In this age of technology, where screens rule our lives it's no wonder that the appeal of tangible printed items hasn't gone away. Be it for educational use as well as creative projects or simply to add an element of personalization to your area, How To Add Rich Text Editor In Powerapps are now a useful resource. With this guide, you'll dive to the depths of "How To Add Rich Text Editor In Powerapps," exploring the benefits of them, where they are, and how they can improve various aspects of your life.
Get Latest How To Add Rich Text Editor In Powerapps Below

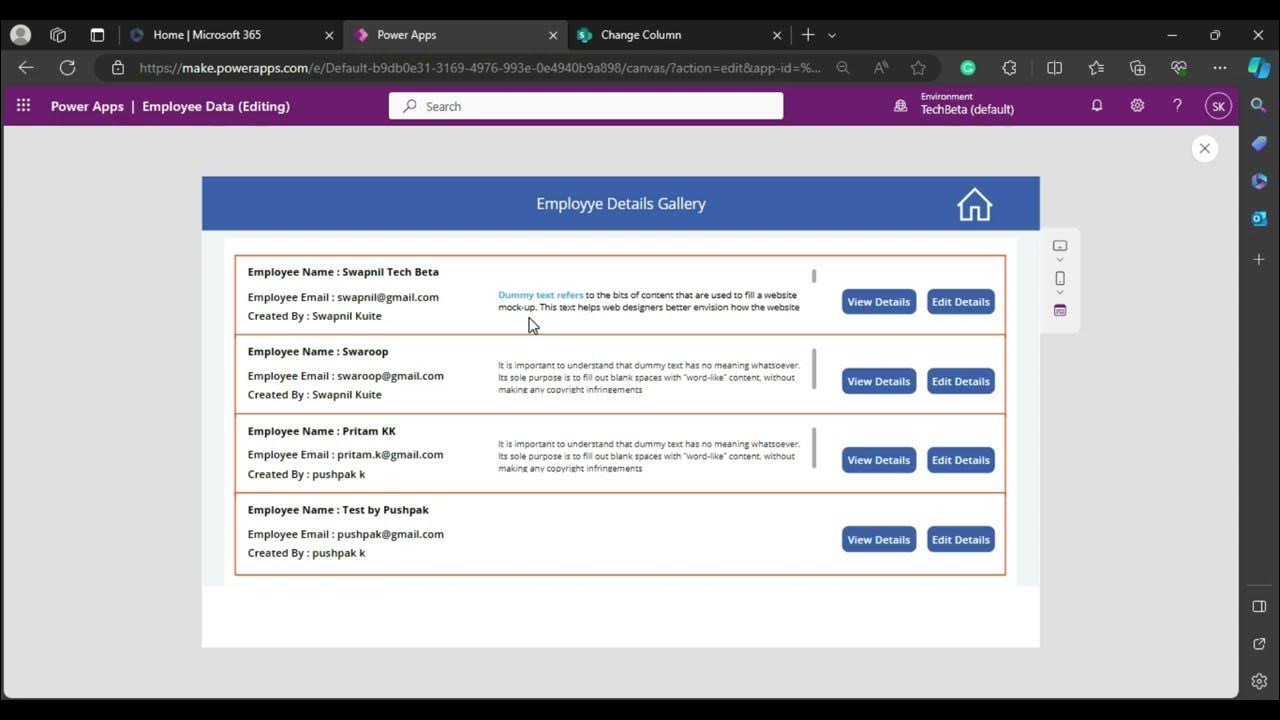
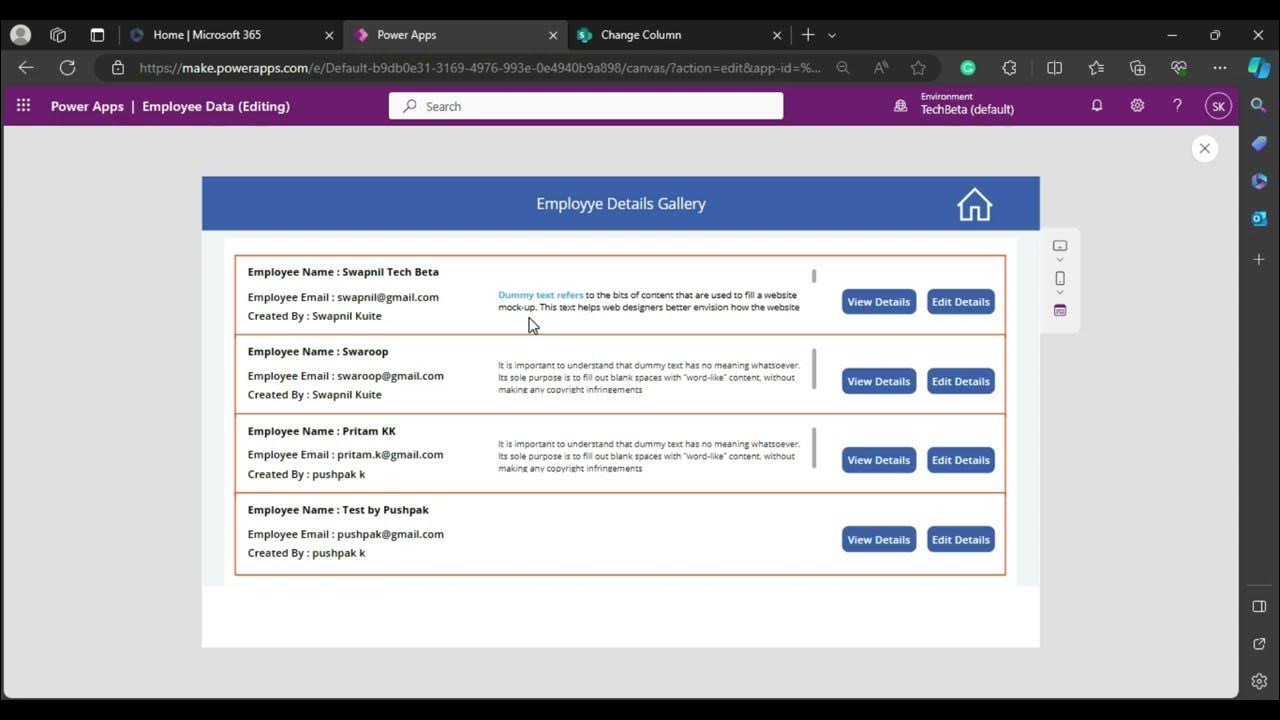
How To Add Rich Text Editor In Powerapps
How To Add Rich Text Editor In Powerapps -
ADD je ozna en pro poruchu pozornosti bez hyperaktivity n zev vych z z anglick ho Attention Deficit Disorder ADD se net k jen d t p esto e se v sou asnosti
ADD zkratka anglick ho Attention Deficit Disorder je ozna en pro poruchu pozornosti bez hyperaktivity Velmi zce souvis s ADHD jde o stejn syndrom av ak nedoprov zen
Printables for free include a vast array of printable materials online, at no cost. These materials come in a variety of forms, like worksheets templates, coloring pages, and much more. The value of How To Add Rich Text Editor In Powerapps is in their versatility and accessibility.
More of How To Add Rich Text Editor In Powerapps
How To Add Rich Text Editor In React App Reactjs Tutorial YouTube

How To Add Rich Text Editor In React App Reactjs Tutorial YouTube
ADD je ozna en pro poruchu pozornosti kter b v zam ov na s ADHD co je takt porucha pozornosti ov em s p tomnost hyperaktivity U ADD je probl mem p edev m
Tyto str nky jsou v novan lidem kte trp ADHD ADD poruchou pozornost s hyperaktivitou i bez hyperaktivity nebo za vaj podobn pot e kter souvisej s pl nov n m p edv d n m
How To Add Rich Text Editor In Powerapps have risen to immense popularity because of a number of compelling causes:
-
Cost-Efficiency: They eliminate the requirement of buying physical copies of the software or expensive hardware.
-
Personalization This allows you to modify designs to suit your personal needs, whether it's designing invitations, organizing your schedule, or decorating your home.
-
Educational Use: Printables for education that are free provide for students of all ages. This makes them a great device for teachers and parents.
-
Easy to use: The instant accessibility to the vast array of design and templates can save you time and energy.
Where to Find more How To Add Rich Text Editor In Powerapps
Vue Rich Text Editor Component Kendo UI For Vue

Vue Rich Text Editor Component Kendo UI For Vue
ADHD nebo ADD nijak negativn neovliv uje inteligenci posti en jsou naopak asto velmi inteligentn s vy m rou n paditosti a kreativity U dosp l ch se ADHD a ADD projevuje
ADD je d di n neurov vojov syndrom v ech ch je t v devades t ch letech diagnostikovan jako LMD lehk mozkov dysfunkce Zkratka ADD znamen Attention Deficit Disorder
After we've peaked your interest in How To Add Rich Text Editor In Powerapps Let's look into where you can get these hidden gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide an extensive selection in How To Add Rich Text Editor In Powerapps for different motives.
- Explore categories such as furniture, education, crafting, and organization.
2. Educational Platforms
- Educational websites and forums typically offer worksheets with printables that are free for flashcards, lessons, and worksheets. tools.
- Ideal for teachers, parents and students who are in need of supplementary sources.
3. Creative Blogs
- Many bloggers share their creative designs and templates, which are free.
- The blogs are a vast range of topics, that includes DIY projects to party planning.
Maximizing How To Add Rich Text Editor In Powerapps
Here are some creative ways to make the most use of printables for free:
1. Home Decor
- Print and frame beautiful artwork, quotes, or festive decorations to decorate your living areas.
2. Education
- Use printable worksheets for free for teaching at-home as well as in the class.
3. Event Planning
- Design invitations, banners and decorations for special occasions such as weddings or birthdays.
4. Organization
- Stay organized with printable planners including to-do checklists, daily lists, and meal planners.
Conclusion
How To Add Rich Text Editor In Powerapps are an abundance of creative and practical resources that satisfy a wide range of requirements and desires. Their accessibility and flexibility make them a wonderful addition to your professional and personal life. Explore the endless world of How To Add Rich Text Editor In Powerapps and unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Do printables with no cost really for free?
- Yes they are! You can download and print these resources at no cost.
-
Can I utilize free printables in commercial projects?
- It depends on the specific conditions of use. Always verify the guidelines provided by the creator prior to utilizing the templates for commercial projects.
-
Do you have any copyright rights issues with How To Add Rich Text Editor In Powerapps?
- Certain printables could be restricted in their usage. Be sure to read the terms and regulations provided by the author.
-
How can I print printables for free?
- Print them at home with your printer or visit any local print store for top quality prints.
-
What software do I need to open printables for free?
- The majority are printed in the format PDF. This can be opened with free software like Adobe Reader.
Javascript How To Add Rich Text Editor Input In React Stack Overflow

The 5 Best React Rich Text Editors Implementation And Comparison Edupala

Check more sample of How To Add Rich Text Editor In Powerapps below
Rich Text Editor With Javascript Coding Artist

How To Add And Use Rich Text Editor In Power App Form YouTube

Power Apps Rich Text Editor Control How To Use Enjoy SharePoint

Figma

Canvas Rich Content Editor University Center For Teaching And Learning

Rich Text Editor Using HTML CSS JavaScript Source Code


https://cs.wikipedia.org › wiki › ADD
ADD zkratka anglick ho Attention Deficit Disorder je ozna en pro poruchu pozornosti bez hyperaktivity Velmi zce souvis s ADHD jde o stejn syndrom av ak nedoprov zen

https://www.mojepsychologie.cz › add-porucha-pozornosti-co-to-je-a...
Co je ADD ADD je neurov vojov porucha kter ovliv uje zp sob jak m mozek zpracov v informace a reguluje chov n Lid s ADD maj pot e s udr en m pozornosti
ADD zkratka anglick ho Attention Deficit Disorder je ozna en pro poruchu pozornosti bez hyperaktivity Velmi zce souvis s ADHD jde o stejn syndrom av ak nedoprov zen
Co je ADD ADD je neurov vojov porucha kter ovliv uje zp sob jak m mozek zpracov v informace a reguluje chov n Lid s ADD maj pot e s udr en m pozornosti

Figma

How To Add And Use Rich Text Editor In Power App Form YouTube

Canvas Rich Content Editor University Center For Teaching And Learning

Rich Text Editor Using HTML CSS JavaScript Source Code

Add The Rich Text Editor Control To A Model driven App Power Apps

Power Apps Rich Text Editor Control How To Use Enjoy SharePoint

Power Apps Rich Text Editor Control How To Use Enjoy SharePoint

Rich Text Editor HTML What Are Its Properties And Rules