In the digital age, where screens have become the dominant feature of our lives and our lives are dominated by screens, the appeal of tangible printed products hasn't decreased. Whatever the reason, whether for education as well as creative projects or simply adding the personal touch to your home, printables for free are now a vital source. With this guide, you'll dive to the depths of "How To Get Image Data From Url In Javascript," exploring the benefits of them, where to locate them, and how they can improve various aspects of your life.
Get Latest How To Get Image Data From Url In Javascript Below

How To Get Image Data From Url In Javascript
How To Get Image Data From Url In Javascript -
Origin of Get From Middle English geten from Old Norse geta from Proto Germanic getan compare Old English ietan Old High German pi gezzan to uphold Gothic bi gitan to find
The meaning of GET is to gain possession of How to use get in a sentence How do you pronounce get Usage Guide
The How To Get Image Data From Url In Javascript are a huge range of printable, free materials online, at no cost. These printables come in different designs, including worksheets coloring pages, templates and more. The benefit of How To Get Image Data From Url In Javascript is their flexibility and accessibility.
More of How To Get Image Data From Url In Javascript
How To Get Image ID For Roblox Decal ID Full Guide YouTube

How To Get Image ID For Roblox Decal ID Full Guide YouTube
Get is one of those little words with a hundred applications A common meaning is fetch as in go get a dictionary off the shelf Get means to catch or grab
Get definition to receive or come to have possession use or enjoyment of See examples of GET used in a sentence
How To Get Image Data From Url In Javascript have risen to immense popularity due to numerous compelling reasons:
-
Cost-Effective: They eliminate the requirement of buying physical copies or expensive software.
-
customization We can customize the design to meet your needs whether it's making invitations planning your schedule or even decorating your home.
-
Educational Value These How To Get Image Data From Url In Javascript can be used by students of all ages. This makes them a great tool for parents and teachers.
-
An easy way to access HTML0: Quick access to a plethora of designs and templates, which saves time as well as effort.
Where to Find more How To Get Image Data From Url In Javascript
How To Display Remote Image From Url In Javascript How To Download

How To Display Remote Image From Url In Javascript How To Download
Verify TRA receipts quickly and easily online
GET definition 1 to obtain or buy something 2 to receive something 3 to travel somewhere in a bus train Learn more
Now that we've piqued your interest in How To Get Image Data From Url In Javascript Let's see where you can find these hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy have a large selection of printables that are free for a variety of objectives.
- Explore categories like decoration for your home, education, organisation, as well as crafts.
2. Educational Platforms
- Educational websites and forums usually provide free printable worksheets for flashcards, lessons, and worksheets. materials.
- The perfect resource for parents, teachers or students in search of additional resources.
3. Creative Blogs
- Many bloggers share their creative designs and templates at no cost.
- The blogs covered cover a wide selection of subjects, that range from DIY projects to planning a party.
Maximizing How To Get Image Data From Url In Javascript
Here are some fresh ways to make the most use of How To Get Image Data From Url In Javascript:
1. Home Decor
- Print and frame gorgeous artwork, quotes, or decorations for the holidays to beautify your living areas.
2. Education
- Print free worksheets to build your knowledge at home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners and decorations for special occasions like weddings and birthdays.
4. Organization
- Be organized by using printable calendars along with lists of tasks, and meal planners.
Conclusion
How To Get Image Data From Url In Javascript are an abundance with useful and creative ideas that cater to various needs and needs and. Their accessibility and flexibility make these printables a useful addition to the professional and personal lives of both. Explore the vast array of How To Get Image Data From Url In Javascript to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables actually gratis?
- Yes they are! You can print and download these resources at no cost.
-
Can I download free printables for commercial uses?
- It depends on the specific terms of use. Always consult the author's guidelines before using any printables on commercial projects.
-
Are there any copyright violations with How To Get Image Data From Url In Javascript?
- Some printables may come with restrictions concerning their use. Be sure to review the terms and conditions set forth by the designer.
-
How can I print printables for free?
- Print them at home using your printer or visit an area print shop for the highest quality prints.
-
What program do I need to open printables at no cost?
- Most PDF-based printables are available in PDF format. These can be opened with free software like Adobe Reader.
JavaScript Fetch API Tutorial JavaScript Fetch JSON Data From API

Openai Api

Check more sample of How To Get Image Data From Url In Javascript below
URL 0 Photo

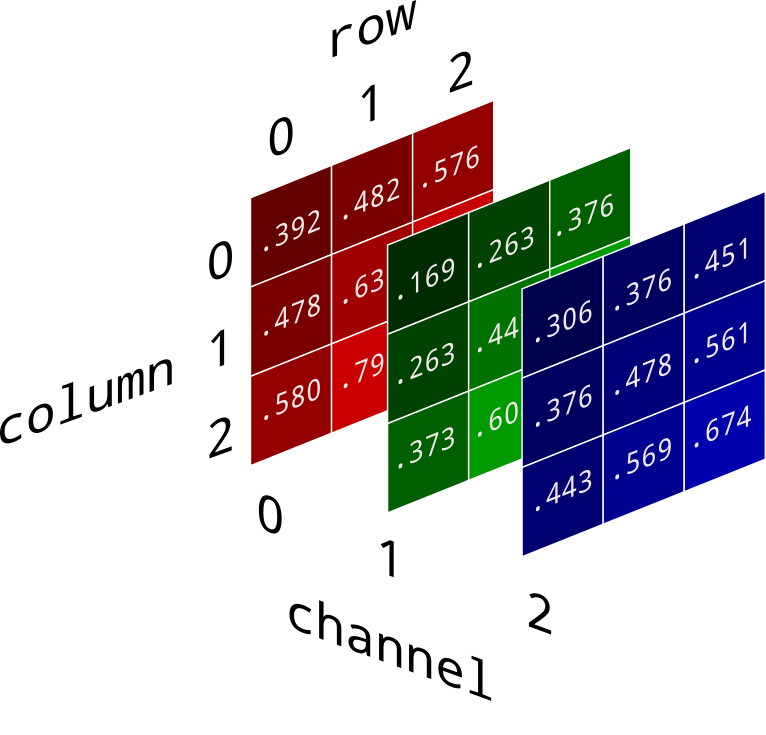
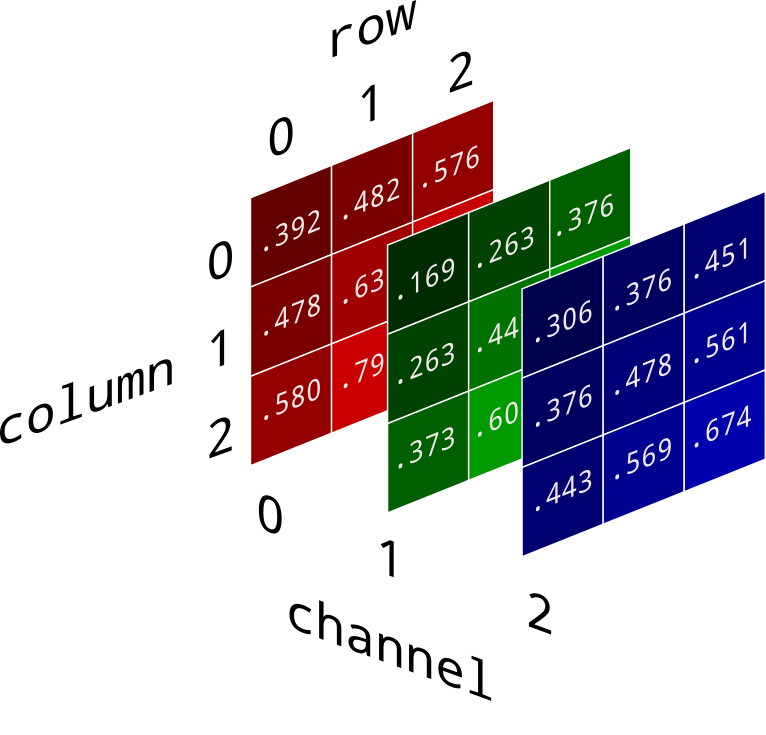
Three Dimensional Image Array Structure

How To Get The Current URL In JavaScript

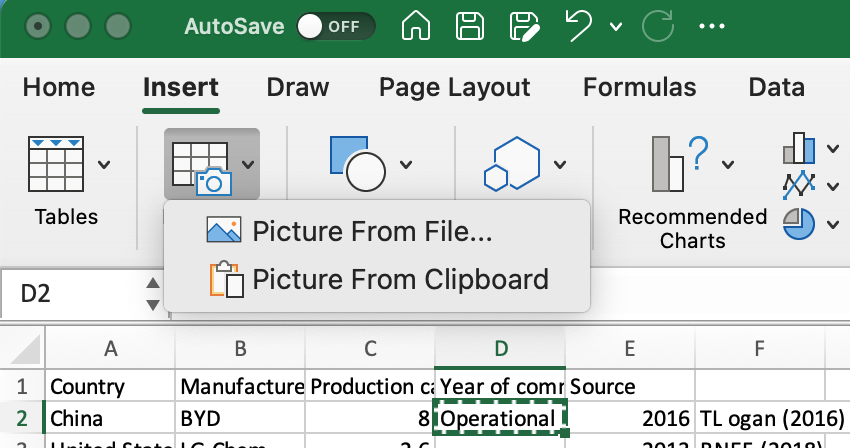
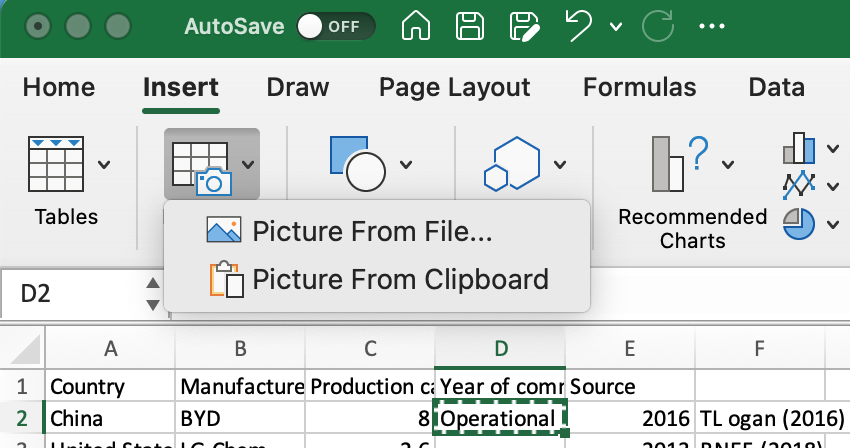
Excel Trick Import Data From A Picture Better By Business An

How To Get The Current URL In JavaScript

Computer Process


https://www.merriam-webster.com › dictionary › get
The meaning of GET is to gain possession of How to use get in a sentence How do you pronounce get Usage Guide

https://www.collinsdictionary.com › dictionary › english › get
You can use get in expressions like get moving get going and get working when you want to tell people to begin moving going or working quickly I aim to be off the lake before dawn so let s
The meaning of GET is to gain possession of How to use get in a sentence How do you pronounce get Usage Guide
You can use get in expressions like get moving get going and get working when you want to tell people to begin moving going or working quickly I aim to be off the lake before dawn so let s

Excel Trick Import Data From A Picture Better By Business An

Three Dimensional Image Array Structure

How To Get The Current URL In JavaScript

Computer Process

Cara Membuat Tautan Pendek 7 Langkah dengan Gambar WikiHow

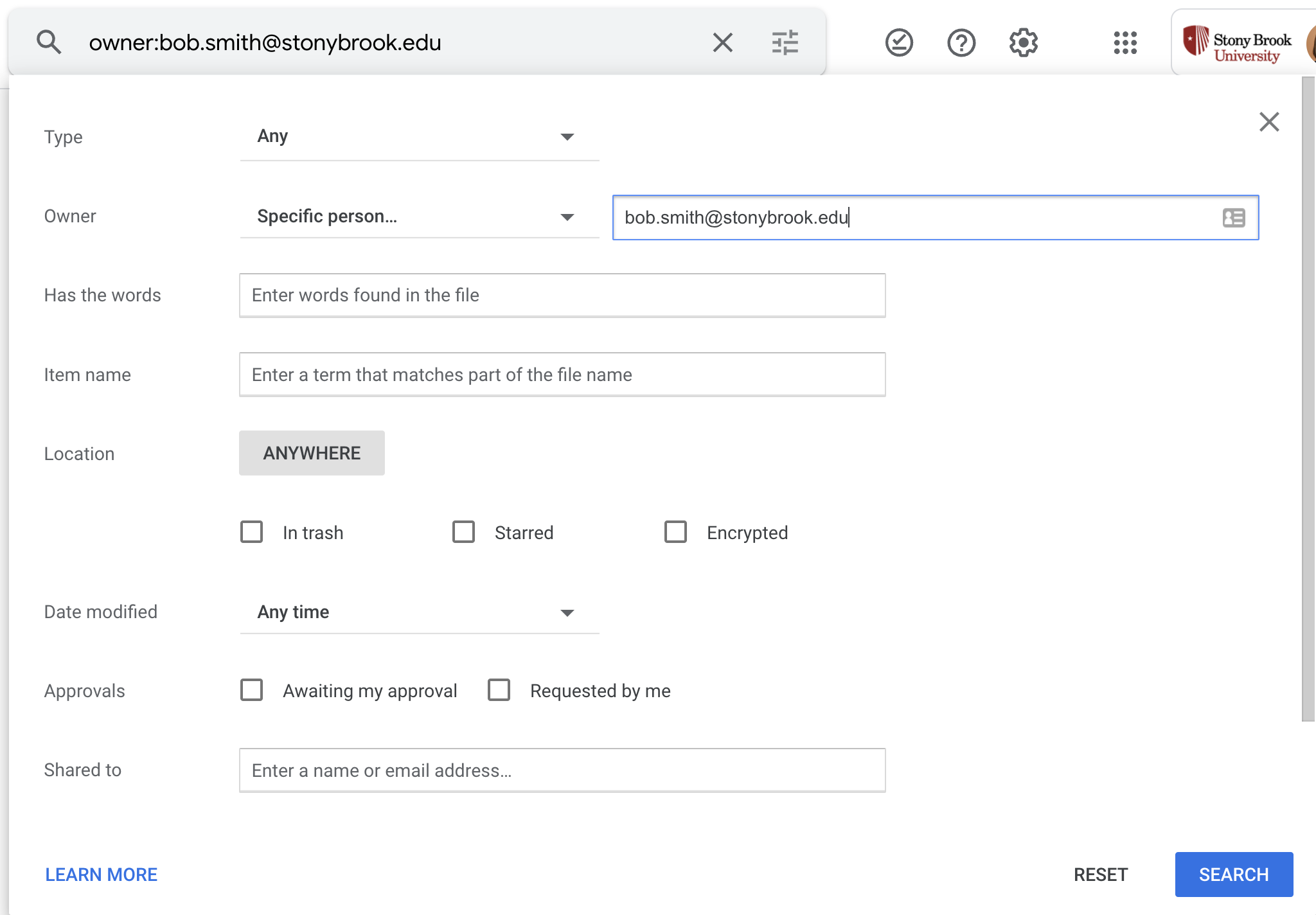
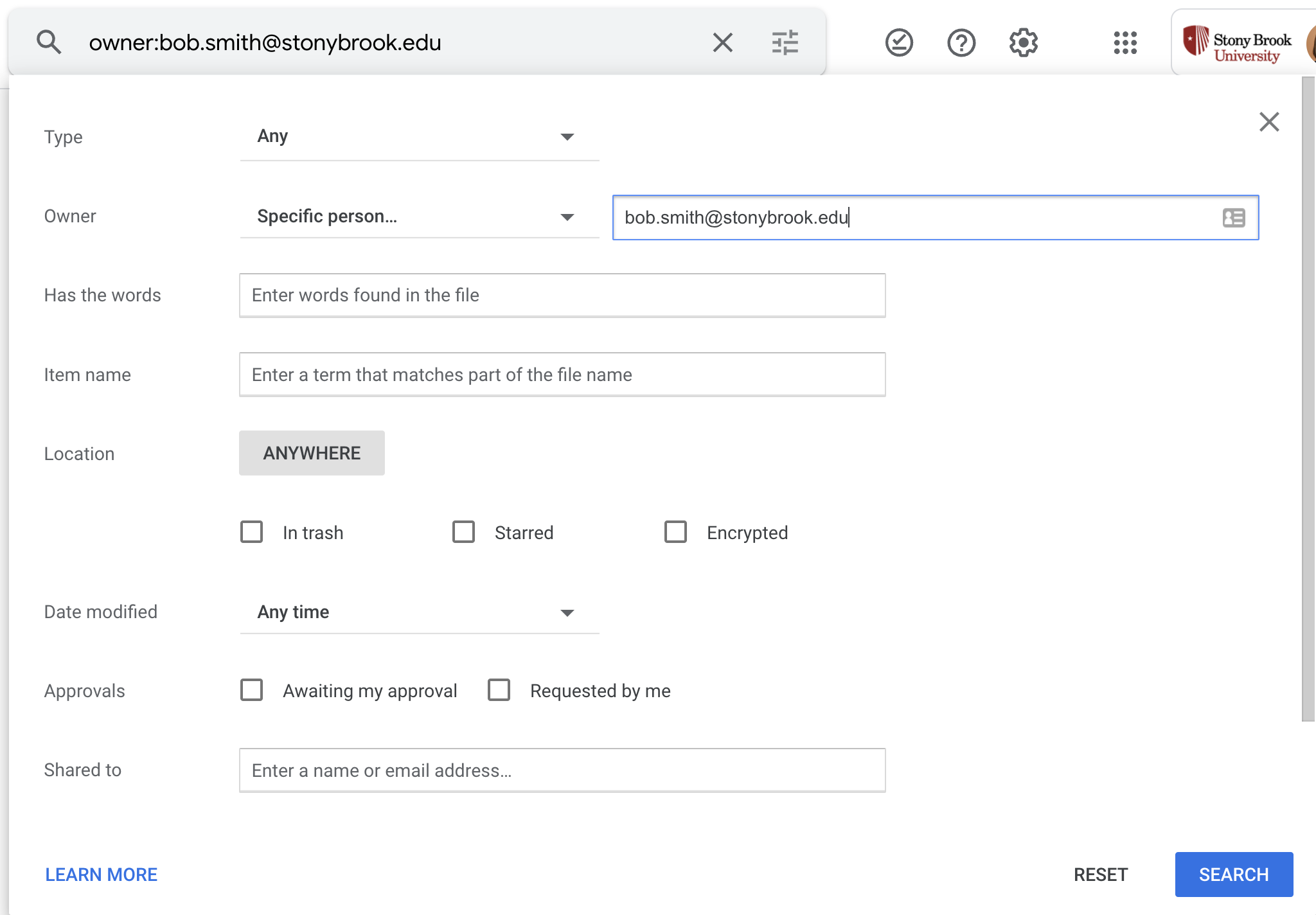
Finding Files That Someone Else Owns In Google Drive Division Of

Finding Files That Someone Else Owns In Google Drive Division Of

Ubuntu Summit 2024 Day 3 3 Ubuntu Summit 2024 Day 3 3 We Are