In this age of technology, where screens dominate our lives The appeal of tangible printed objects hasn't waned. Whether it's for educational purposes and creative work, or simply adding an element of personalization to your area, How To Use Bootstrap Templates In React are a great source. Here, we'll dive deeper into "How To Use Bootstrap Templates In React," exploring the benefits of them, where you can find them, and how they can enrich various aspects of your daily life.
Get Latest How To Use Bootstrap Templates In React Below

How To Use Bootstrap Templates In React
How To Use Bootstrap Templates In React -
To integrate the Bootstrap template into the React App you must copy the HTML sections from index html to each component Components allow you to write code for different parts of the App and reuse them This reduces repetition and also organizes the structure of your App
Import bootstrap dist css bootstrap min css Now copy css js and img folder from the template Now in Visual Studio code go to the Public folder create a new folder named assets and inside this folder add the css js and img file that you copied from the bootstrap template
Printables for free cover a broad assortment of printable content that can be downloaded from the internet at no cost. These materials come in a variety of forms, like worksheets templates, coloring pages and much more. The appeal of printables for free is their flexibility and accessibility.
More of How To Use Bootstrap Templates In React
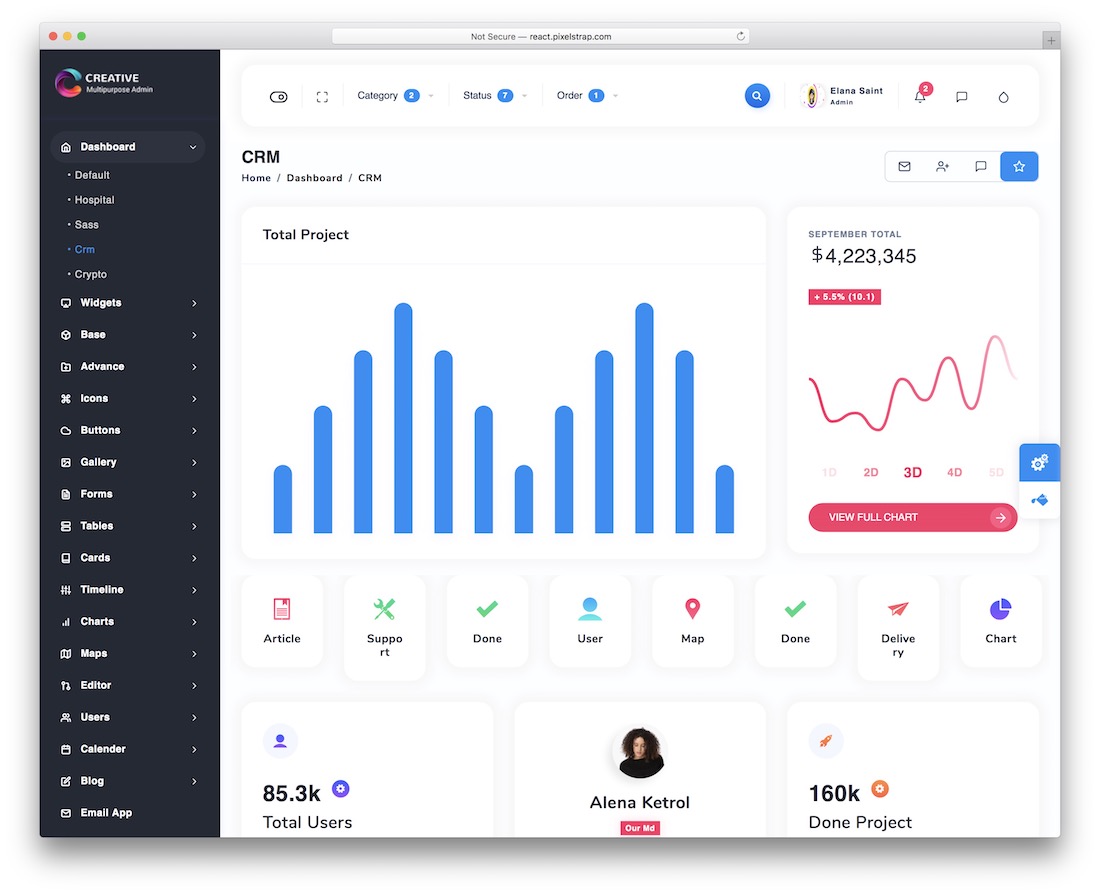
4 Methods To Use Bootstrap In A React App Techomoro

4 Methods To Use Bootstrap In A React App Techomoro
The bootstrap template comes with lots of cool stuff you wanna use But it was built for vanilla JavaScript So all the JavaScript required for the various UI elements is locked away in the
To customize Bootstrap create a file called src custom scss or similar and import the Bootstrap source stylesheet Add any overrides before the imported file s You can reference Bootstrap s documentation for the names of the available variables Override default variables before the import body bg 000
Printables for free have gained immense popularity due to a variety of compelling reasons:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies or expensive software.
-
The ability to customize: The Customization feature lets you tailor printing templates to your own specific requirements such as designing invitations to organize your schedule or even decorating your home.
-
Educational Value Printables for education that are free can be used by students of all ages, making these printables a powerful resource for educators and parents.
-
Convenience: Fast access various designs and templates is time-saving and saves effort.
Where to Find more How To Use Bootstrap Templates In React
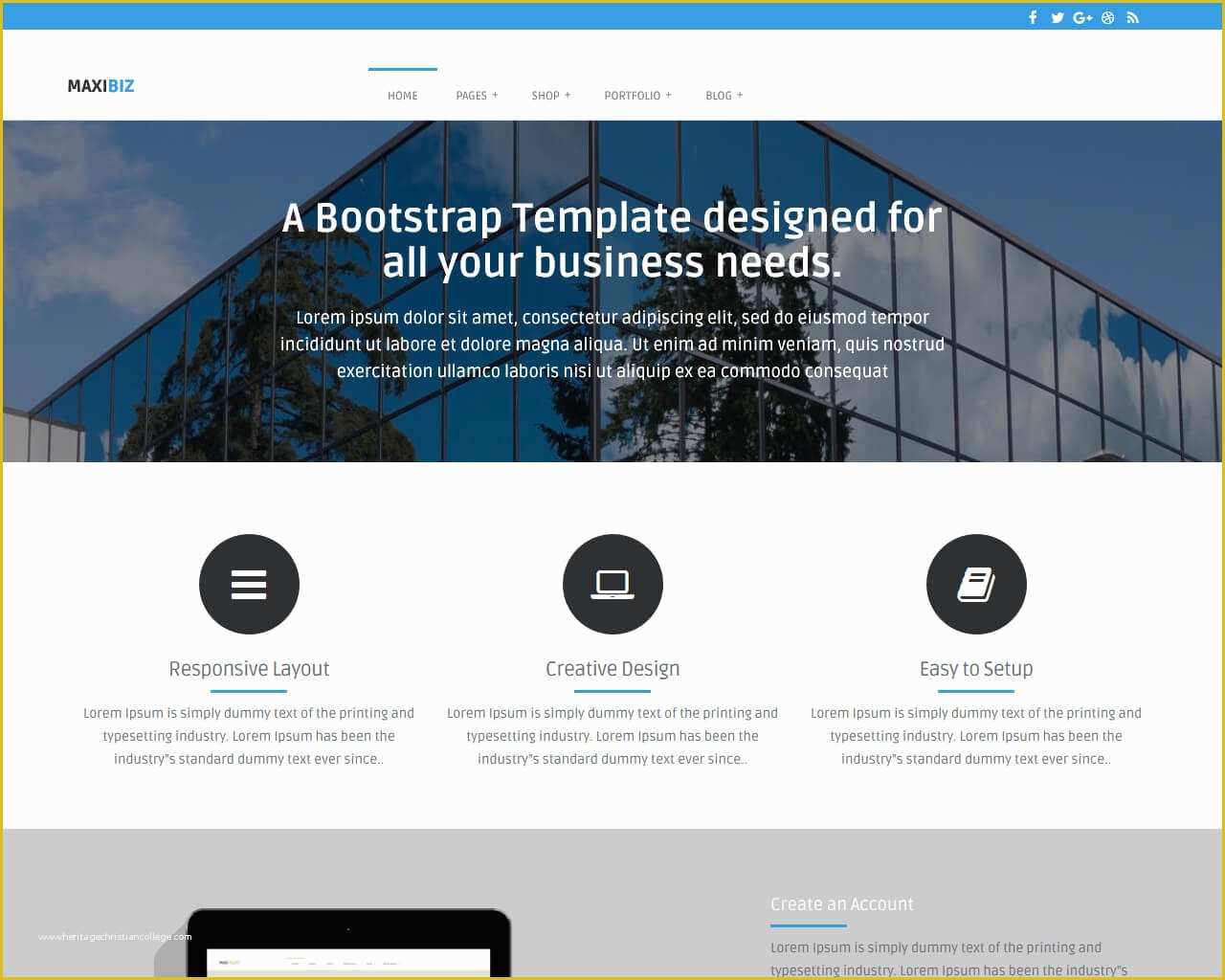
14 Best React Bootstrap Templates 2023 Colorlib

14 Best React Bootstrap Templates 2023 Colorlib
Integrating Bootstrap with React allows React developers to use Bootstrap s state of the art grid system and its various other components In this tutorial we re going to explore tools and
Introduction What Bootstrap 5 is and why it s useful What is React js Setting up a React js Project Installing Node js Creating a New React js Project Installing Bootstrap 5 in React project Customizing Bootstrap 5 Bootstrap 5 UI components for React js CoreUI for React js React Bootstrap Reactstrap
Since we've got your curiosity about How To Use Bootstrap Templates In React Let's see where you can get these hidden treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a wide selection and How To Use Bootstrap Templates In React for a variety purposes.
- Explore categories such as the home, decor, organizational, and arts and crafts.
2. Educational Platforms
- Forums and educational websites often provide free printable worksheets as well as flashcards and other learning tools.
- It is ideal for teachers, parents and students who are in need of supplementary resources.
3. Creative Blogs
- Many bloggers share their innovative designs as well as templates for free.
- The blogs are a vast selection of subjects, from DIY projects to party planning.
Maximizing How To Use Bootstrap Templates In React
Here are some inventive ways that you can make use use of printables that are free:
1. Home Decor
- Print and frame gorgeous art, quotes, or even seasonal decorations to decorate your living areas.
2. Education
- Print out free worksheets and activities to aid in learning at your home (or in the learning environment).
3. Event Planning
- Designs invitations, banners and decorations for special events like weddings or birthdays.
4. Organization
- Make sure you are organized with printable calendars checklists for tasks, as well as meal planners.
Conclusion
How To Use Bootstrap Templates In React are a treasure trove of useful and creative resources designed to meet a range of needs and pursuits. Their accessibility and versatility make they a beneficial addition to every aspect of your life, both professional and personal. Explore the vast collection of How To Use Bootstrap Templates In React today to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Do printables with no cost really free?
- Yes you can! You can download and print the resources for free.
-
Can I use the free printables to make commercial products?
- It's all dependent on the terms of use. Always consult the author's guidelines before using their printables for commercial projects.
-
Are there any copyright violations with printables that are free?
- Some printables may come with restrictions concerning their use. Make sure to read the terms and condition of use as provided by the author.
-
How do I print How To Use Bootstrap Templates In React?
- Print them at home with your printer or visit an area print shop for better quality prints.
-
What program must I use to open How To Use Bootstrap Templates In React?
- Many printables are offered in PDF format. They is open with no cost software like Adobe Reader.
Understanding Bootstrap Colors In Full For Web CopyCat Blog

Sorpresa Piatto Guancia How To Import Bootstrap Css In React Tritare

Check more sample of How To Use Bootstrap Templates In React below
React Bootstrap Templates

How To Use Bootstrap Tooltip Efficiently CopyCat Blog

How To Use Bootstrap With Html Www vrogue co

Top 8 React Bootstrap Templates 2022 Rbootstrap Vrogue

Bootstrap Cdn Link With Html 5 In Visual Studio Code Youtube Mobile

Free Bootstrap Tailor Website Template Free Tailor Website Templates


https://www.c-sharpcorner.com/article/how-to...
Import bootstrap dist css bootstrap min css Now copy css js and img folder from the template Now in Visual Studio code go to the Public folder create a new folder named assets and inside this folder add the css js and img file that you copied from the bootstrap template

https://www.geeksforgeeks.org/how-to-use-bootstrap-with-react
Method 1 Using Bootstrap CDN This is one of the easiest ways to use bootstrap in your React app The best thing about bootstrap CDN is no requirement for installation or downloads You just need to copy and paste a link in the head section of your app to make it work Below is the link that you need
Import bootstrap dist css bootstrap min css Now copy css js and img folder from the template Now in Visual Studio code go to the Public folder create a new folder named assets and inside this folder add the css js and img file that you copied from the bootstrap template
Method 1 Using Bootstrap CDN This is one of the easiest ways to use bootstrap in your React app The best thing about bootstrap CDN is no requirement for installation or downloads You just need to copy and paste a link in the head section of your app to make it work Below is the link that you need

Top 8 React Bootstrap Templates 2022 Rbootstrap Vrogue

How To Use Bootstrap Tooltip Efficiently CopyCat Blog

Bootstrap Cdn Link With Html 5 In Visual Studio Code Youtube Mobile

Free Bootstrap Tailor Website Template Free Tailor Website Templates

Tranzakci Gyereknap S f Bootstrap Wrap Text Input Keres optimaliz ci

Html Bootstrap Responsive Templates Free Download BEST HOME DESIGN IDEAS

Html Bootstrap Responsive Templates Free Download BEST HOME DESIGN IDEAS

Use Bootstrap Card Like An Expert With Examples CopyCat Blog