In a world where screens have become the dominant feature of our lives but the value of tangible printed products hasn't decreased. It doesn't matter if it's for educational reasons such as creative projects or simply to add an element of personalization to your area, How To Use Css And Html Together In Notepad have proven to be a valuable source. Through this post, we'll dive through the vast world of "How To Use Css And Html Together In Notepad," exploring what they are, where to locate them, and what they can do to improve different aspects of your daily life.
Get Latest How To Use Css And Html Together In Notepad Below

How To Use Css And Html Together In Notepad
How To Use Css And Html Together In Notepad -
You can use these keyboard shortcuts inside the Windows Command Prompt Ctrl C or Ctrl Insert Copy selected text to the clipboard Ctrl V or Shift Insert Paste copied
I just upgraded to Windows 11 from Windows 10 I made full system backups monthly to an external hard drive I can t find where I can do that in Windows 11 When I found
The How To Use Css And Html Together In Notepad are a huge array of printable items that are available online at no cost. These printables come in different formats, such as worksheets, templates, coloring pages, and many more. The value of How To Use Css And Html Together In Notepad is their versatility and accessibility.
More of How To Use Css And Html Together In Notepad
HTML CSS JS SQL PHP ICON SYMBOL 14433247 Vector Art At Vecteezy
HTML CSS JS SQL PHP ICON SYMBOL 14433247 Vector Art At Vecteezy
N o consigo acessar meu email a VPN da erro e pede verifica o e troca de senha todas as tentativas preciso acessa meu email por favor me ajuda Todas as vezes que
Find the third party apps you use frequently Open each app and check for updates Follow on screen instructions to update Uninstall Unnecessary Applications Identify
How To Use Css And Html Together In Notepad have risen to immense popularity due to a variety of compelling reasons:
-
Cost-Effective: They eliminate the necessity to purchase physical copies or expensive software.
-
Customization: We can customize printables to your specific needs when it comes to designing invitations to organize your schedule or even decorating your home.
-
Educational Value: Printables for education that are free can be used by students of all ages, which makes these printables a powerful tool for parents and educators.
-
An easy way to access HTML0: Fast access a variety of designs and templates is time-saving and saves effort.
Where to Find more How To Use Css And Html Together In Notepad
JS Basics

JS Basics
For custom audiences such as dog owners or people who play golf you can use screening questions that let you screen respondents to ensure that they are in your target audience A
This has been a problem for years maybe decades You re cleaning up your folder file structure and attempt to rename delete or move a folder in File Explorer but you
Now that we've piqued your interest in printables for free Let's take a look at where you can get these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer an extensive collection in How To Use Css And Html Together In Notepad for different objectives.
- Explore categories such as design, home decor, management, and craft.
2. Educational Platforms
- Educational websites and forums typically provide free printable worksheets or flashcards as well as learning materials.
- The perfect resource for parents, teachers and students looking for additional sources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates at no cost.
- The blogs covered cover a wide spectrum of interests, including DIY projects to planning a party.
Maximizing How To Use Css And Html Together In Notepad
Here are some ways create the maximum value use of printables that are free:
1. Home Decor
- Print and frame stunning artwork, quotes, or other seasonal decorations to fill your living spaces.
2. Education
- Utilize free printable worksheets to aid in learning at your home as well as in the class.
3. Event Planning
- Make invitations, banners as well as decorations for special occasions such as weddings and birthdays.
4. Organization
- Be organized by using printable calendars as well as to-do lists and meal planners.
Conclusion
How To Use Css And Html Together In Notepad are a treasure trove of practical and imaginative resources that satisfy a wide range of requirements and interests. Their accessibility and flexibility make these printables a useful addition to both professional and personal lives. Explore the many options of How To Use Css And Html Together In Notepad right now and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are How To Use Css And Html Together In Notepad truly gratis?
- Yes you can! You can print and download these resources at no cost.
-
Can I use the free printables for commercial uses?
- It's dependent on the particular terms of use. Always review the terms of use for the creator prior to printing printables for commercial projects.
-
Do you have any copyright violations with How To Use Css And Html Together In Notepad?
- Some printables may come with restrictions on use. Be sure to review the terms and conditions set forth by the designer.
-
How can I print How To Use Css And Html Together In Notepad?
- You can print them at home with any printer or head to a local print shop to purchase more high-quality prints.
-
What software must I use to open printables free of charge?
- The majority are printed in PDF format. They is open with no cost programs like Adobe Reader.
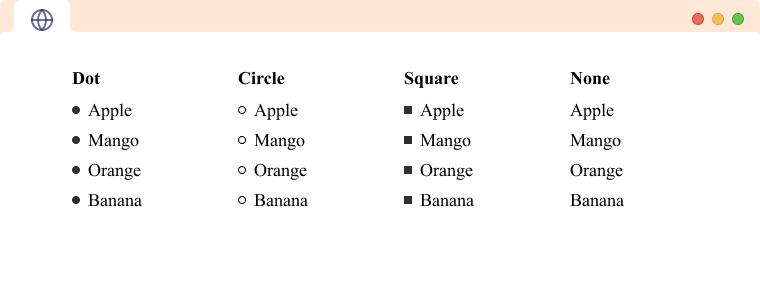
HTML Unordered List With Examples

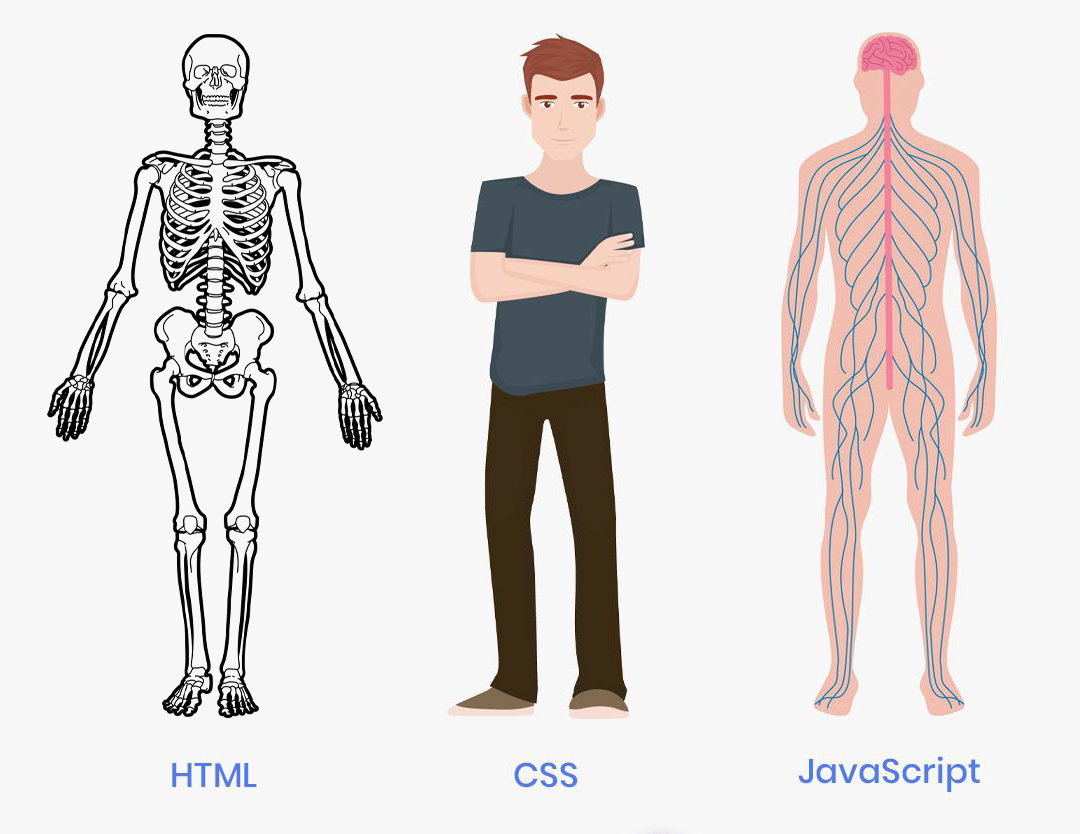
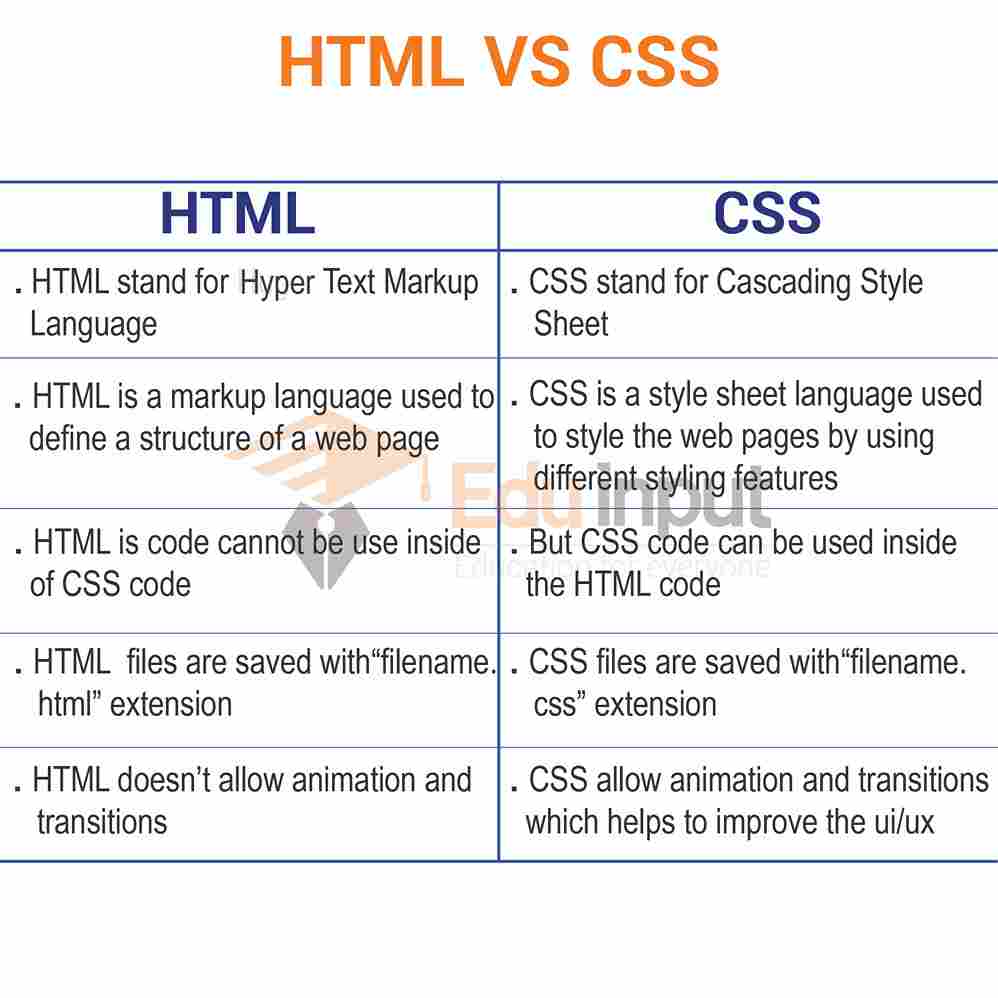
Difference Between HTML And CSS

Check more sample of How To Use Css And Html Together In Notepad below
What Is CSS In Web Development Kanthasuwamy Kumaran Medium

HTML And CSS For Python Developers Real Python

Refactoring HTML And CSS How To Improve Your Web Projects By By

Html And Css Logo PNG Vector PSD And Clipart With Transparent
![]()
Css In Js Explained Photos

Javascript Logo Wallpapers Wallpaper Cave


https://answers.microsoft.com › en-us › windows › forum › all
I just upgraded to Windows 11 from Windows 10 I made full system backups monthly to an external hard drive I can t find where I can do that in Windows 11 When I found
https://answers.microsoft.com › en-us › windows › forum › all › how-to...
Windows 11 Media Creation Tool setup will default to the current system configuration for the boot media it will create If you wish to create a bootable copy for a
I just upgraded to Windows 11 from Windows 10 I made full system backups monthly to an external hard drive I can t find where I can do that in Windows 11 When I found
Windows 11 Media Creation Tool setup will default to the current system configuration for the boot media it will create If you wish to create a bootable copy for a
Html And Css Logo PNG Vector PSD And Clipart With Transparent

HTML And CSS For Python Developers Real Python

Css In Js Explained Photos

Javascript Logo Wallpapers Wallpaper Cave

Use CSS Padding Create Stunning Websites CopyCat Blog

How To Add Space Between Two Buttons In Html Css Free Word Template

How To Add Space Between Two Buttons In Html Css Free Word Template

Add Some JavaScript ProgrammerHumor io