In a world in which screens are the norm and the appeal of physical printed objects isn't diminished. Whether it's for educational purposes project ideas, artistic or simply to add an individual touch to the area, How To Make Responsive Website Using Media Queries have become an invaluable source. We'll take a dive into the sphere of "How To Make Responsive Website Using Media Queries," exploring their purpose, where you can find them, and ways they can help you improve many aspects of your lives.
Get Latest How To Make Responsive Website Using Media Queries Below

How To Make Responsive Website Using Media Queries
How To Make Responsive Website Using Media Queries - How To Make Responsive Website Using Media Queries, How To Make Responsive Website Without Using Media Queries, How To Make Page Responsive In Angular Using Media Query, How To Make Website Responsive Without Media Queries, Responsive Form Using Media Queries
In this article we will discuss how to use media queries in HTML and CSS to create responsive websites We will cover the basics of media queries how to implement them
CSS media queries are indispensable tool for creating responsive web designs They allow websites to adapt gracefully to different devices providing a consistent and user friendly experience
How To Make Responsive Website Using Media Queries provide a diverse range of downloadable, printable documents that can be downloaded online at no cost. The resources are offered in a variety designs, including worksheets coloring pages, templates and much more. The benefit of How To Make Responsive Website Using Media Queries is in their versatility and accessibility.
More of How To Make Responsive Website Using Media Queries
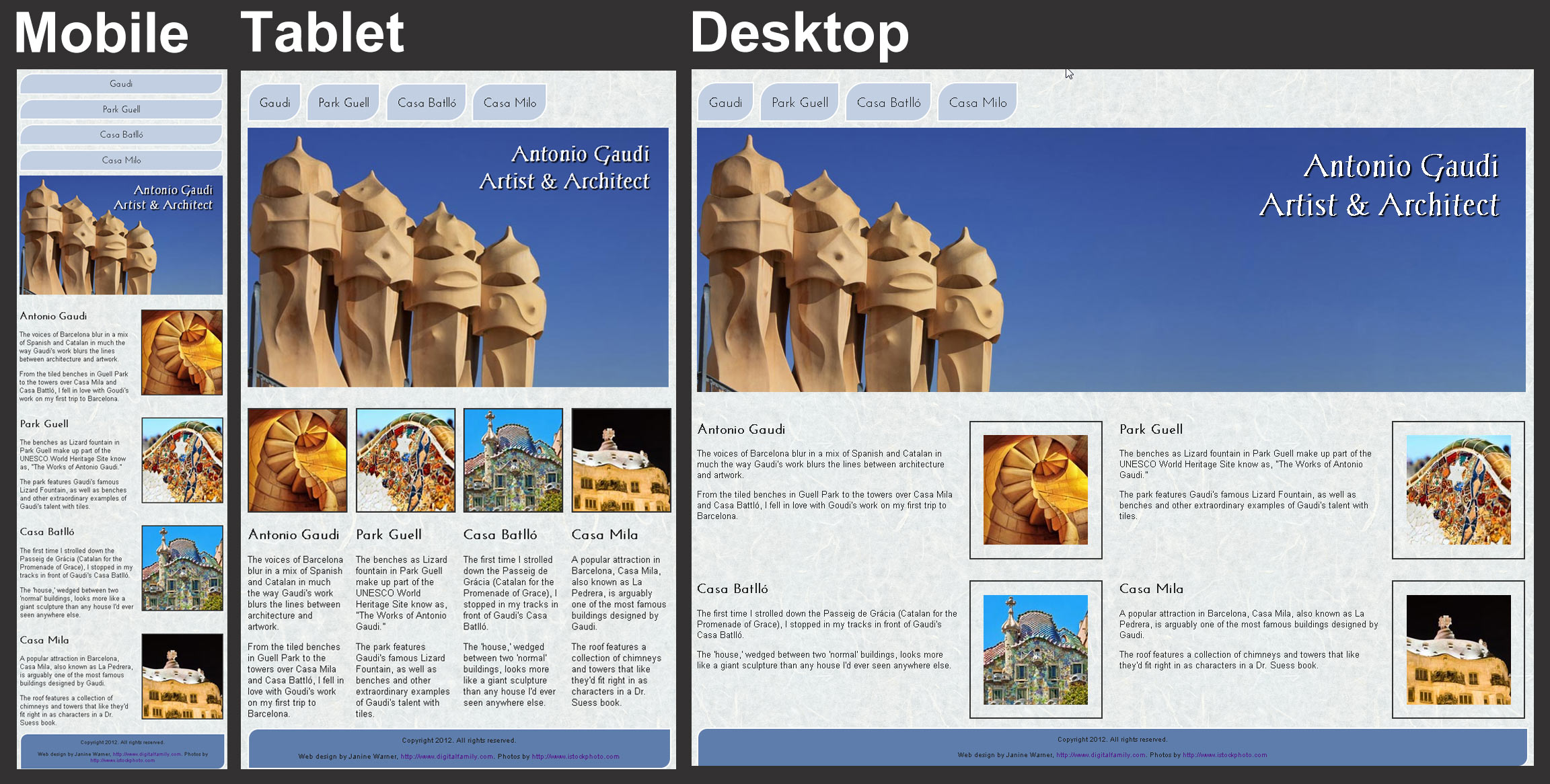
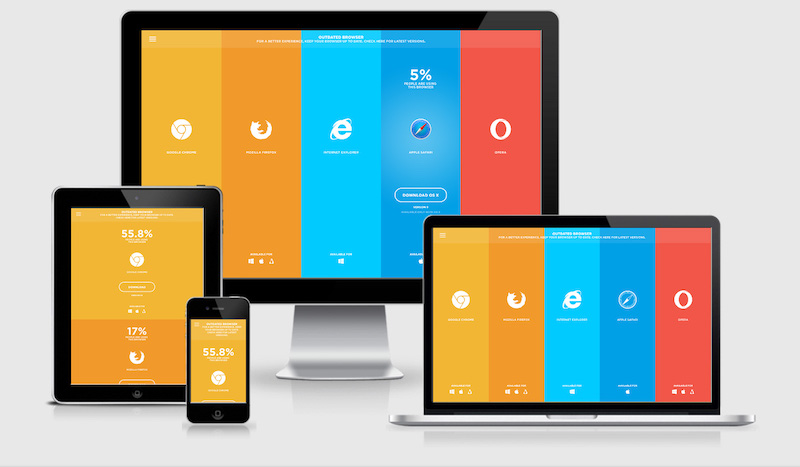
How To Create A Responsive Web Design That Adjusts To Different Screen

How To Create A Responsive Web Design That Adjusts To Different Screen
Media queries in CSS are essential for creating responsive designs that adapt to different device sizes and orientations They allow developers to apply styles based on various
This type of design brings optimal viewing and interactive experience to site visitors It makes the contents of the website easy for reading and provides better navigation CSS Media Queries are used to make
The How To Make Responsive Website Using Media Queries have gained huge appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the necessity of purchasing physical copies of the software or expensive hardware.
-
customization: They can make print-ready templates to your specific requirements, whether it's designing invitations or arranging your schedule or even decorating your home.
-
Educational Use: Education-related printables at no charge provide for students of all ages, making these printables a powerful resource for educators and parents.
-
Affordability: immediate access a myriad of designs as well as templates is time-saving and saves effort.
Where to Find more How To Make Responsive Website Using Media Queries
How To Make Responsive Website Using HTML CSS Only Step By Step

How To Make Responsive Website Using HTML CSS Only Step By Step
Media queries are a cornerstone of responsive web design allowing you to create a seamless user experience across all devices In this comprehensive guide we ll explore media queries why they re important and how to use them effectively
A beginner s guide to using media queries in responsive design Syntax media types and features examples and common break points
Now that we've ignited your interest in How To Make Responsive Website Using Media Queries Let's take a look at where the hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a large collection and How To Make Responsive Website Using Media Queries for a variety motives.
- Explore categories like decoration for your home, education, crafting, and organization.
2. Educational Platforms
- Forums and websites for education often offer free worksheets and worksheets for printing as well as flashcards and other learning materials.
- The perfect resource for parents, teachers or students in search of additional resources.
3. Creative Blogs
- Many bloggers post their original designs and templates at no cost.
- These blogs cover a broad variety of topics, from DIY projects to planning a party.
Maximizing How To Make Responsive Website Using Media Queries
Here are some unique ways how you could make the most use of How To Make Responsive Website Using Media Queries:
1. Home Decor
- Print and frame stunning images, quotes, or other seasonal decorations to fill your living spaces.
2. Education
- Use free printable worksheets for teaching at-home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners as well as decorations for special occasions like weddings or birthdays.
4. Organization
- Stay organized with printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
How To Make Responsive Website Using Media Queries are a treasure trove of practical and imaginative resources catering to different needs and passions. Their availability and versatility make them a fantastic addition to any professional or personal life. Explore the wide world of How To Make Responsive Website Using Media Queries today to uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really for free?
- Yes they are! You can print and download the resources for free.
-
Are there any free printables to make commercial products?
- It's dependent on the particular terms of use. Always consult the author's guidelines before utilizing printables for commercial projects.
-
Do you have any copyright problems with printables that are free?
- Some printables may come with restrictions on use. Make sure you read the terms and regulations provided by the designer.
-
How can I print printables for free?
- You can print them at home using the printer, or go to any local print store for more high-quality prints.
-
What software is required to open printables for free?
- A majority of printed materials are in the format PDF. This is open with no cost software such as Adobe Reader.
How To Make Responsive Website Using HTML CSS And Bootstrap In 2022

How To Build Responsive Websites Best Practices For Developers

Check more sample of How To Make Responsive Website Using Media Queries below
How To Make Responsive Website Using Media Queries YouTube

Info340au19 flexbox

Responsive Form Without Media Queries HTML CSS Tutorial YouTube

How To Write Responsive Design Tutorial Toypna

Media CSS L G Gi i Thi u 02 C ch S D ng Media CSS

How To Develop Responsive Websites C7 Blog


https://www.geeksforgeeks.org › responsiv…
CSS media queries are indispensable tool for creating responsive web designs They allow websites to adapt gracefully to different devices providing a consistent and user friendly experience

https://developer.mozilla.org › ... › Media_queries
Flexbox Grid and multi column layout all give you ways to create flexible and even responsive components without the need for a media query It s always worth considering
CSS media queries are indispensable tool for creating responsive web designs They allow websites to adapt gracefully to different devices providing a consistent and user friendly experience
Flexbox Grid and multi column layout all give you ways to create flexible and even responsive components without the need for a media query It s always worth considering

How To Write Responsive Design Tutorial Toypna

Info340au19 flexbox

Media CSS L G Gi i Thi u 02 C ch S D ng Media CSS

How To Develop Responsive Websites C7 Blog

Busycontacts In Menu Bar Industryplora

Make A React Website Responsive Step By Step Fuel Digital

Make A React Website Responsive Step By Step Fuel Digital

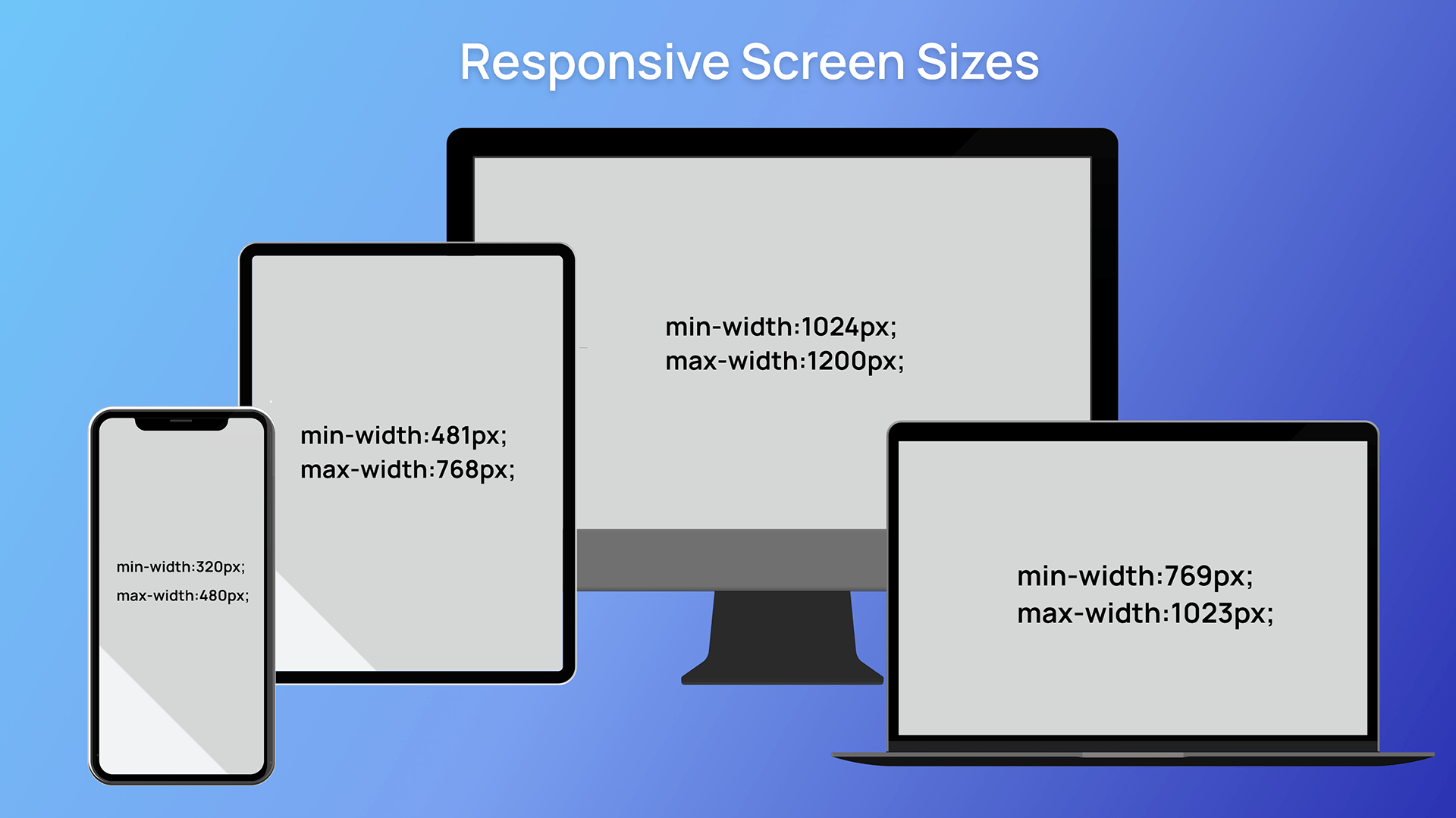
Responsive Screen Sizes Behance