In a world where screens dominate our lives but the value of tangible printed objects hasn't waned. Whatever the reason, whether for education and creative work, or simply to add a personal touch to your area, How To Take Website Screenshot For Portfolio have become an invaluable source. This article will dive into the world "How To Take Website Screenshot For Portfolio," exploring what they are, where to get them, as well as what they can do to improve different aspects of your life.
What Are How To Take Website Screenshot For Portfolio?
Printables for free cover a broad range of downloadable, printable materials available online at no cost. These printables come in different formats, such as worksheets, templates, coloring pages and more. The appeal of printables for free lies in their versatility as well as accessibility.
How To Take Website Screenshot For Portfolio

How To Take Website Screenshot For Portfolio
How To Take Website Screenshot For Portfolio -
[desc-5]
[desc-1]
How To Take Full Web Page Screen Shots On Mac The Easy Way

How To Take Full Web Page Screen Shots On Mac The Easy Way
[desc-4]
[desc-6]
Designfolio Portfolio Template For Framer

Designfolio Portfolio Template For Framer
[desc-9]
[desc-7]

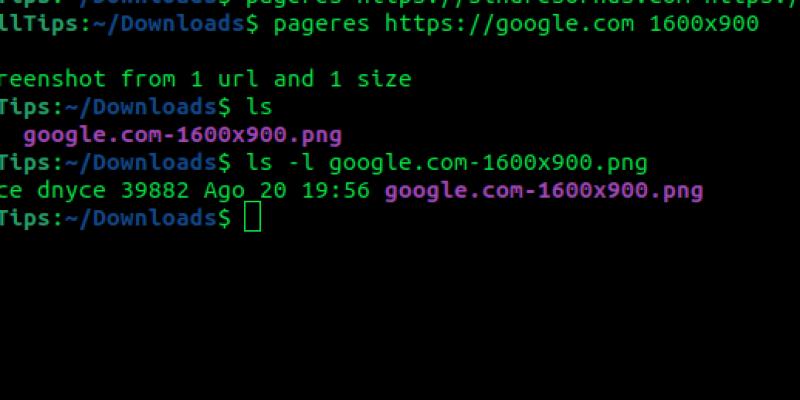
Command Line Tools To Take Website Screenshots In Linux

How To Take A Screenshot Of A Website Dariusz Wi ckiewicz

Portfolio Website Landing Page Design Figma Community

Photographer Portfolio Website Design By Isfak Sarder On Dribbble

Animated Portfolio Website Template In HTML CSS JS Personal Website

ArtStation Portfolio Mobile App UI

ArtStation Portfolio Mobile App UI

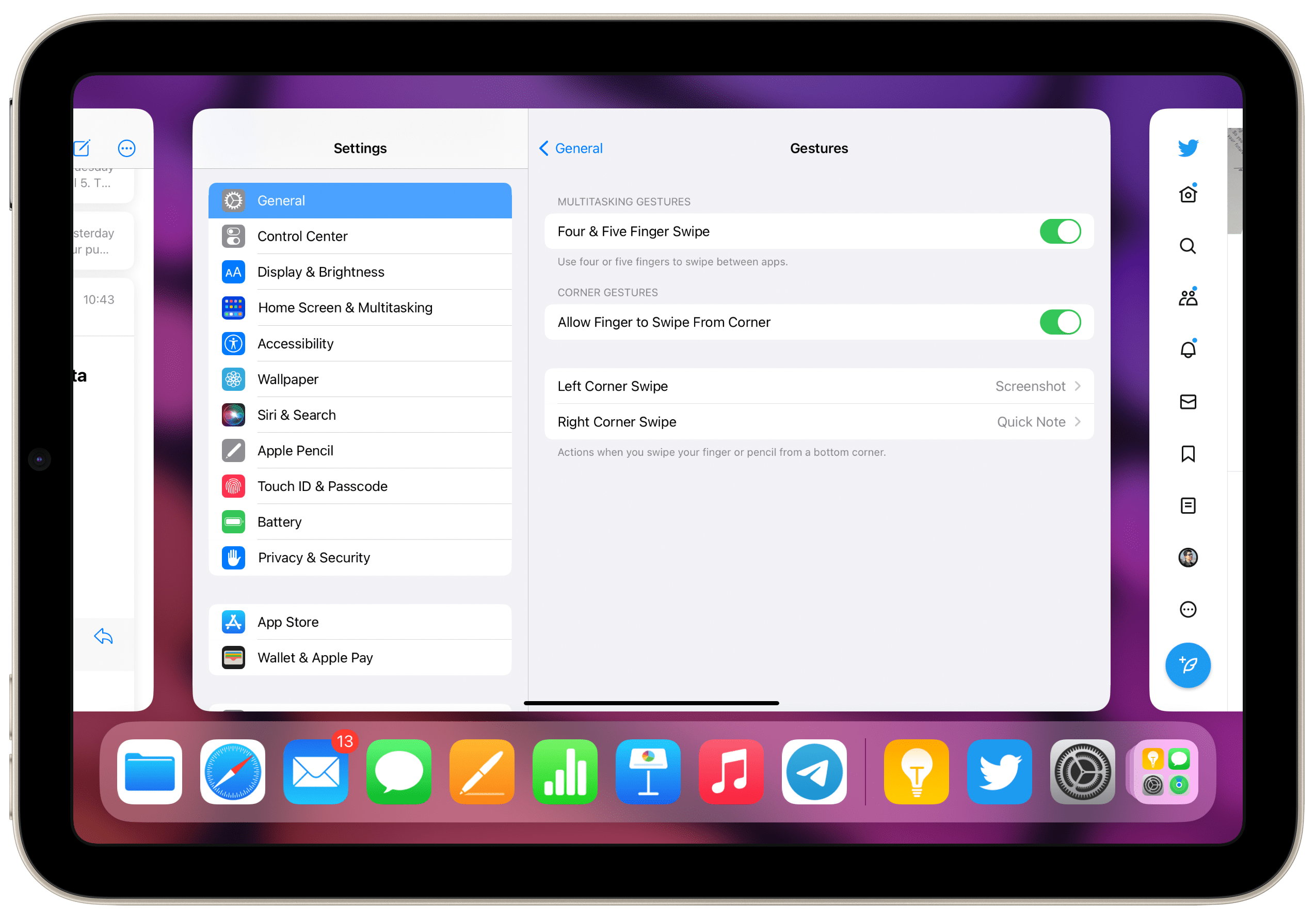
How To Take Screenshots On Your IPad Using Gestures In IPadOS 16