Today, in which screens are the norm but the value of tangible printed items hasn't gone away. No matter whether it's for educational uses project ideas, artistic or simply adding a personal touch to your area, Grid Template Columns Min Width are now a vital source. We'll dive into the world "Grid Template Columns Min Width," exploring what they are, how to get them, as well as how they can enhance various aspects of your life.
Get Latest Grid Template Columns Min Width Below

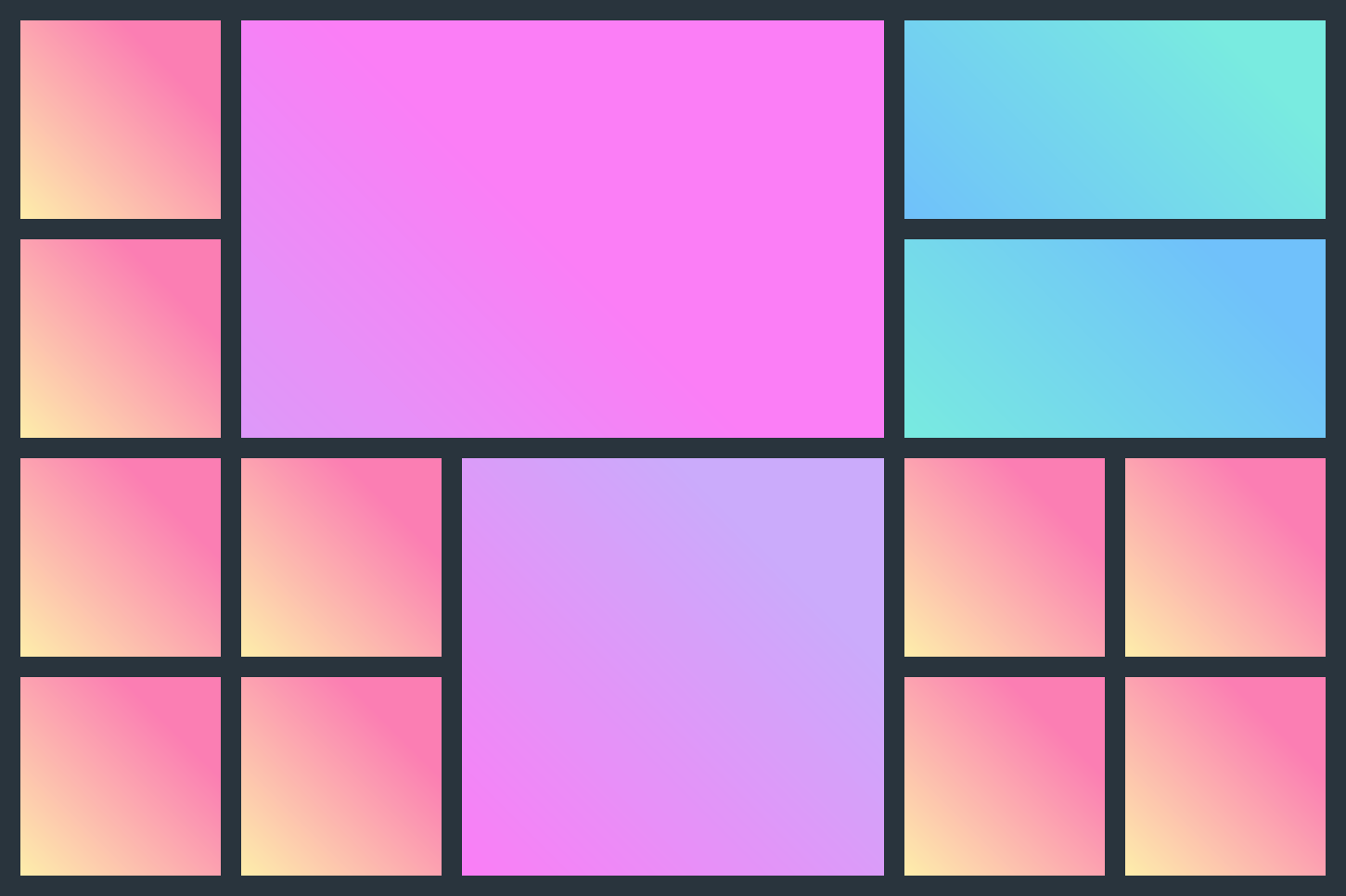
Grid Template Columns Min Width
Grid Template Columns Min Width -
The minmax CSS function defines a size range greater than or equal to min and less than or equal to max It is used with CSS grids
The grid template columns property specifies the number and the widths of columns in a grid layout The values are a space separated list where each value specifies the size of the respective column
Grid Template Columns Min Width encompass a wide range of printable, free content that can be downloaded from the internet at no cost. These materials come in a variety of types, such as worksheets templates, coloring pages and many more. The great thing about Grid Template Columns Min Width is in their variety and accessibility.
More of Grid Template Columns Min Width
Printable 6 Column Chart

Printable 6 Column Chart
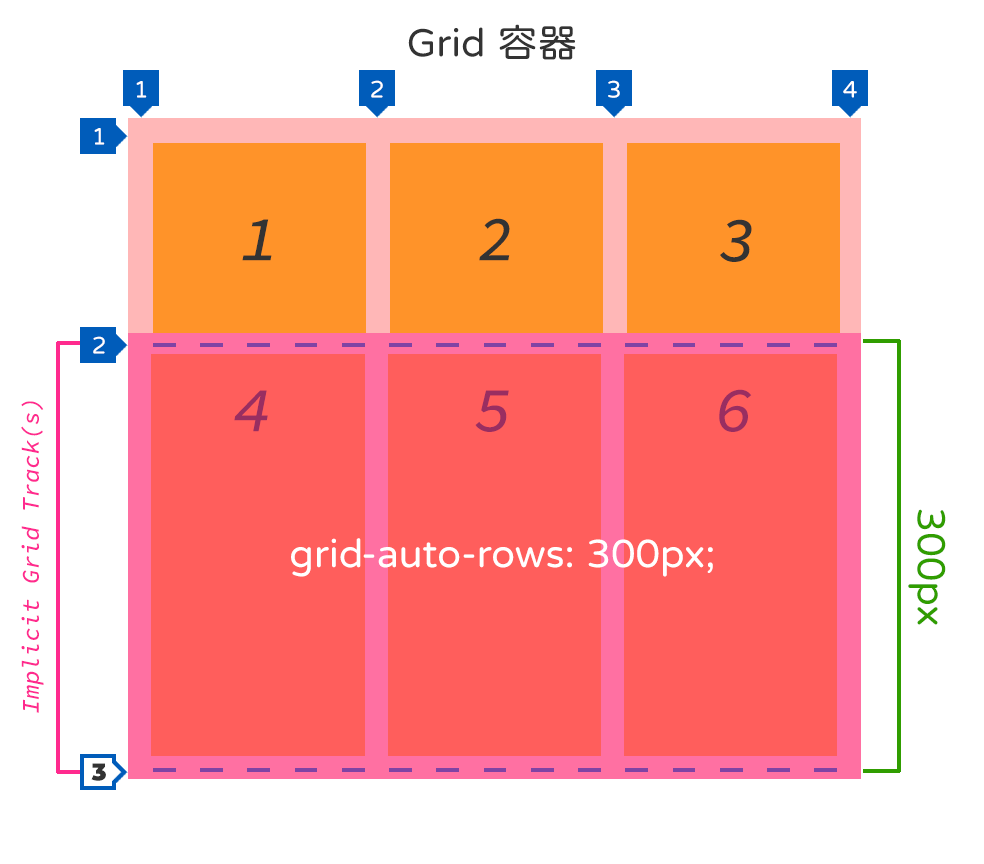
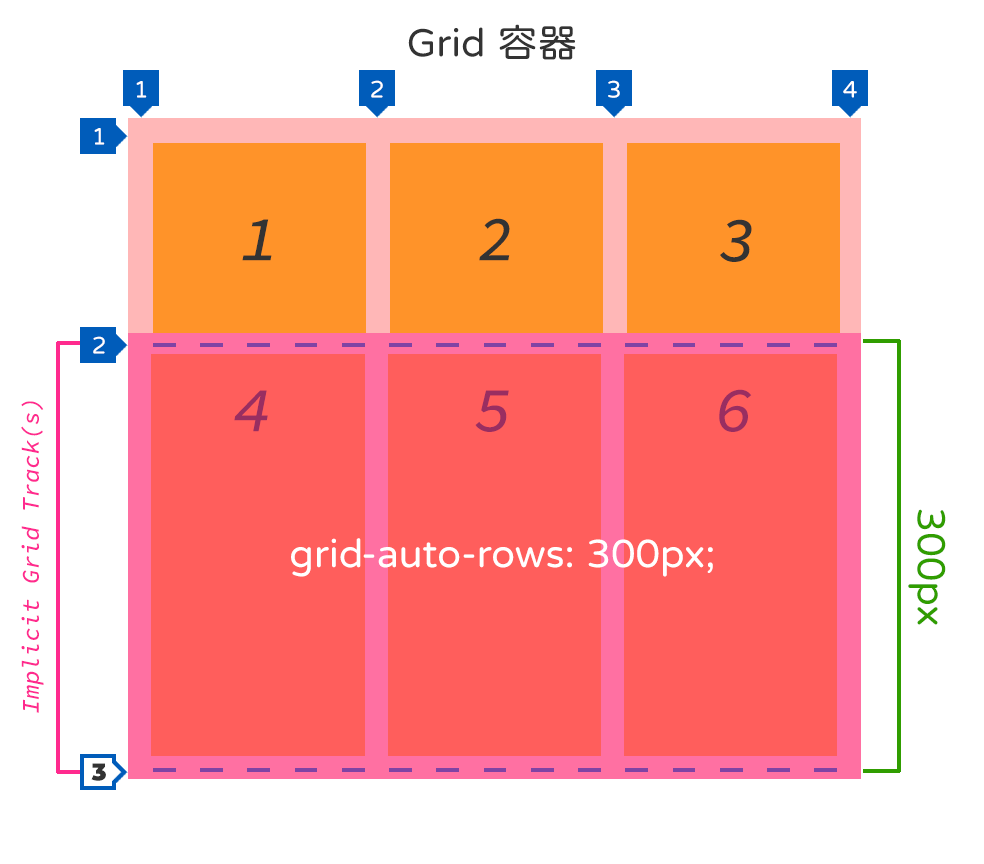
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr
We can use minmax as a value for a grid column or row Let s take a basic example o grid display grid grid template columns minmax 200px 500px 1fr 1fr grid gap 1rem Let s analyze the above We have three grid columns The first column width is minmax 200px 500px The minimum value is 200px and the maximum value is 500px
Print-friendly freebies have gained tremendous recognition for a variety of compelling motives:
-
Cost-Efficiency: They eliminate the need to buy physical copies of the software or expensive hardware.
-
Flexible: You can tailor print-ready templates to your specific requirements be it designing invitations planning your schedule or decorating your home.
-
Educational Value: These Grid Template Columns Min Width can be used by students of all ages, making them an invaluable resource for educators and parents.
-
Affordability: Access to an array of designs and templates cuts down on time and efforts.
Where to Find more Grid Template Columns Min Width
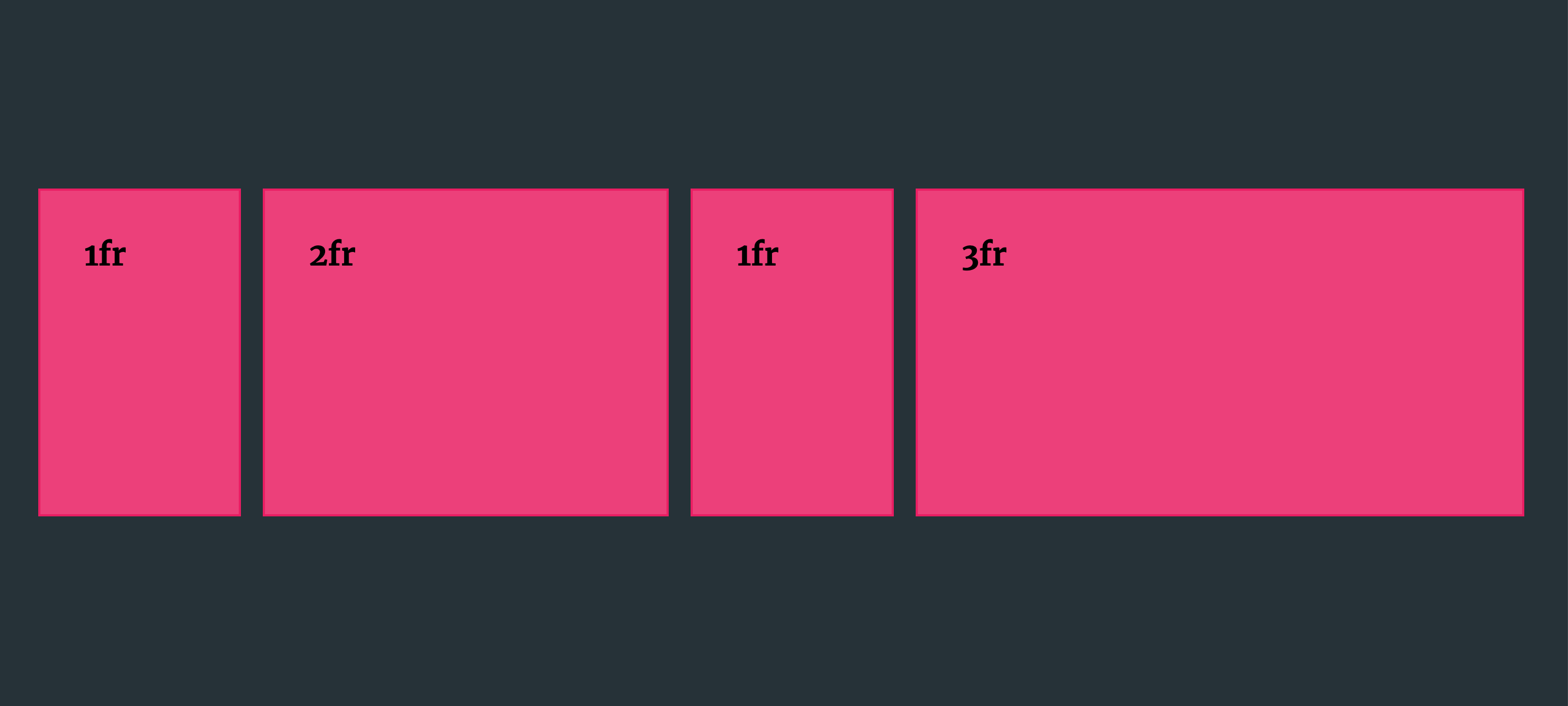
CSS Responsive Grid Layout Grid column Span Breaking Minmax Stack

CSS Responsive Grid Layout Grid column Span Breaking Minmax Stack
As luck would have it we can do just that with the help of the min function grid template columns repeat auto fill minmax min 10rem 100 1fr min accepts one or more values and returns the smallest value
The grid template property also accepts a syntax that lets us explicitly specify the grid columns rows and areas at the same time grid template header header sidebar main 1fr footer footer min content 200px 1fr header sidebar main and footer are the names of the grid areas for a grid container
In the event that we've stirred your interest in printables for free Let's look into where you can find these gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a variety of printables that are free for a variety of reasons.
- Explore categories such as decorating your home, education, the arts, and more.
2. Educational Platforms
- Forums and websites for education often provide worksheets that can be printed for free as well as flashcards and other learning tools.
- Ideal for teachers, parents or students in search of additional sources.
3. Creative Blogs
- Many bloggers share their innovative designs and templates free of charge.
- These blogs cover a broad array of topics, ranging ranging from DIY projects to planning a party.
Maximizing Grid Template Columns Min Width
Here are some innovative ways how you could make the most of Grid Template Columns Min Width:
1. Home Decor
- Print and frame beautiful art, quotes, or other seasonal decorations to fill your living areas.
2. Education
- Utilize free printable worksheets to build your knowledge at home also in the classes.
3. Event Planning
- Designs invitations, banners and decorations for special occasions like weddings or birthdays.
4. Organization
- Stay organized with printable planners as well as to-do lists and meal planners.
Conclusion
Grid Template Columns Min Width are an abundance of fun and practical tools which cater to a wide range of needs and needs and. Their accessibility and versatility make them a great addition to any professional or personal life. Explore the plethora of Grid Template Columns Min Width today to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really for free?
- Yes they are! You can print and download these items for free.
-
Does it allow me to use free printing templates for commercial purposes?
- It depends on the specific rules of usage. Make sure you read the guidelines for the creator prior to printing printables for commercial projects.
-
Are there any copyright problems with printables that are free?
- Some printables could have limitations concerning their use. Make sure to read the terms and conditions offered by the designer.
-
How do I print Grid Template Columns Min Width?
- You can print them at home with any printer or head to an area print shop for superior prints.
-
What software will I need to access printables that are free?
- Most printables come in PDF format. They can be opened with free software, such as Adobe Reader.
Make CSS Grid Rows Heights To Take Maximum Of Their Content HTML Code

Css Grid Grid template columns Stack Overflow

Check more sample of Grid Template Columns Min Width below
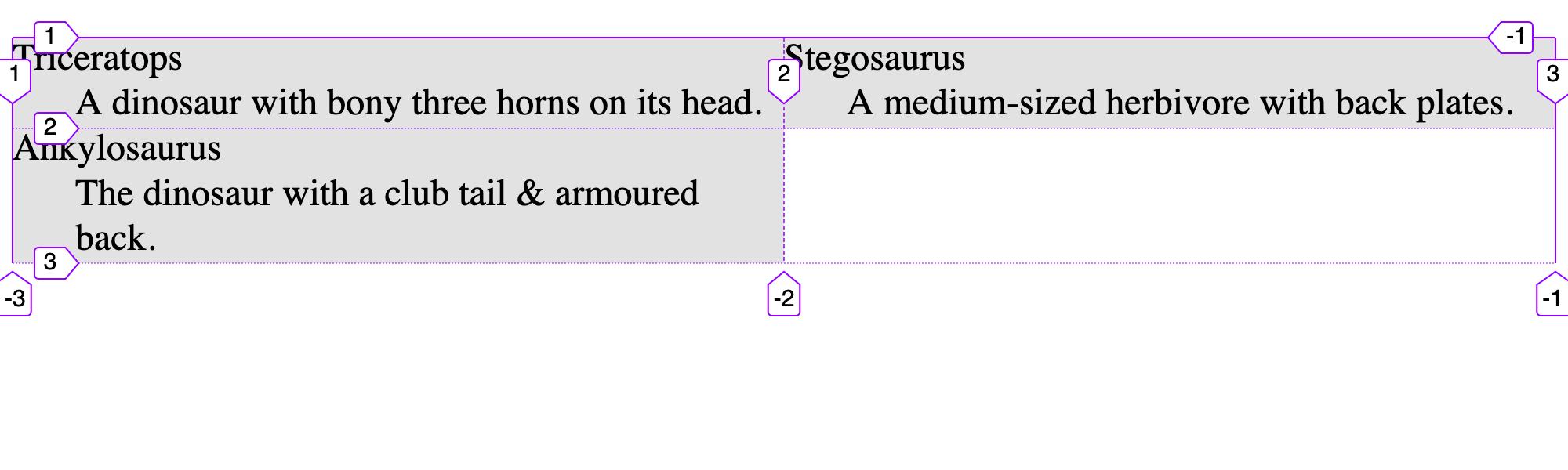
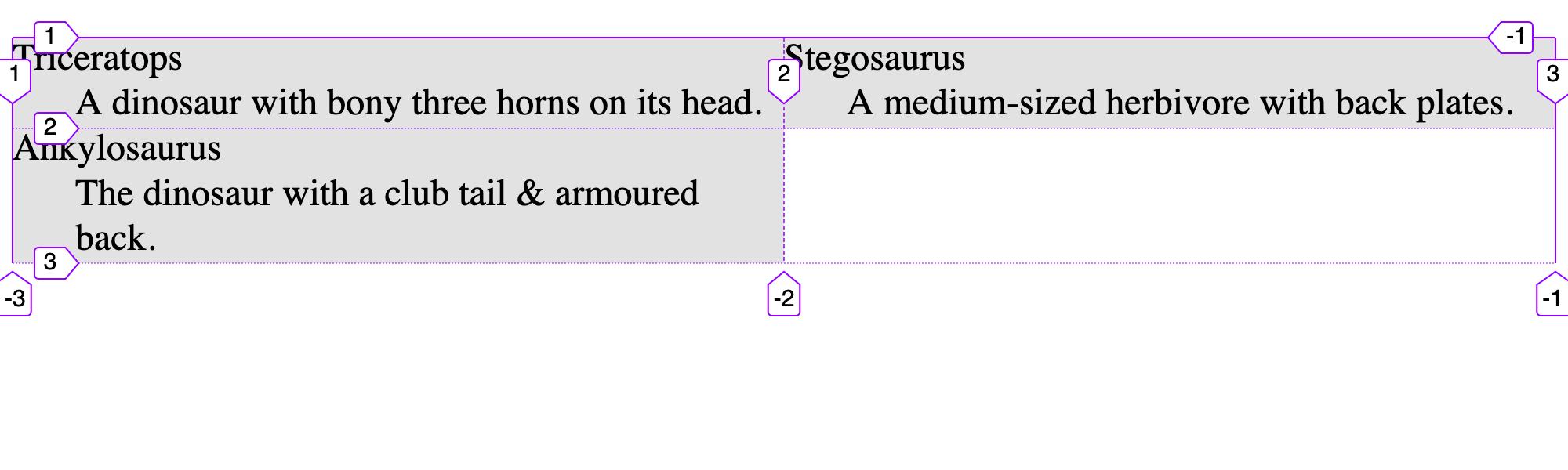
The Text Visualization Of Template Areas In CSS Grid

Printable Column Template 5 Columns Gridgit

Grid template rows CSS Tricks CSS Tricks

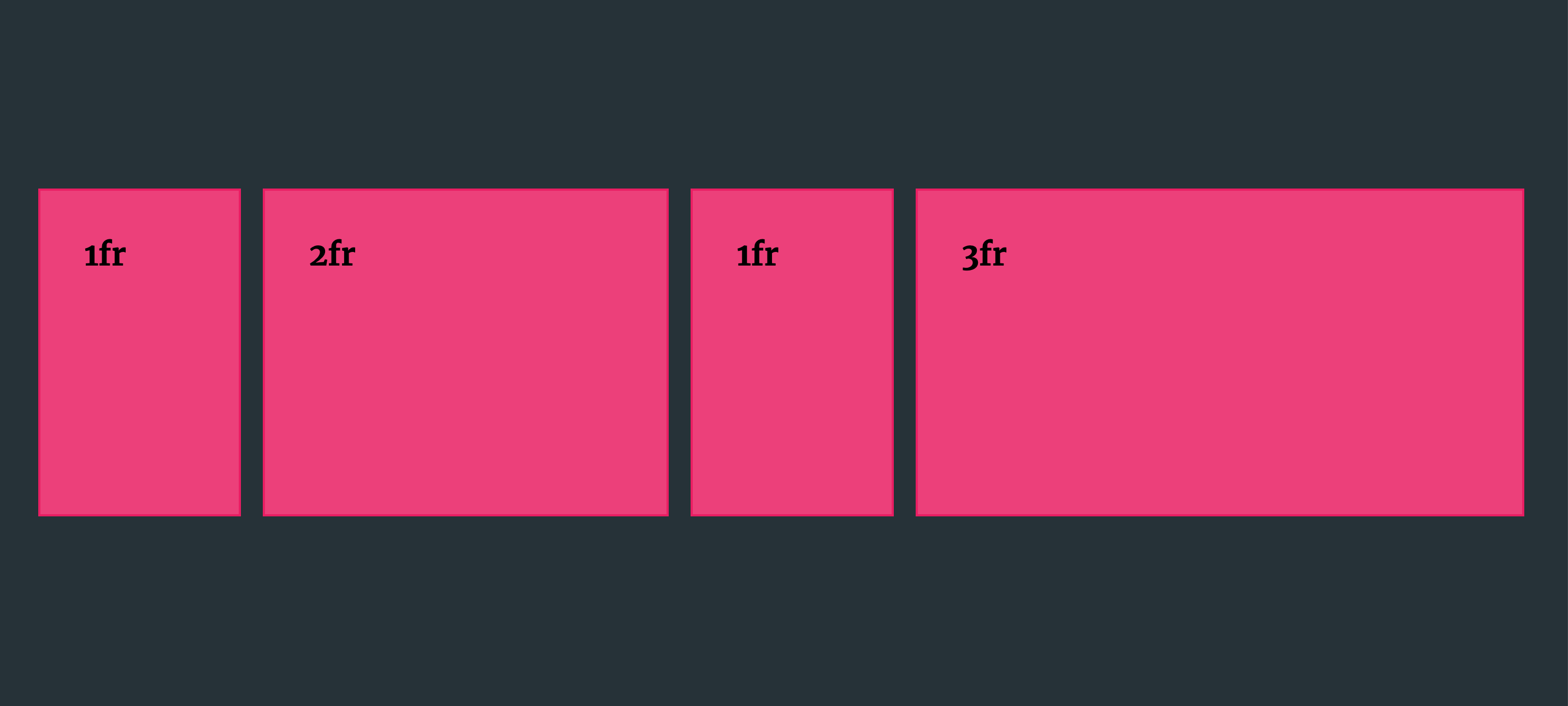
CSS In Real Life Debugging CSS Grid Part 2 What The Fr action

8 Best Images Of Printable Blank Forms With Columns Printable Blank 3

CSS Grids Web Dev Topics Learn The Web


https://www.w3schools.com/cssref/pr_grid-template-columns.php
The grid template columns property specifies the number and the widths of columns in a grid layout The values are a space separated list where each value specifies the size of the respective column

https://stackoverflow.com/questions/49501873
Alternately if you want them to all become full width so one column of three rows you would use grid template columns repeat 3 minmax 200px 1fr and then use a media query to change it to grid template columns 1fr to make it a single column wrapper display grid grid gap 10px grid template columns repeat 3 minmax 200px 1fr
The grid template columns property specifies the number and the widths of columns in a grid layout The values are a space separated list where each value specifies the size of the respective column
Alternately if you want them to all become full width so one column of three rows you would use grid template columns repeat 3 minmax 200px 1fr and then use a media query to change it to grid template columns 1fr to make it a single column wrapper display grid grid gap 10px grid template columns repeat 3 minmax 200px 1fr

CSS In Real Life Debugging CSS Grid Part 2 What The Fr action

Printable Column Template 5 Columns Gridgit

8 Best Images Of Printable Blank Forms With Columns Printable Blank 3

CSS Grids Web Dev Topics Learn The Web

Grid Template Columns Height

CSS Flex Grid Layout Modules Part 9

CSS Flex Grid Layout Modules Part 9

Printable Blank 3 Column Chart With Lines