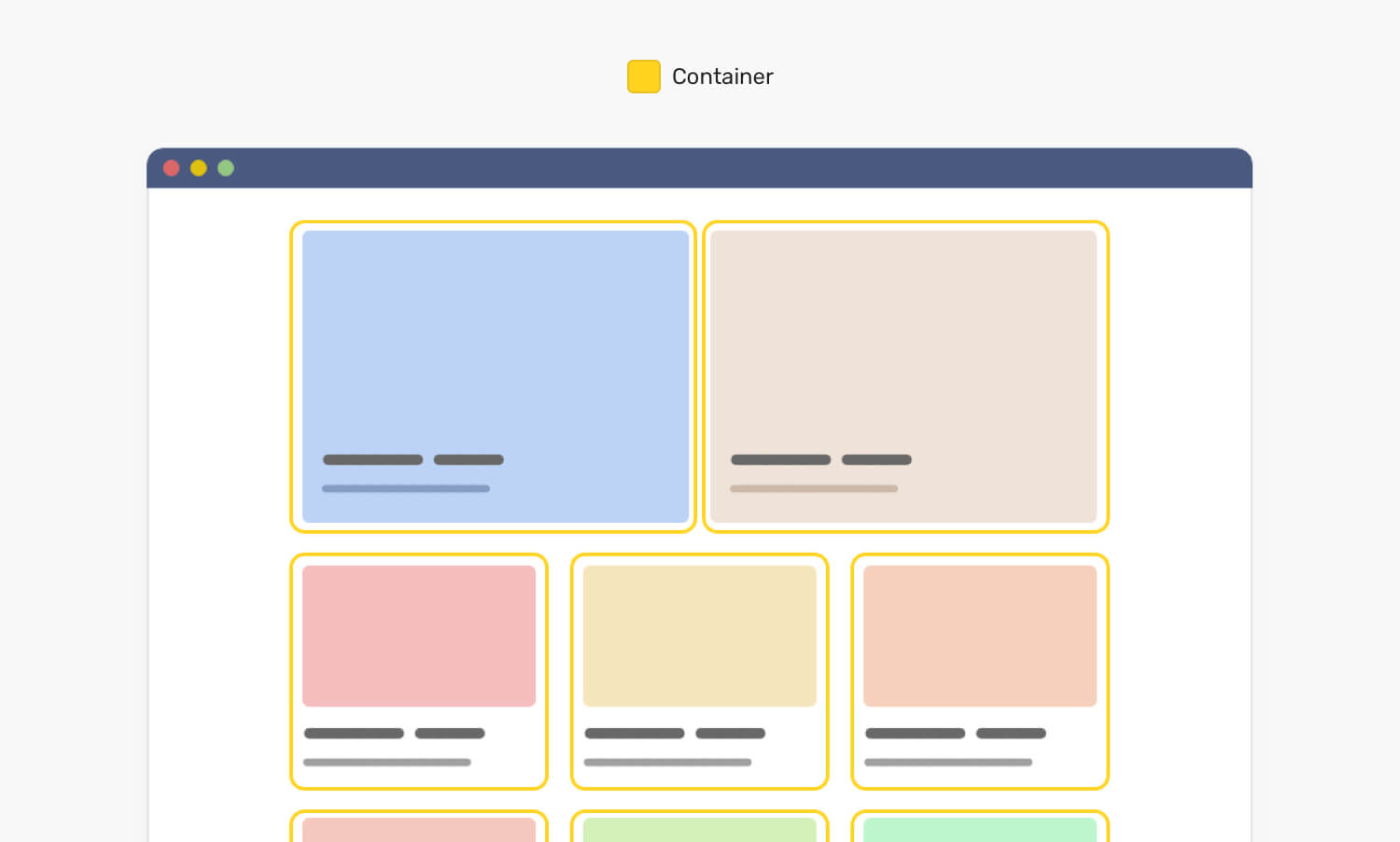
The container class can be applied to an element other than div too although div is recommended The container class gives your webpage some basic margins and sets it in a way that it is easy to view on all devices This is specific to Bootstrap Other frameworks may use the same name container or something else for the same purpose
Using images in the HTML in this case defeats the purpose of the container for that reason you could only paste the image using img src You leave the container as is and in the CSS you target that container and add the image as background for the container
Printables that are free have gained enormous popularity due to several compelling reasons:
-
Cost-Efficiency: They eliminate the need to buy physical copies or costly software.
-
customization: There is the possibility of tailoring the templates to meet your individual needs whether you're designing invitations or arranging your schedule or decorating your home.
-
Education Value Free educational printables are designed to appeal to students of all ages. This makes them an essential resource for educators and parents.
-
The convenience of instant access many designs and templates is time-saving and saves effort.
Where to Find more What Is Container In Html
HTML Container Tag And Empty Tag Elements Of HTML YouTube

HTML Container Tag And Empty Tag Elements Of HTML YouTube
You have it covered aside from using the wrong property The scrollbar can be triggered with any property overflow overflow x or overflow y and each can be set to any of visible hidden scroll auto or inherit
The question is about images being too small for their container i e how can an image be scaled up to fill its container s width or height without fudging up the image s aspect ratio Also in your demo removing the width auto or height auto properties does not
Now that we've ignited your interest in What Is Container In Html We'll take a look around to see where you can discover these hidden treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a variety and What Is Container In Html for a variety applications.
- Explore categories such as decoration for your home, education, organisation, as well as crafts.
2. Educational Platforms
- Educational websites and forums often provide free printable worksheets along with flashcards, as well as other learning materials.
- Ideal for teachers, parents and students looking for extra sources.
3. Creative Blogs
- Many bloggers are willing to share their original designs and templates free of charge.
- The blogs are a vast spectrum of interests, that range from DIY projects to party planning.
Maximizing What Is Container In Html
Here are some creative ways that you can make use use of printables for free:
1. Home Decor
- Print and frame beautiful art, quotes, and seasonal decorations, to add a touch of elegance to your living areas.
2. Education
- Use free printable worksheets for reinforcement of learning at home, or even in the classroom.
3. Event Planning
- Designs invitations, banners and decorations for special occasions like weddings and birthdays.
4. Organization
- Be organized by using printable calendars, to-do lists, and meal planners.
Conclusion
What Is Container In Html are a treasure trove of creative and practical resources for a variety of needs and interest. Their accessibility and versatility make them an invaluable addition to the professional and personal lives of both. Explore the vast collection that is What Is Container In Html today, and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are the printables you get for free available for download?
- Yes they are! You can print and download these files for free.
-
Can I use the free printables to make commercial products?
- It's determined by the specific usage guidelines. Always review the terms of use for the creator before using any printables on commercial projects.
-
Do you have any copyright concerns with printables that are free?
- Some printables may contain restrictions in use. Make sure you read the terms and condition of use as provided by the designer.
-
How do I print printables for free?
- Print them at home with a printer or visit any local print store for high-quality prints.
-
What software must I use to open printables free of charge?
- The majority of printables are in the format of PDF, which can be opened with free software like Adobe Reader.
How To Use Flexbox Flex container In HTML And CSS Coding Tutorial

Container And Container Fluid In HTML CSS Difference Between

Check more sample of What Is Container In Html below
Css Div Box Layout Responsive HTML Container Web Zone YouTube

How Make Your HTML CSS Web Page Responsive Using Bootstrap Container

Make A Responsive Container With HTML And CSS Full Responsive HD

Html Telegraph

Beginner s Guide To Web Design HTML Basics

Peregrinaci n Apodo Docena 3 Contenedores Pr stamo De Dinero


https://stackoverflow.com › questions
The HTML body tag which serves as your background and the div with an id of the container which contains your content This then allows you to position your content within the page while styling a background or other effects without issue

https://stackoverflow.com › questions
I have always been wondering how other people get to align to the centre the main div container as the only way I manage so far is adding to the css file the following padding auto margin auto text align centre I have seen other pages using padding 0px margin 0px but I can t see where or what do they do to centralise the main
The HTML body tag which serves as your background and the div with an id of the container which contains your content This then allows you to position your content within the page while styling a background or other effects without issue
I have always been wondering how other people get to align to the centre the main div container as the only way I manage so far is adding to the css file the following padding auto margin auto text align centre I have seen other pages using padding 0px margin 0px but I can t see where or what do they do to centralise the main

Html Telegraph

How Make Your HTML CSS Web Page Responsive Using Bootstrap Container

Beginner s Guide To Web Design HTML Basics

Peregrinaci n Apodo Docena 3 Contenedores Pr stamo De Dinero

White Box Container In Cornerstone Support Themeco Forum

CSS Artshots ru

CSS Artshots ru

Tutorial Bootstrap 4 3 Containers Pada Bootstrap 4 Malas Ngoding