Today, with screens dominating our lives, the charm of tangible, printed materials hasn't diminished. Be it for educational use or creative projects, or simply adding an element of personalization to your home, printables for free have become an invaluable source. With this guide, you'll dive in the world of "Login Page Source Code In React Native," exploring their purpose, where to find them and the ways that they can benefit different aspects of your life.
Get Latest Login Page Source Code In React Native Below

Login Page Source Code In React Native
Login Page Source Code In React Native -
Step 1 Setting Up the React Native Project First you need to set up a new React Native project You can do this using the npx react native init command npx react native init
Install React Native OIDC Login Run Your React Native App on iOS Run Your React Native App on Android Run Installed React Native Authentication Tests Using a Custom Login Screen with Okta Add OIDC Login the Hard Way Add Jest and Enzyme to Test Your React Native Login Add React Native Authentication Tests Learn More
The Login Page Source Code In React Native are a huge range of printable, free materials online, at no cost. They come in many kinds, including worksheets templates, coloring pages and more. The appeal of printables for free is in their versatility and accessibility.
More of Login Page Source Code In React Native
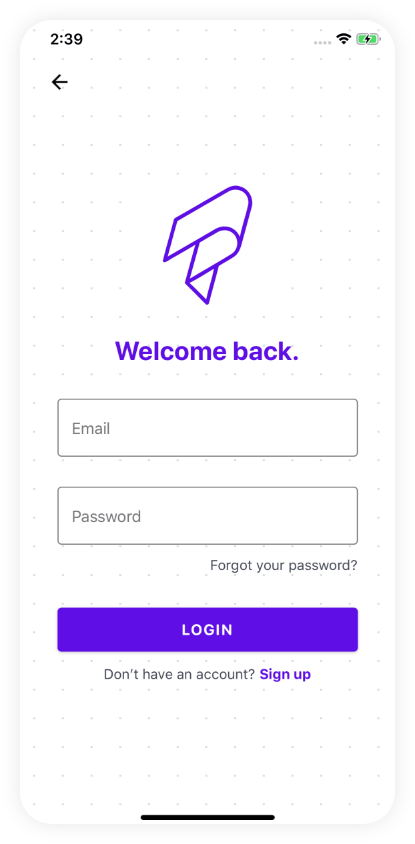
Bug In React Native Code In Example Comparing State In React Vs React

Bug In React Native Code In Example Comparing State In React Vs React
Import LoginScreen from react native login screen Usage const username setUsername React useState const password setPassword React useState LoginScreen logoImageSource require assets logo example png onLoginPress onSignupPress onEmailChange
Creating Login Screen in React Native Satish satish kumar Sep 17 2023 Reactjs React Native lets you build mobile apps using only JavaScript It uses the same design as React letting you compose a rich mobile UI from declarative components React Native uses the same fundamental UI building blocks as regular iOS and Android apps
Printables that are free have gained enormous popularity because of a number of compelling causes:
-
Cost-Efficiency: They eliminate the necessity of purchasing physical copies or expensive software.
-
The ability to customize: The Customization feature lets you tailor printables to fit your particular needs whether you're designing invitations for your guests, organizing your schedule or even decorating your home.
-
Educational Worth: Printing educational materials for no cost are designed to appeal to students of all ages, making them an essential tool for teachers and parents.
-
Affordability: You have instant access numerous designs and templates cuts down on time and efforts.
Where to Find more Login Page Source Code In React Native
Ecommerce App Source Code Grocery App React Native Project React

Ecommerce App Source Code Grocery App React Native Project React
React Native Starter Kit This login screen is a sample taken from the React Native Share Starter Kit which is available for purchase here React Native Resources Want access to the source code for this project and other React Native resources
React Native Login Template This repo is proudly sponsored by React Native Templates Starter Kits and Apps for easier start Demo https simple login template web app How to use Download or clone this repo Install dependencies
Now that we've piqued your curiosity about Login Page Source Code In React Native Let's see where you can find these elusive gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a wide selection of Login Page Source Code In React Native designed for a variety needs.
- Explore categories like the home, decor, organisation, as well as crafts.
2. Educational Platforms
- Forums and websites for education often provide worksheets that can be printed for free for flashcards, lessons, and worksheets. tools.
- This is a great resource for parents, teachers or students in search of additional sources.
3. Creative Blogs
- Many bloggers offer their unique designs with templates and designs for free.
- These blogs cover a broad range of interests, everything from DIY projects to planning a party.
Maximizing Login Page Source Code In React Native
Here are some creative ways in order to maximize the use of printables that are free:
1. Home Decor
- Print and frame beautiful images, quotes, or festive decorations to decorate your living areas.
2. Education
- Print out free worksheets and activities to enhance your learning at home and in class.
3. Event Planning
- Design invitations, banners and decorations for special events such as weddings and birthdays.
4. Organization
- Be organized by using printable calendars along with lists of tasks, and meal planners.
Conclusion
Login Page Source Code In React Native are a treasure trove filled with creative and practical information that can meet the needs of a variety of people and pursuits. Their accessibility and versatility make them a fantastic addition to any professional or personal life. Explore the endless world of Login Page Source Code In React Native now and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are Login Page Source Code In React Native really available for download?
- Yes you can! You can download and print these free resources for no cost.
-
Can I utilize free printables to make commercial products?
- It's determined by the specific usage guidelines. Always verify the guidelines of the creator prior to printing printables for commercial projects.
-
Are there any copyright issues in printables that are free?
- Some printables could have limitations on use. Be sure to read the terms and conditions offered by the creator.
-
How do I print Login Page Source Code In React Native?
- You can print them at home using any printer or head to an in-store print shop to get more high-quality prints.
-
What program do I need to run printables that are free?
- The majority of PDF documents are provided as PDF files, which can be opened using free software like Adobe Reader.
HTML Codes For Facebook Login With CSS Download With Source Code In

Simple Form In Php With Source Code Source Code Projects Www vrogue co

Check more sample of Login Page Source Code In React Native below
React Native For Android Basic Knowledge Before Coding Dynamsoft
Animated Login Form Using HTML And CSS CodingNepal YouTube

How To Design Card In React Native Vrogue

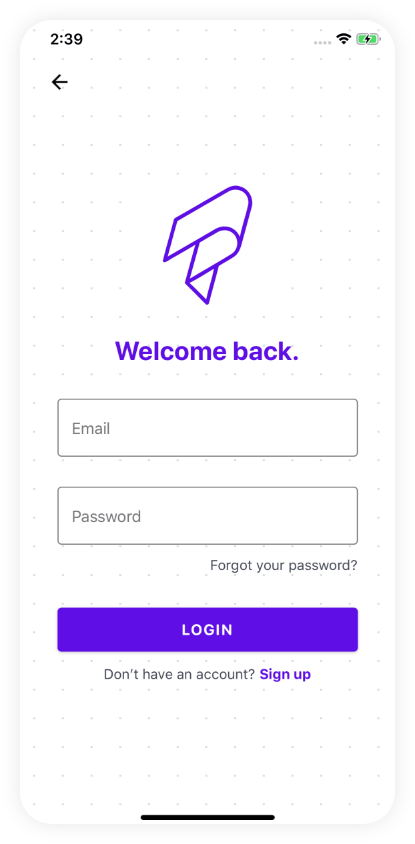
React Native Login Screen Template Free PRINTABLE TEMPLATES

HTML Signup Login Form With Source Code

Create A React Native App With Login In 10 Minutes Okta Developer


https://developer.okta.com/blog/2019/11/14/react-native-login
Install React Native OIDC Login Run Your React Native App on iOS Run Your React Native App on Android Run Installed React Native Authentication Tests Using a Custom Login Screen with Okta Add OIDC Login the Hard Way Add Jest and Enzyme to Test Your React Native Login Add React Native Authentication Tests Learn More

https://www.williamkurniawan.com/blog/building-a...
In this article I will give a short step by step tutorial about how to build a simple login form in React Native using React Hook Form a performant flexible and extensible form library with easy to use validation for React applications
Install React Native OIDC Login Run Your React Native App on iOS Run Your React Native App on Android Run Installed React Native Authentication Tests Using a Custom Login Screen with Okta Add OIDC Login the Hard Way Add Jest and Enzyme to Test Your React Native Login Add React Native Authentication Tests Learn More
In this article I will give a short step by step tutorial about how to build a simple login form in React Native using React Hook Form a performant flexible and extensible form library with easy to use validation for React applications

React Native Login Screen Template Free PRINTABLE TEMPLATES

Animated Login Form Using HTML And CSS CodingNepal YouTube

HTML Signup Login Form With Source Code

Create A React Native App With Login In 10 Minutes Okta Developer

Simple Login Page Design In Html With Source Code Tutor Suhu

Code Source For A LOGIN PAGE Using HTML CSS YouTube

Code Source For A LOGIN PAGE Using HTML CSS YouTube

Login Page Source Code In JavaScript Otw cam
