In the digital age, when screens dominate our lives The appeal of tangible printed material hasn't diminished. It doesn't matter if it's for educational reasons, creative projects, or just adding an individual touch to the area, How To Create A Website Using Html have become an invaluable source. Here, we'll take a dive to the depths of "How To Create A Website Using Html," exploring the benefits of them, where they are available, and what they can do to improve different aspects of your life.
Get Latest How To Create A Website Using Html Below
How To Create A Website Using Html
How To Create A Website Using Html -
Step 1 Create a Layout Step 2 Set up the boiler code Step 3 Create major elements in the layout Step 4 Create the HTML content Step 5 Create CSS for the layout Step 6 Create CSS to style individual elements Step 7 Add background color and style How to optimize HTML code for Website How to optimize CSS code for Website
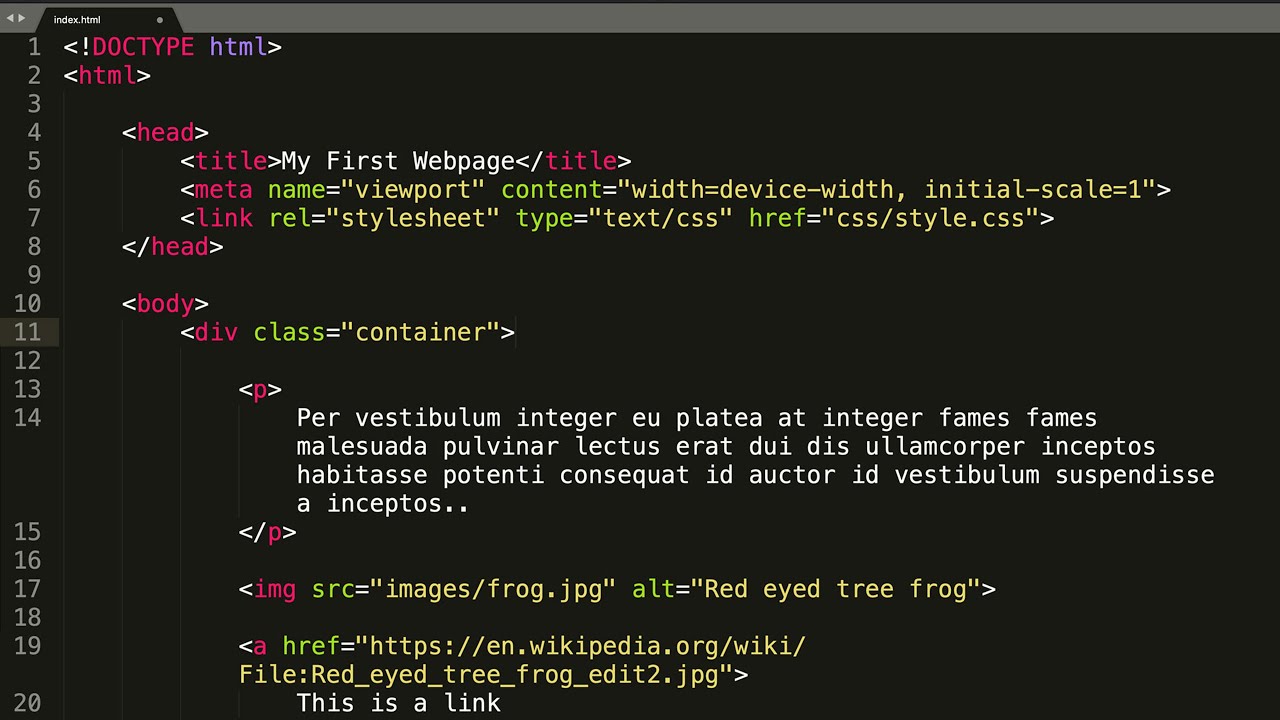
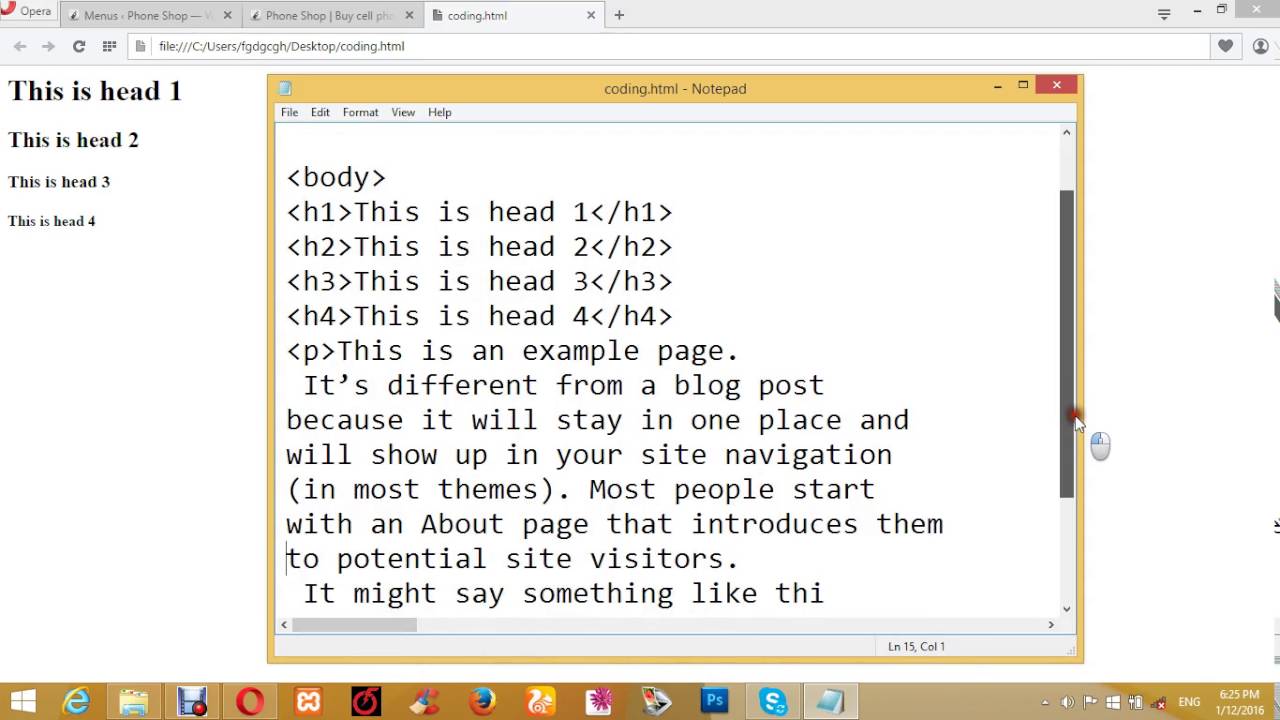
This wikiHow teaches you how to write a simple web page with HTML hypertext markup language HTML is one of the core components of the World Wide Web making up the structure of web pages Once you ve created your web page you can save it as an HTML document and view it in your web browser
Printables for free cover a broad variety of printable, downloadable resources available online for download at no cost. They are available in a variety of forms, including worksheets, templates, coloring pages and much more. The benefit of How To Create A Website Using Html is their versatility and accessibility.
More of How To Create A Website Using Html
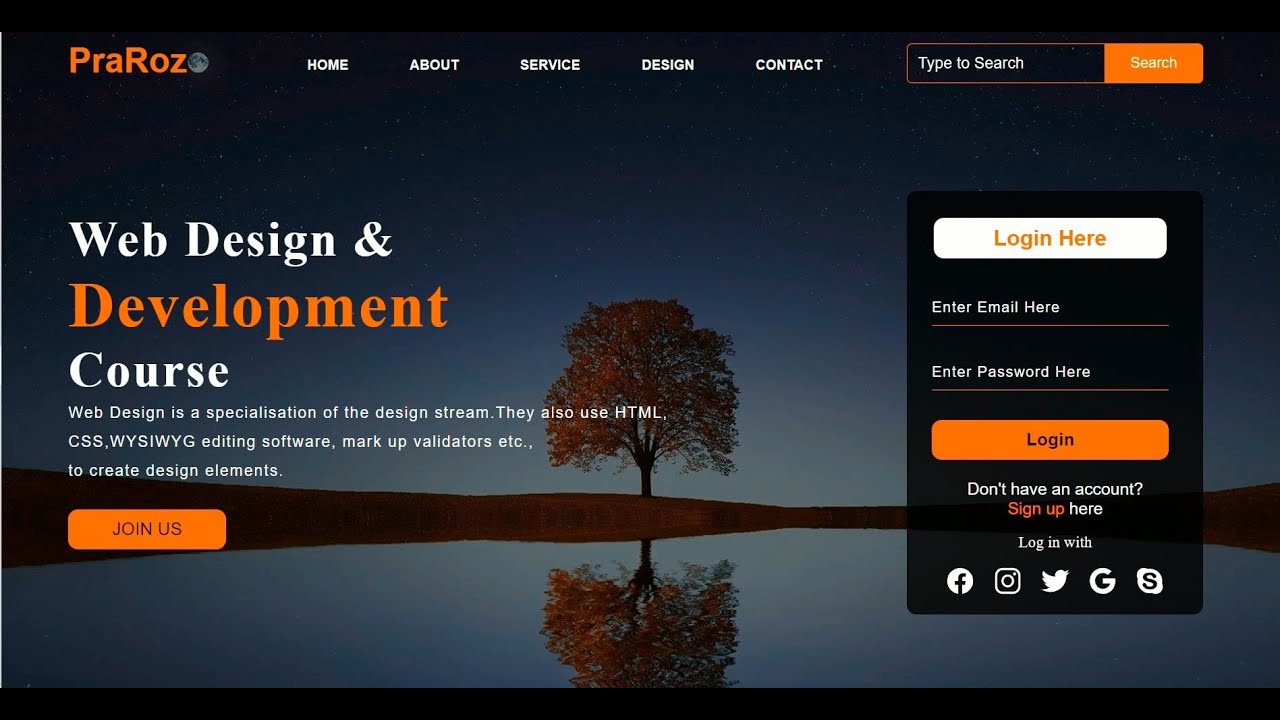
How To Make Responsive Website Using HTML CSS Only Step By Step

How To Make Responsive Website Using HTML CSS Only Step By Step
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more
How to Make a Website With HTML 1 Pick an HTML Code Editor 2 Plan the Site Layout 3 Write the HTML Code 4 Create Elements in the Layout 5 Add the HTML Content 6 Include Layout CSS 7 Customize Your Site 8 Choose a Hosting Platform and Publish Tips on Optimizing an HTML Website Do I Need to Learn HTML
How To Create A Website Using Html have gained a lot of popularity because of a number of compelling causes:
-
Cost-Efficiency: They eliminate the requirement of buying physical copies or expensive software.
-
Modifications: There is the possibility of tailoring printed materials to meet your requirements such as designing invitations, organizing your schedule, or even decorating your home.
-
Educational Value: Education-related printables at no charge are designed to appeal to students of all ages, which makes these printables a powerful aid for parents as well as educators.
-
It's easy: Instant access to a variety of designs and templates cuts down on time and efforts.
Where to Find more How To Create A Website Using Html
How To Develop A Basic Webpage Using Html And Css Henry Egloff

How To Develop A Basic Webpage Using Html And Css Henry Egloff
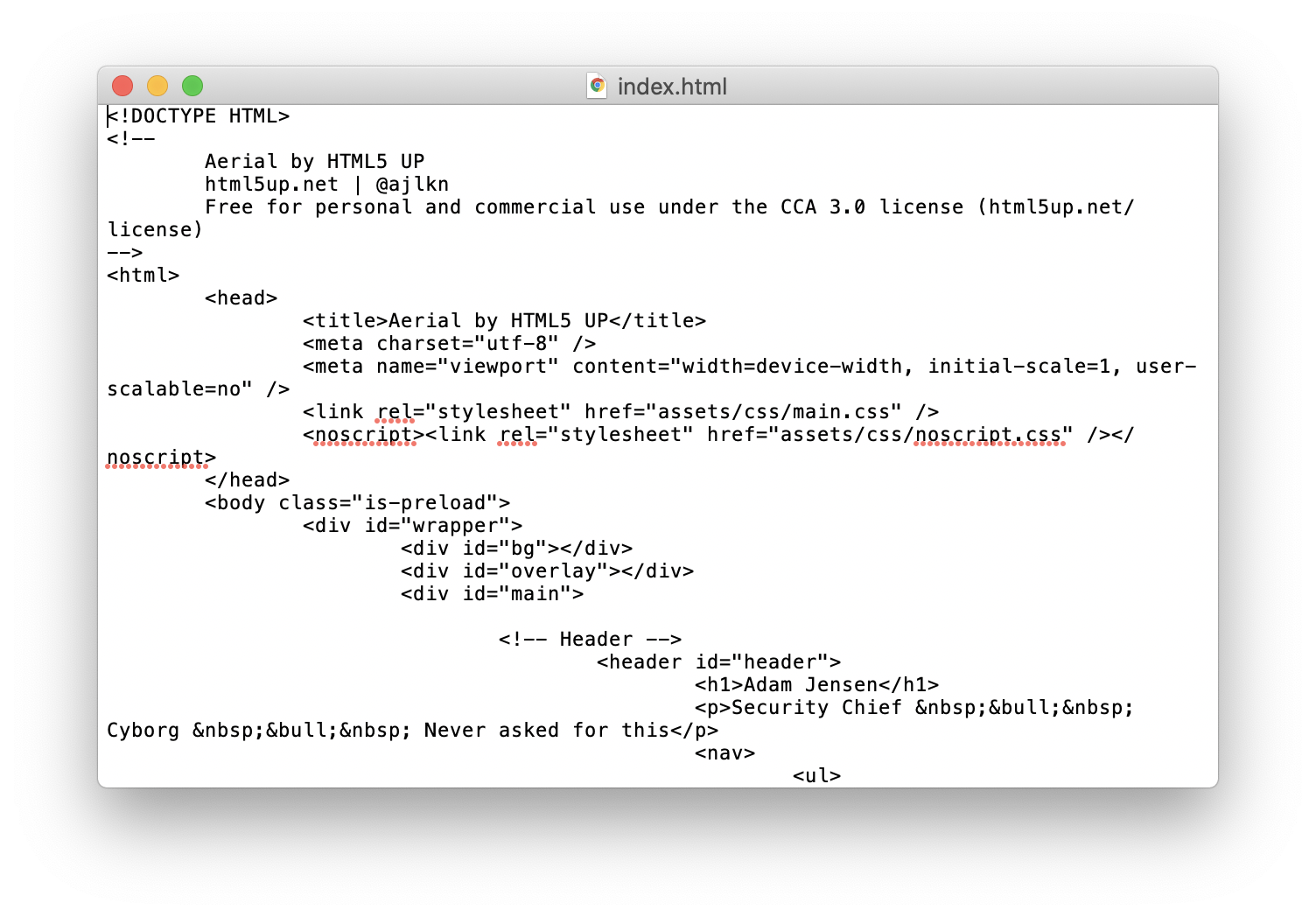
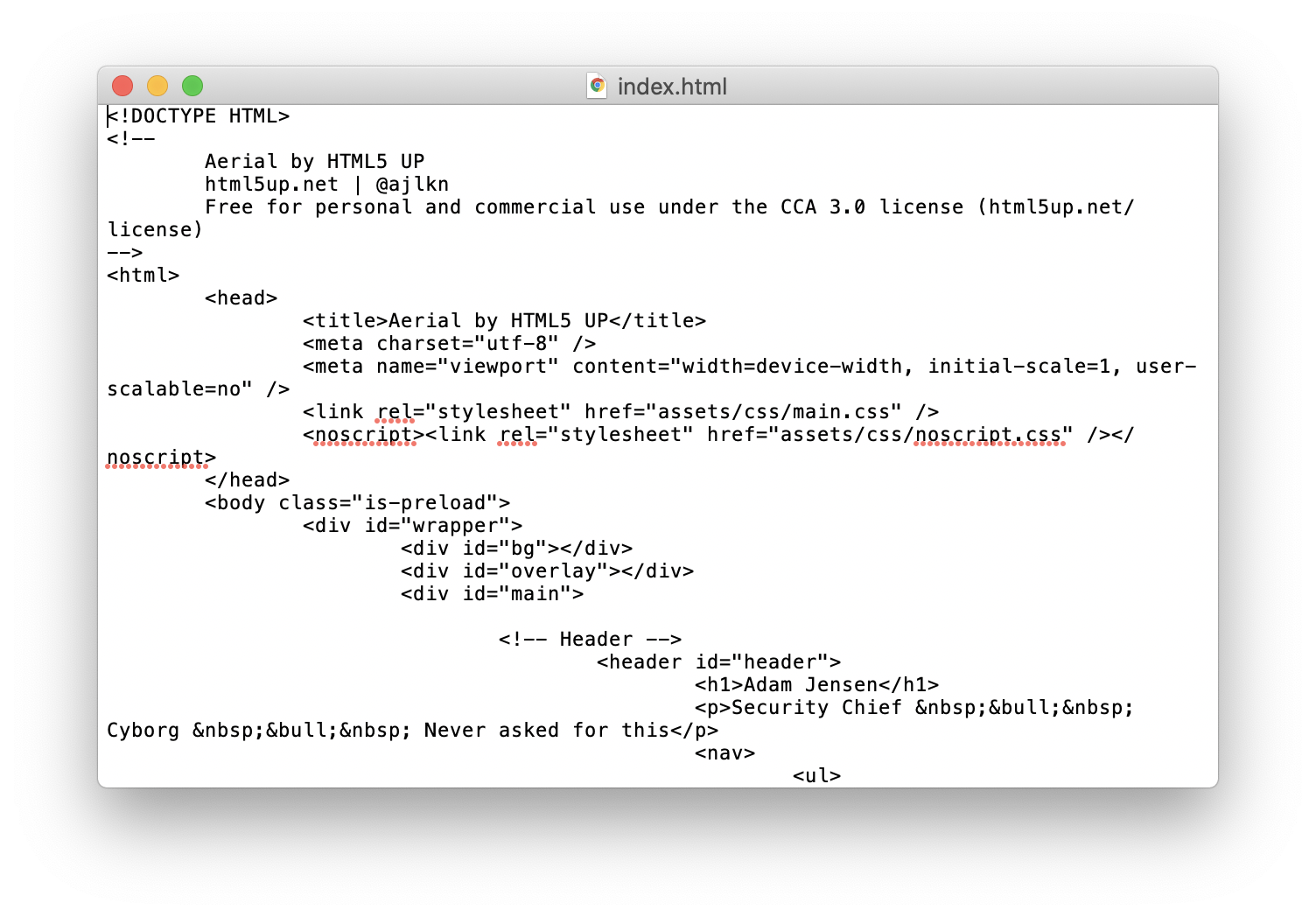
HTML beginner s tutorial Build a webpage from scratch with HTML Amanda Fawcett Aug 11 2020 12 min read If you are a web dev novice and want to get started with the exciting world of web design you ve probably heard of HTML which is the foundation of every web page online
In this tutorial series you ll learn how to create and customize a website using common HTML tags and techniques After finishing this tutorial you ll have a site ready to deploy to the cloud Prerequisites A code editor like Visual Studio Code or Atom For this tutorial series we will be using Visual Studio Code as our default code
Now that we've ignited your curiosity about How To Create A Website Using Html Let's take a look at where you can find these treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide a variety of How To Create A Website Using Html designed for a variety uses.
- Explore categories such as home decor, education, crafting, and organization.
2. Educational Platforms
- Forums and websites for education often provide free printable worksheets Flashcards, worksheets, and other educational materials.
- The perfect resource for parents, teachers as well as students who require additional resources.
3. Creative Blogs
- Many bloggers are willing to share their original designs and templates, which are free.
- These blogs cover a broad array of topics, ranging ranging from DIY projects to party planning.
Maximizing How To Create A Website Using Html
Here are some unique ways to make the most of printables for free:
1. Home Decor
- Print and frame gorgeous artwork, quotes or seasonal decorations that will adorn your living areas.
2. Education
- Use free printable worksheets to help reinforce your learning at home and in class.
3. Event Planning
- Design invitations for banners, invitations as well as decorations for special occasions like weddings and birthdays.
4. Organization
- Get organized with printable calendars with to-do lists, planners, and meal planners.
Conclusion
How To Create A Website Using Html are an abundance of innovative and useful resources that cater to various needs and passions. Their availability and versatility make them an essential part of both professional and personal life. Explore the endless world of How To Create A Website Using Html to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really free?
- Yes you can! You can print and download these documents for free.
-
Does it allow me to use free printables for commercial purposes?
- It depends on the specific usage guidelines. Make sure you read the guidelines for the creator before using any printables on commercial projects.
-
Do you have any copyright issues with How To Create A Website Using Html?
- Some printables may come with restrictions regarding usage. Always read the terms of service and conditions provided by the author.
-
How do I print How To Create A Website Using Html?
- You can print them at home using either a printer at home or in a local print shop to purchase superior prints.
-
What program will I need to access printables that are free?
- Most PDF-based printables are available in PDF format. These is open with no cost programs like Adobe Reader.
Come Creare Una Semplice Pagina Web Con HTML WikiHow

How To Create A Using Html And Css With Source Code Bios Pics
Check more sample of How To Create A Website Using Html below
How To Develop A Basic Webpage Using HTML And CSS Henry Egloff

How To Create A Website Html Code Create Info Vrogue

How To Create A Website Using Html Css And Javascript Vrogue co

How To Quickly Create A Website Using HTML And CSS YouTube

How To Build A Website Using Html And Css Browserstac Vrogue co

How To Create A Website Using Html Code On Notepad Pd Vrogue co

https://www.wikihow.com › Create-a-Simple-Web-Page-with-HTML
This wikiHow teaches you how to write a simple web page with HTML hypertext markup language HTML is one of the core components of the World Wide Web making up the structure of web pages Once you ve created your web page you can save it as an HTML document and view it in your web browser

https://websitesetup.org › website-coding-html-css
Curious how to create a website with HTML and CSS You re in the right place This step by step tutorial teaches you to code your own website from scratch
This wikiHow teaches you how to write a simple web page with HTML hypertext markup language HTML is one of the core components of the World Wide Web making up the structure of web pages Once you ve created your web page you can save it as an HTML document and view it in your web browser
Curious how to create a website with HTML and CSS You re in the right place This step by step tutorial teaches you to code your own website from scratch

How To Quickly Create A Website Using HTML And CSS YouTube

How To Create A Website Html Code Create Info Vrogue

How To Build A Website Using Html And Css Browserstac Vrogue co

How To Create A Website Using Html Code On Notepad Pd Vrogue co

How To Make A Website Using HTML CSS Bootstrap Complete Website

Mobirise Bootstrap Generator V2 10 New Tutorial This Tutorial Can

Mobirise Bootstrap Generator V2 10 New Tutorial This Tutorial Can
How To Create A Simple Website Using HTML And CSS