In the age of digital, in which screens are the norm and our lives are dominated by screens, the appeal of tangible printed material hasn't diminished. Be it for educational use, creative projects, or simply to add personal touches to your home, printables for free are a great source. The following article is a dive into the sphere of "How To Write Html Code In Notepad," exploring their purpose, where to locate them, and the ways that they can benefit different aspects of your life.
Get Latest How To Write Html Code In Notepad Below

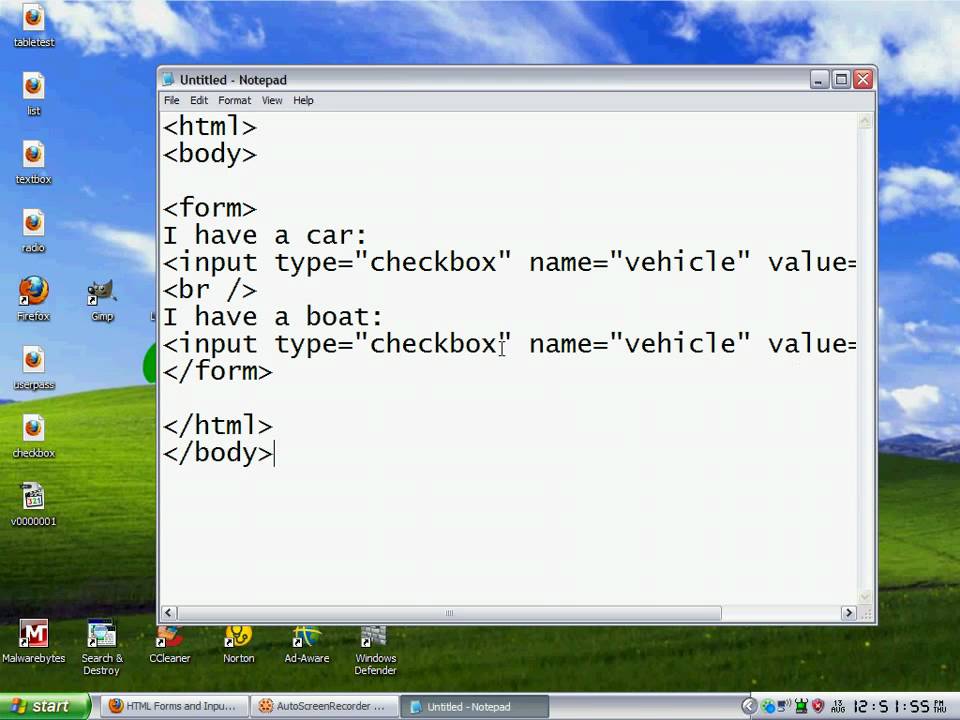
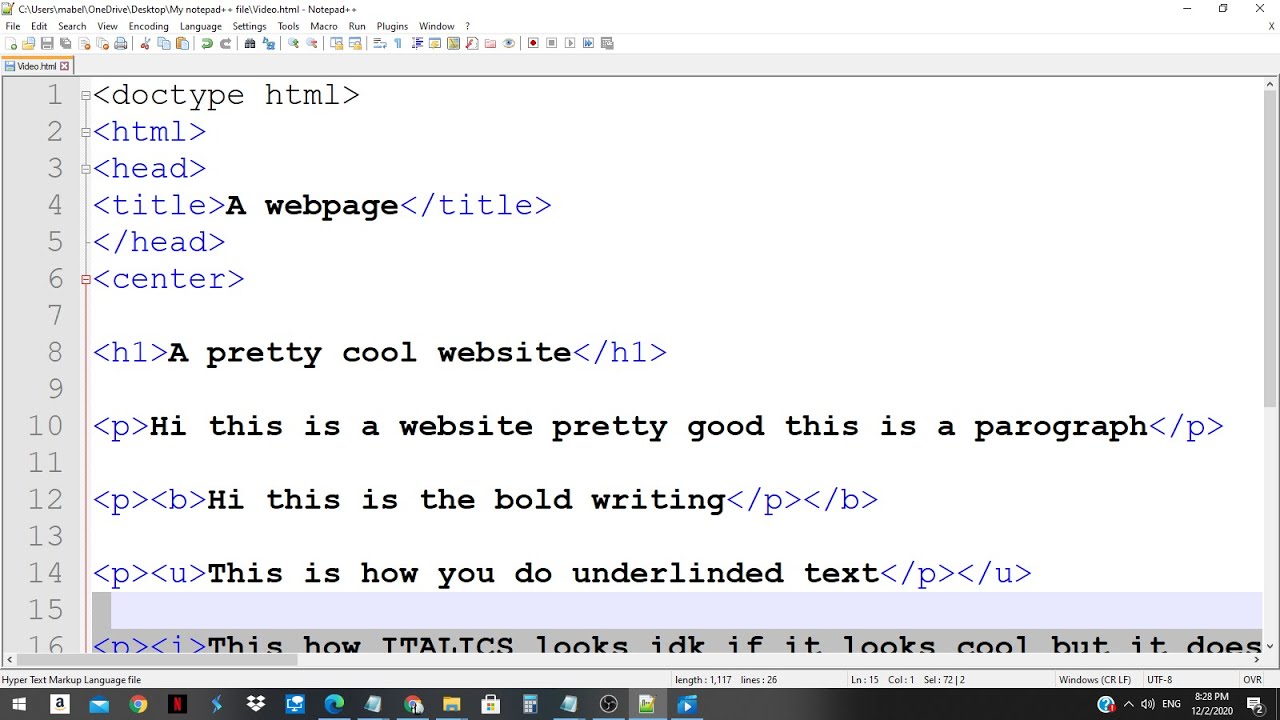
How To Write Html Code In Notepad
How To Write Html Code In Notepad -
How to create an HTML web page using notepad This Tutorial is about how to Open Create and Save HTML file using Notepad Text Editor But if you want to create a Entire HTML Web page using Notepad Then you need to Know about HTML Tags Paragraphs Headings Images Div CSS and Other Impotent HTML Elements to do that
Step 1 Open a text editor You can use any text editor that came pre installed on your system to write HTML On Windows you can open Notepad On Mac open TextEdit Use the following steps to open a text editor Windows Click the Windows Start icon Type Notepad Click Notepad Mac Click the magnifying glass in the upper right corner
The How To Write Html Code In Notepad are a huge range of downloadable, printable material that is available online at no cost. They are available in numerous types, like worksheets, coloring pages, templates and much more. The benefit of How To Write Html Code In Notepad is their versatility and accessibility.
More of How To Write Html Code In Notepad
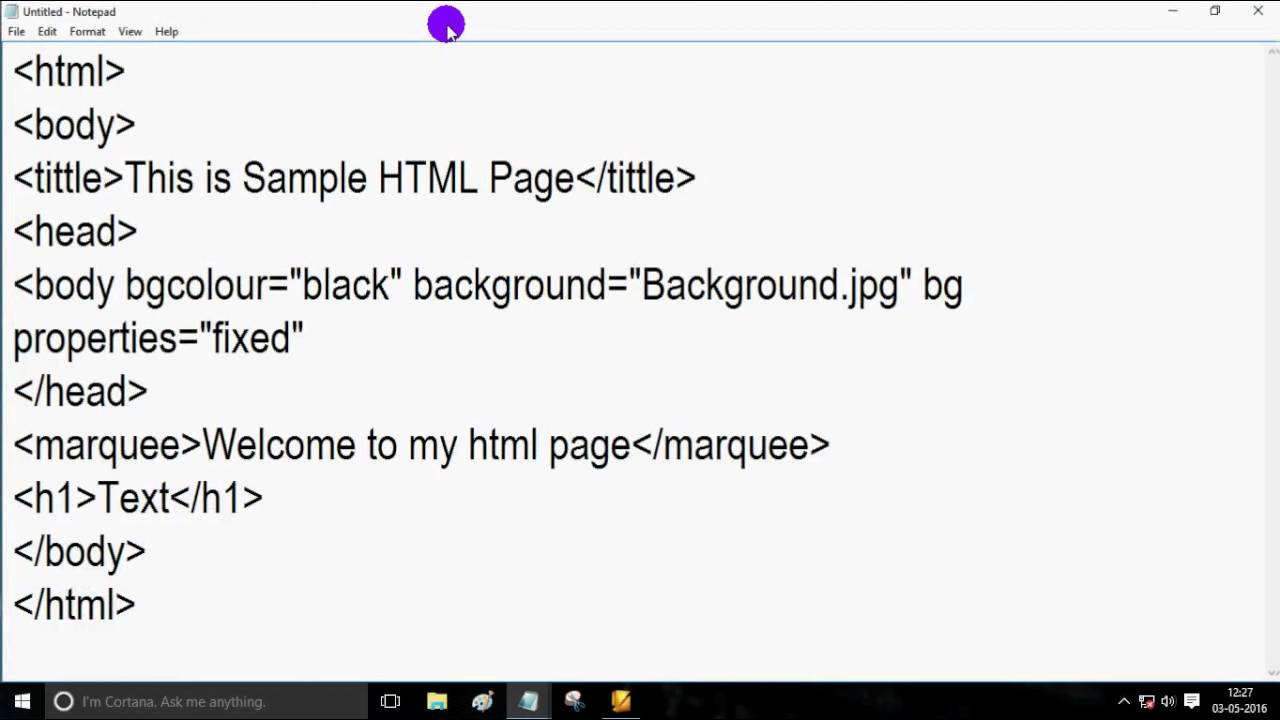
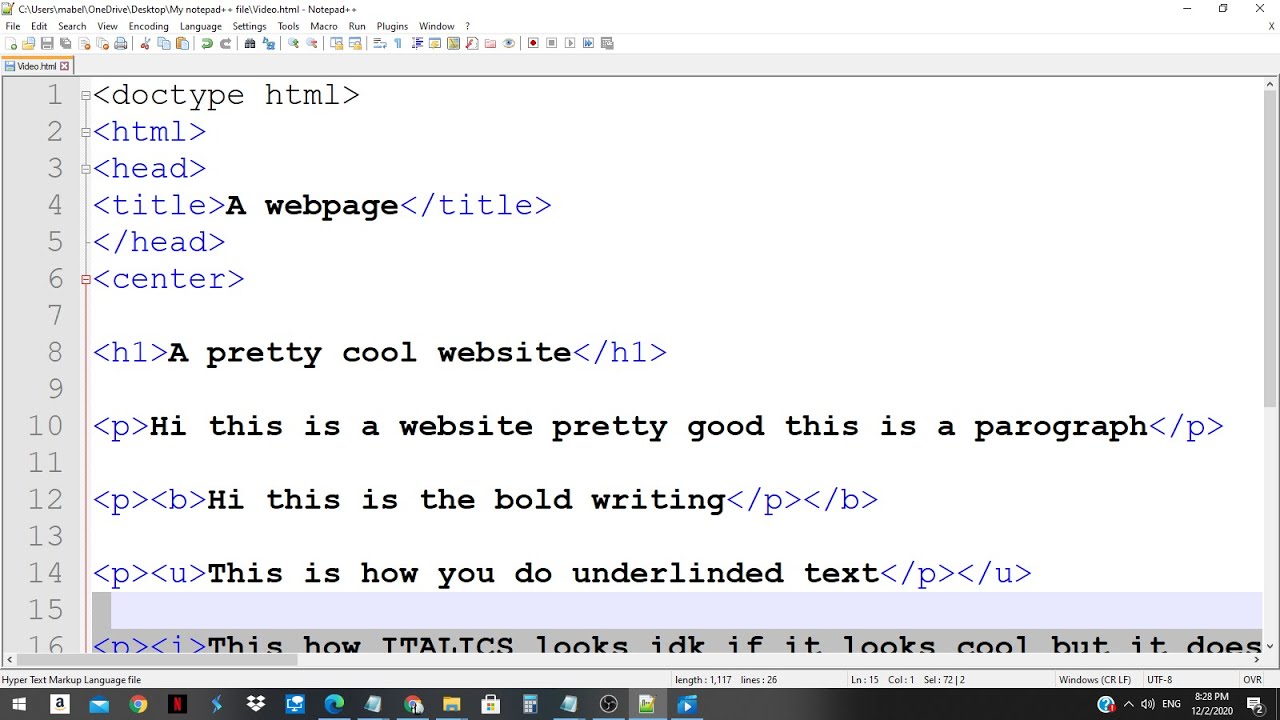
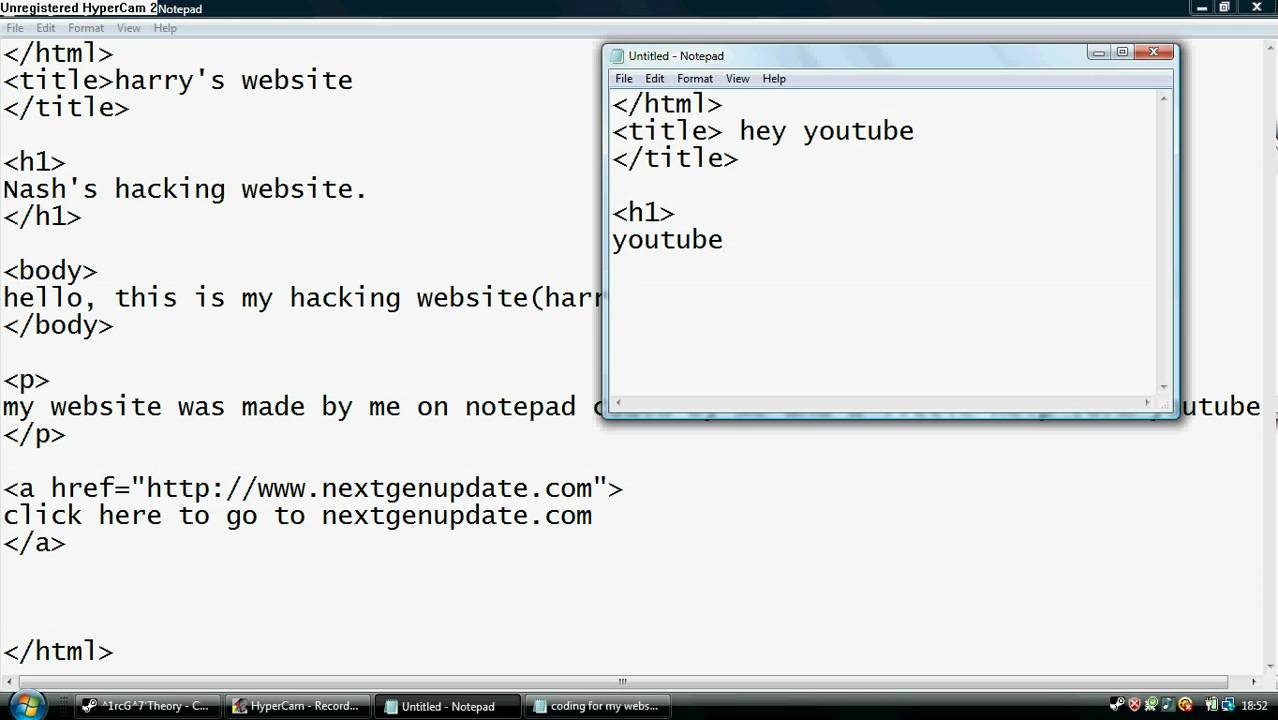
How To Write HTML Code HTML Full Course Tutorial 02 YouTube

How To Write HTML Code HTML Full Course Tutorial 02 YouTube
Write or copy the following HTML code into Notepad Save the file on your computer Select File Save as in the Notepad menu Name the file index htm and set the encoding to UTF 8 which is the preferred encoding for HTML files Tip You can use either htm or html as file extension There is no difference it is up to you
Click the Start Menu type Notepad and click to open You now have your blank canvas ready Step 2 Write the Basic HTML Code Now let s write your first web page Paste or manually type the following code into Notepad
How To Write Html Code In Notepad have gained a lot of popularity because of a number of compelling causes:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies or costly software.
-
Flexible: They can make the templates to meet your individual needs be it designing invitations planning your schedule or even decorating your house.
-
Educational Use: Printing educational materials for no cost offer a wide range of educational content for learners of all ages, making them a great tool for parents and teachers.
-
Convenience: You have instant access numerous designs and templates reduces time and effort.
Where to Find more How To Write Html Code In Notepad
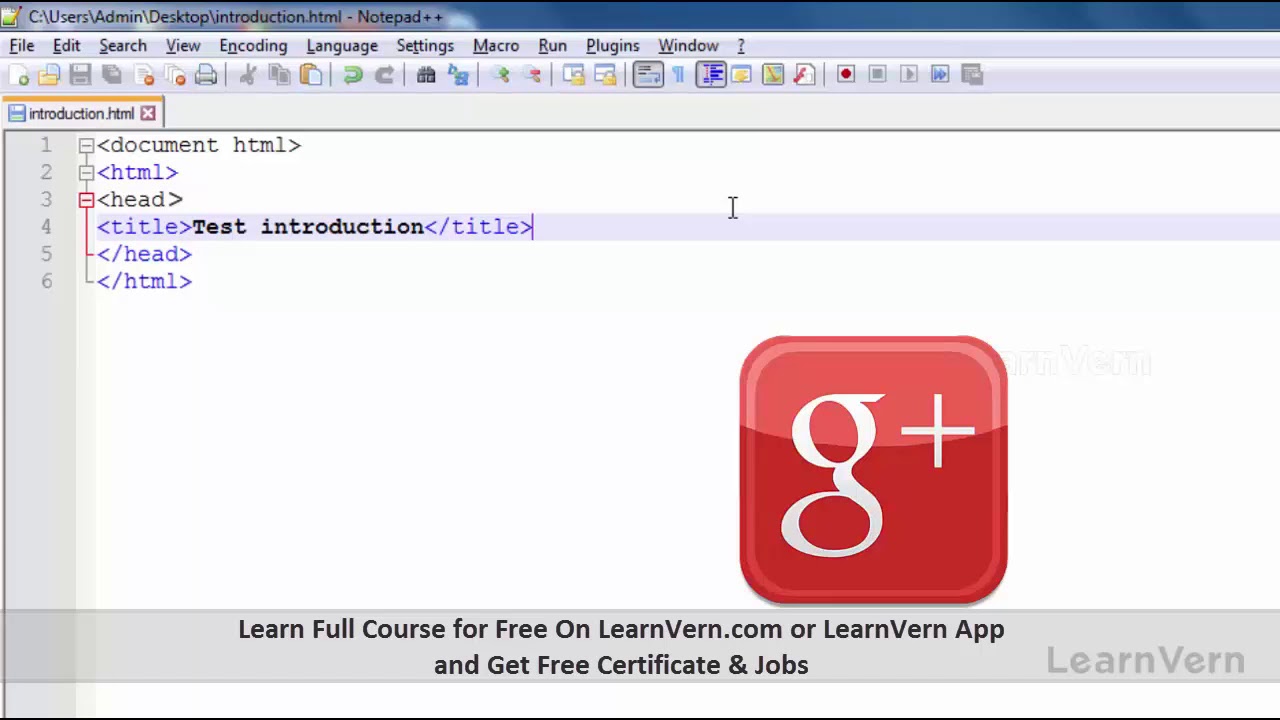
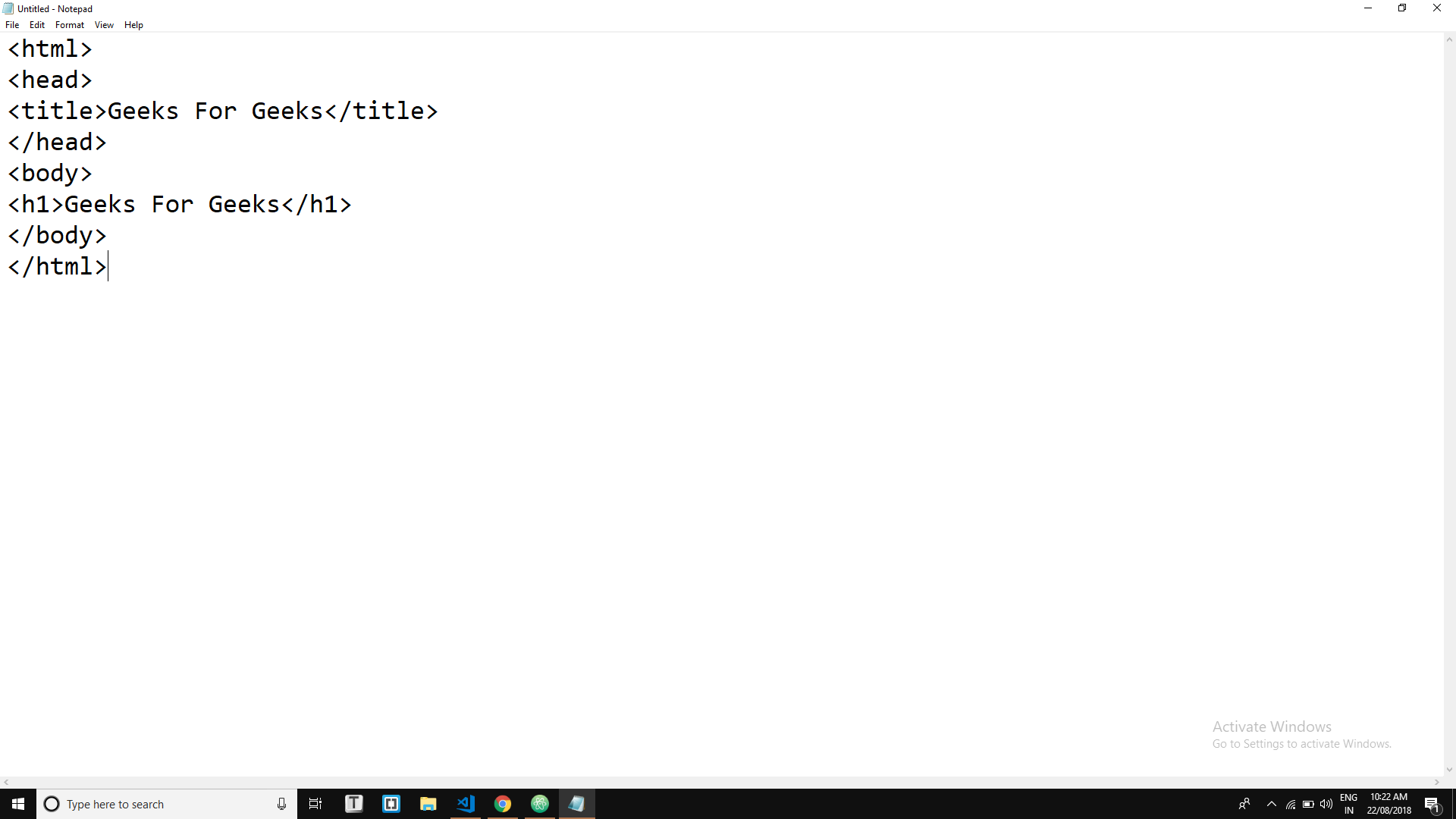
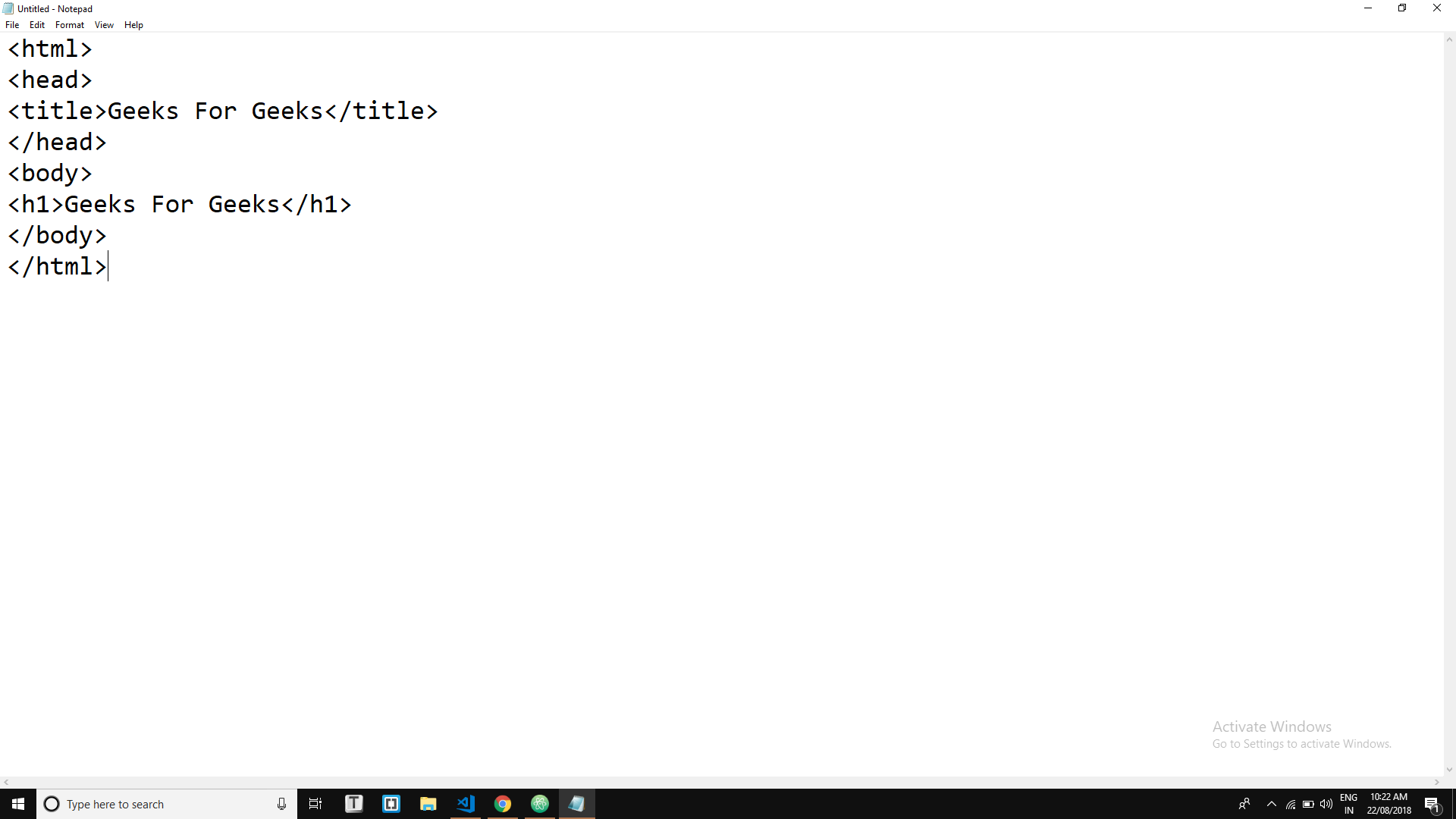
How To Make A Simple HTML Page In Notepad YouTube

How To Make A Simple HTML Page In Notepad YouTube
In this tutorial we specify some steps to open notepad and how you are able to write your HTML code and save it to your required destination In next session we also specify that how you are able to open your saved HTML file in a browser so that you can see your webpage 1 Open Notepad
Follow the four steps below to create your first web page with Notepad Windows 8 or later Open the Start Screen and Search Type Notepad Go to Notepad Menu File New A New blank document will be opened and you can start writing your first
We hope we've stimulated your curiosity about How To Write Html Code In Notepad Let's see where you can find these hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a large collection of How To Write Html Code In Notepad suitable for many reasons.
- Explore categories like decorations for the home, education and organizing, and crafts.
2. Educational Platforms
- Educational websites and forums frequently offer worksheets with printables that are free including flashcards, learning materials.
- Ideal for parents, teachers and students looking for additional sources.
3. Creative Blogs
- Many bloggers post their original designs with templates and designs for free.
- These blogs cover a broad range of topics, from DIY projects to planning a party.
Maximizing How To Write Html Code In Notepad
Here are some new ways in order to maximize the use of printables that are free:
1. Home Decor
- Print and frame beautiful images, quotes, or other seasonal decorations to fill your living spaces.
2. Education
- Print out free worksheets and activities to build your knowledge at home for the classroom.
3. Event Planning
- Design invitations and banners and decorations for special occasions such as weddings or birthdays.
4. Organization
- Make sure you are organized with printable calendars checklists for tasks, as well as meal planners.
Conclusion
How To Write Html Code In Notepad are a treasure trove with useful and creative ideas that cater to various needs and pursuits. Their access and versatility makes them a valuable addition to both professional and personal lives. Explore the vast collection of How To Write Html Code In Notepad today to explore new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables actually are they free?
- Yes, they are! You can print and download the resources for free.
-
Can I download free printables to make commercial products?
- It's all dependent on the rules of usage. Always read the guidelines of the creator prior to using the printables in commercial projects.
-
Do you have any copyright violations with How To Write Html Code In Notepad?
- Certain printables could be restricted concerning their use. Be sure to check the terms and regulations provided by the designer.
-
How do I print How To Write Html Code In Notepad?
- Print them at home using either a printer at home or in an area print shop for the highest quality prints.
-
What software do I need to open printables that are free?
- The majority of printables are in the format PDF. This can be opened using free software such as Adobe Reader.
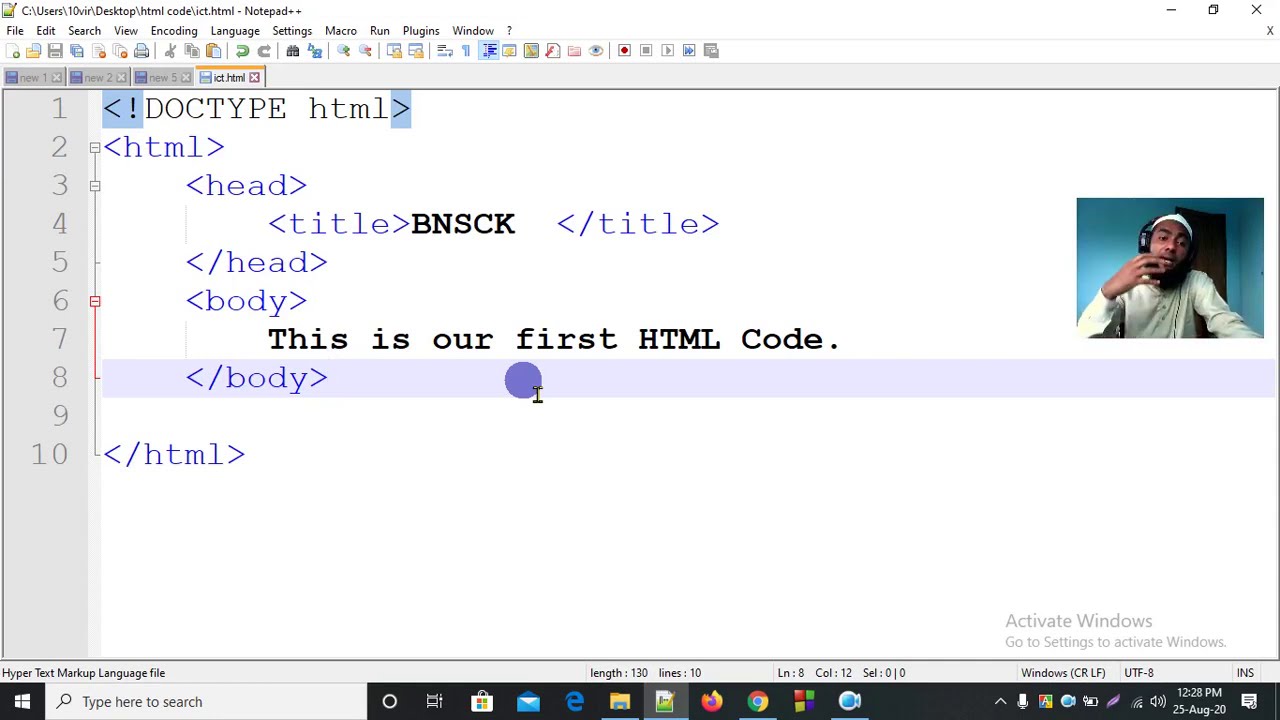
How To Write HTML CSS JS In Notepad Learn HTML Easily YouTube

How To Write HTML Code In Notepad Video Tutorial In Hindi

Check more sample of How To Write Html Code In Notepad below
How To Write HTML Code In Notepad Save And Run YouTube

How To Code A Basic Website Using Notepad YouTube

How To Run HTML Code On Notepad And Notepad run Html Code In

How To Code A Simple Website HTML 2020 With Noteapd Or Notepad

Css 88

diteurs HTML StackLima


https://www.wikihow.com › Write-HTML-Code
Step 1 Open a text editor You can use any text editor that came pre installed on your system to write HTML On Windows you can open Notepad On Mac open TextEdit Use the following steps to open a text editor Windows Click the Windows Start icon Type Notepad Click Notepad Mac Click the magnifying glass in the upper right corner

https://www.w3schools.com › html › html_editors.asp
Write or copy the following HTML code into Notepad Save the file on your computer Select File Save as in the Notepad menu Name the file index htm and set the encoding to UTF 8 which is the preferred encoding for HTML files Tip You can use either htm or html as file extension There is no difference it is up to you
Step 1 Open a text editor You can use any text editor that came pre installed on your system to write HTML On Windows you can open Notepad On Mac open TextEdit Use the following steps to open a text editor Windows Click the Windows Start icon Type Notepad Click Notepad Mac Click the magnifying glass in the upper right corner
Write or copy the following HTML code into Notepad Save the file on your computer Select File Save as in the Notepad menu Name the file index htm and set the encoding to UTF 8 which is the preferred encoding for HTML files Tip You can use either htm or html as file extension There is no difference it is up to you

How To Code A Simple Website HTML 2020 With Noteapd Or Notepad

How To Code A Basic Website Using Notepad YouTube

Css 88

diteurs HTML StackLima

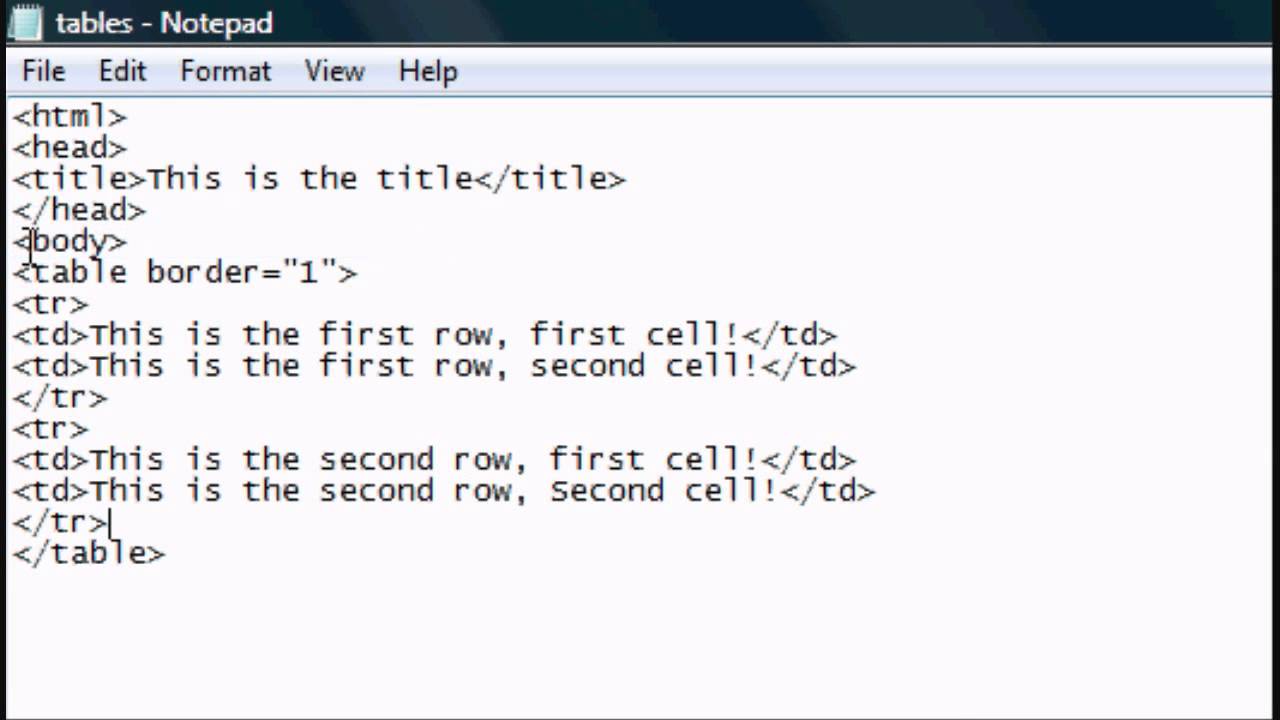
HTML Tutorial 4 HTML Website Tables Layouts Tutorial YouTube
Coding Monday Intro To HTML With Notepad
Coding Monday Intro To HTML With Notepad

Screenshot Of HTML Code With The External Style Sheet In Notepad