In the digital age, where screens have become the dominant feature of our lives, the charm of tangible printed objects isn't diminished. Whatever the reason, whether for education project ideas, artistic or just adding personal touches to your area, Tailwind Css Grid Template Columns are now an essential source. Here, we'll dive to the depths of "Tailwind Css Grid Template Columns," exploring the benefits of them, where to find them and how they can enrich various aspects of your lives.
Get Latest Tailwind Css Grid Template Columns Below

Tailwind Css Grid Template Columns
Tailwind Css Grid Template Columns -
Tailwind CSS Grid Use the powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system and dozens of predefined classes Grid Template
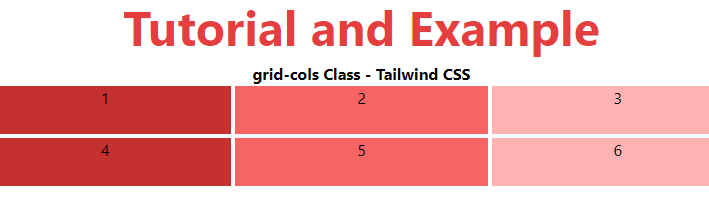
By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You change add or remove these by customizing the
Printables for free cover a broad assortment of printable documents that can be downloaded online at no cost. These printables come in different types, such as worksheets coloring pages, templates and much more. The value of Tailwind Css Grid Template Columns lies in their versatility and accessibility.
More of Tailwind Css Grid Template Columns
Tailwind CSS Grid Template Columns GeeksforGeeks

Tailwind CSS Grid Template Columns GeeksforGeeks
The grid template columns property in CSS defines the number and size of columns in a grid layout It allows you to set both fixed and flexible column sizes making grid
The Tailwind CSS grid template columns are the alternative to CSS grid template columns This property is used to set the number of columns and the size of the grid columns
Tailwind Css Grid Template Columns have gained a lot of popularity for several compelling reasons:
-
Cost-Efficiency: They eliminate the requirement of buying physical copies or costly software.
-
Modifications: We can customize designs to suit your personal needs such as designing invitations for your guests, organizing your schedule or even decorating your house.
-
Educational value: Printing educational materials for no cost offer a wide range of educational content for learners of all ages, which makes them an essential tool for parents and educators.
-
Convenience: immediate access various designs and templates helps save time and effort.
Where to Find more Tailwind Css Grid Template Columns
Tailwind Css Grid Template Columns

Tailwind Css Grid Template Columns
By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You can customize these values by editing theme gridTemplateColumns
Tailwind CSS Grid Template Columns is a utility class that specifies the number and size of columns in a grid layout Tailwind CSS Grid Template Columns Classes The following is
Since we've got your interest in Tailwind Css Grid Template Columns and other printables, let's discover where you can find these elusive gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy offer an extensive collection of printables that are free for a variety of applications.
- Explore categories like design, home decor, crafting, and organization.
2. Educational Platforms
- Educational websites and forums typically provide free printable worksheets along with flashcards, as well as other learning materials.
- Ideal for teachers, parents and students in need of additional sources.
3. Creative Blogs
- Many bloggers share their innovative designs and templates for free.
- The blogs covered cover a wide array of topics, ranging all the way from DIY projects to party planning.
Maximizing Tailwind Css Grid Template Columns
Here are some ways to make the most use of printables that are free:
1. Home Decor
- Print and frame beautiful artwork, quotes, or festive decorations to decorate your living spaces.
2. Education
- Use printable worksheets from the internet to help reinforce your learning at home or in the classroom.
3. Event Planning
- Design invitations for banners, invitations and other decorations for special occasions like weddings or birthdays.
4. Organization
- Stay organized with printable planners including to-do checklists, daily lists, and meal planners.
Conclusion
Tailwind Css Grid Template Columns are a treasure trove of creative and practical resources which cater to a wide range of needs and pursuits. Their accessibility and versatility make them a great addition to each day life. Explore the vast array of Tailwind Css Grid Template Columns to unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are Tailwind Css Grid Template Columns really completely free?
- Yes, they are! You can print and download these tools for free.
-
Do I have the right to use free printouts for commercial usage?
- It depends on the specific usage guidelines. Always check the creator's guidelines prior to printing printables for commercial projects.
-
Do you have any copyright problems with Tailwind Css Grid Template Columns?
- Some printables may contain restrictions regarding their use. Make sure to read these terms and conditions as set out by the designer.
-
How can I print printables for free?
- You can print them at home with your printer or visit the local print shops for high-quality prints.
-
What program do I need in order to open printables that are free?
- The majority of printed documents are in the format PDF. This is open with no cost software such as Adobe Reader.
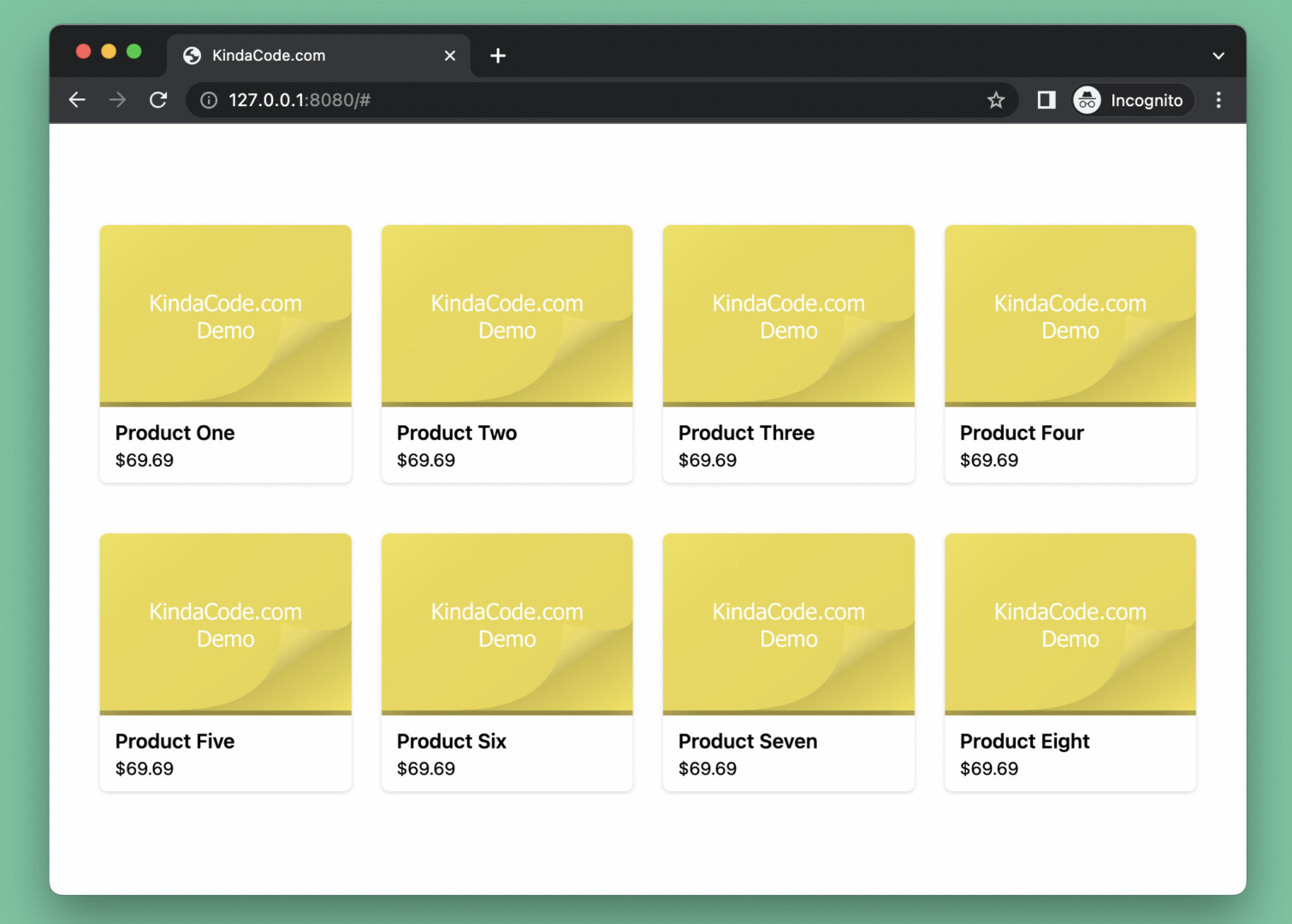
Tailwind CSS Grid Examples with Explanations KindaCode

Using The Tailwind Grid Beyond Code

Check more sample of Tailwind Css Grid Template Columns below
Css How To Break The Row With Grid In Tailwind Stack Overflow

Tailwind CSS How To Create Columns With The Same Height KindaCode

Tailwind CSS Grid Examples with Explanations KindaCode

Grid Template Columns Tutorial In Tailwind CSS YouTube

Creating Columns With CSS Grid Grid template columns VS Grid auto

24 Tailwind Sidebars


https://v2.tailwindcss.com/docs/grid-template-columns
By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You change add or remove these by customizing the

https://tailwindcss.com/docs/grid-column
43 rowsBy default Tailwind includes grid column utilities for working with
By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You change add or remove these by customizing the
43 rowsBy default Tailwind includes grid column utilities for working with

Grid Template Columns Tutorial In Tailwind CSS YouTube

Tailwind CSS How To Create Columns With The Same Height KindaCode

Creating Columns With CSS Grid Grid template columns VS Grid auto

24 Tailwind Sidebars

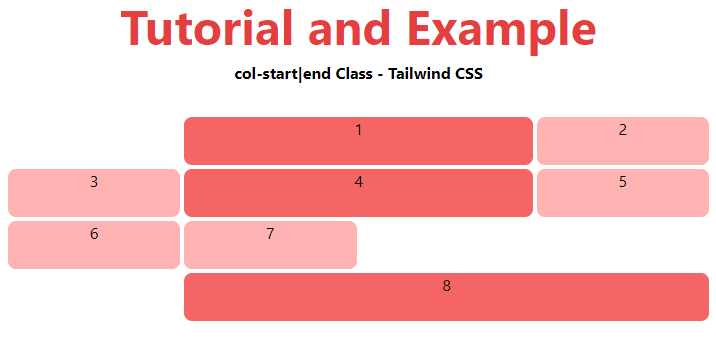
Tailwind CSS Grid Column Start End TAE

Tailwind CSS Grid Template Rows TAE

Tailwind CSS Grid Template Rows TAE

Tailwind Css Grid Template Columns