Today, where screens dominate our lives however, the attraction of tangible printed material hasn't diminished. No matter whether it's for educational uses such as creative projects or just adding an individual touch to your space, Grid Template Columns 1fr 1fr have proven to be a valuable source. Through this post, we'll take a dive into the world of "Grid Template Columns 1fr 1fr," exploring their purpose, where to get them, as well as how they can be used to enhance different aspects of your daily life.
Get Latest Grid Template Columns 1fr 1fr Below

Grid Template Columns 1fr 1fr
Grid Template Columns 1fr 1fr -
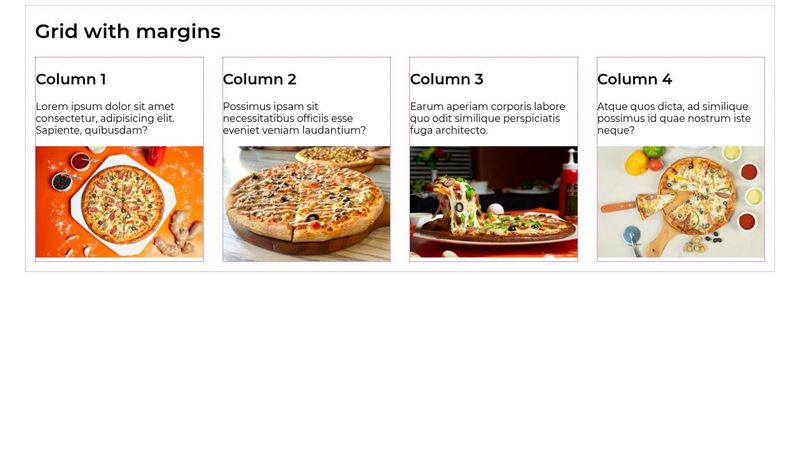
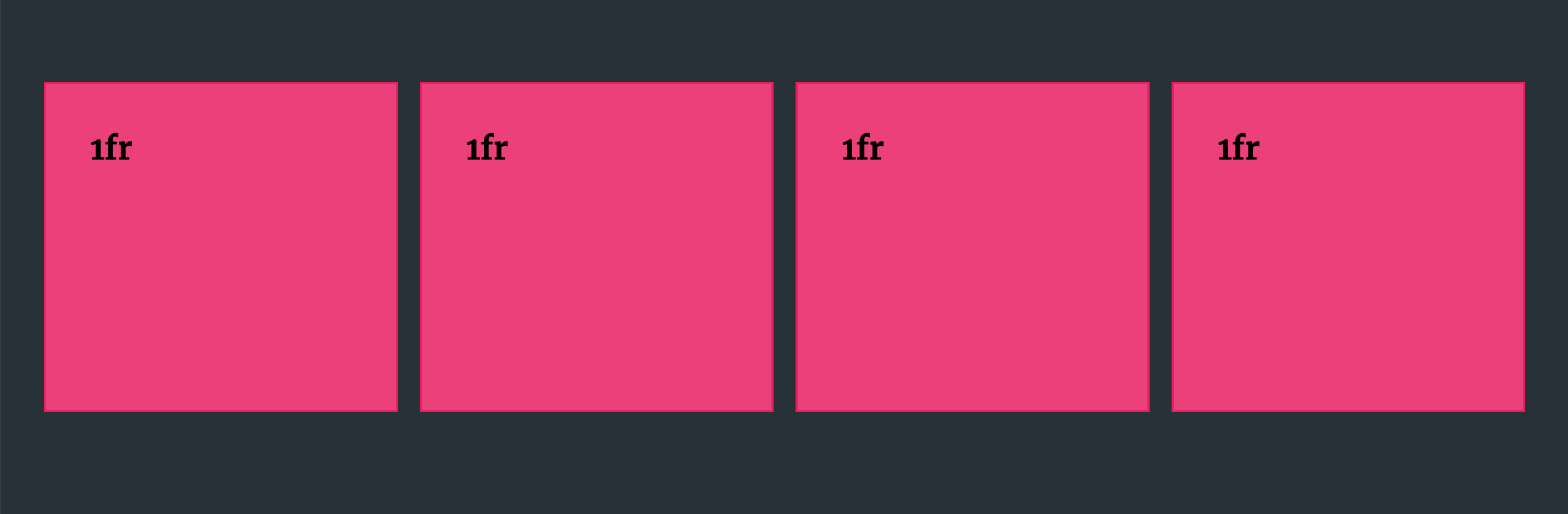
The fr unit allows you to define grid tracks as fractions of the available space If a grid container has 4 columns with 1fr each they will each take up an equal amount of space i e each column will be 25 of the
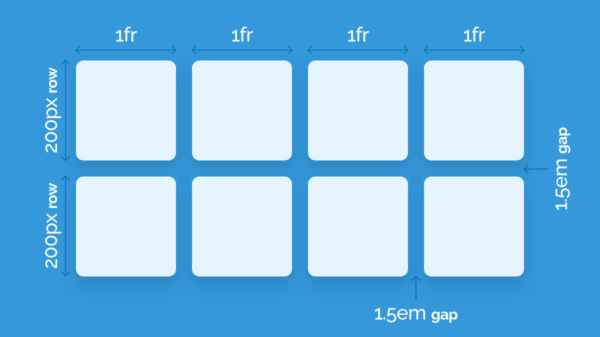
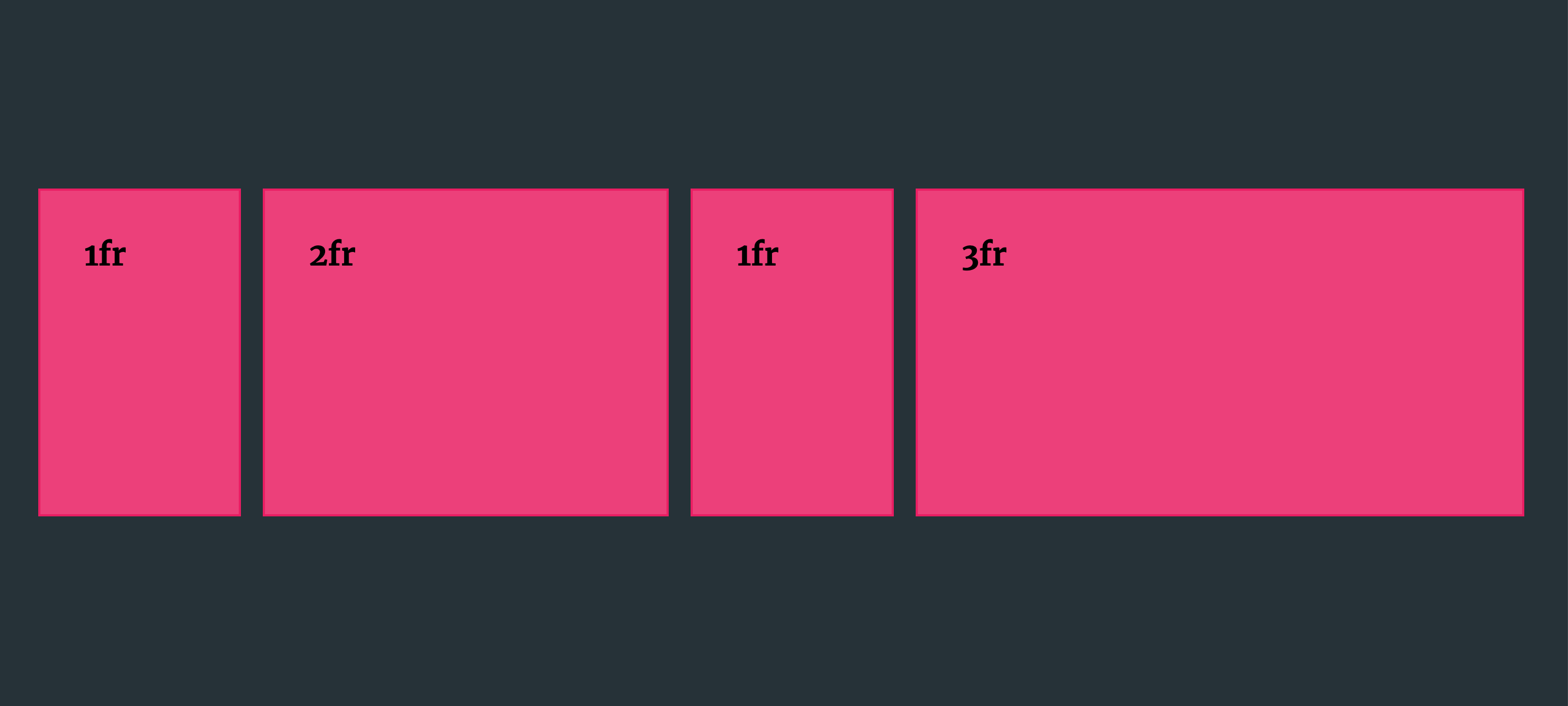
With CSS Grid Layout we get a new flexible unit the Fr unit Fr is a fractional unit and 1fr is for 1 part of the available space The following are a few examples of the fr unit at
Grid Template Columns 1fr 1fr offer a wide variety of printable, downloadable resources available online for download at no cost. These materials come in a variety of styles, from worksheets to templates, coloring pages and more. The appealingness of Grid Template Columns 1fr 1fr is their flexibility and accessibility.
More of Grid Template Columns 1fr 1fr
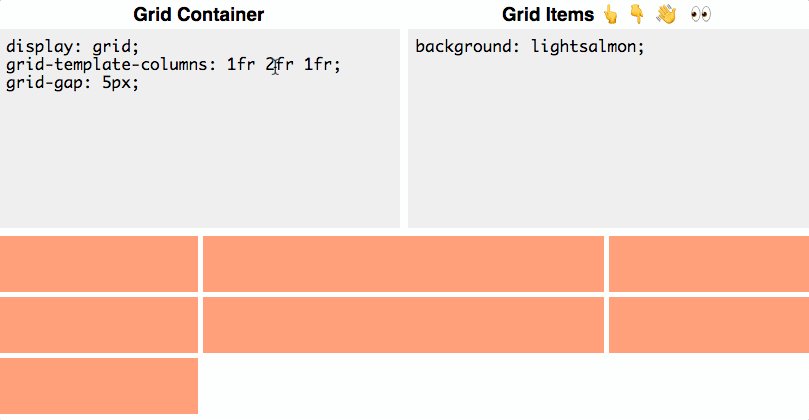
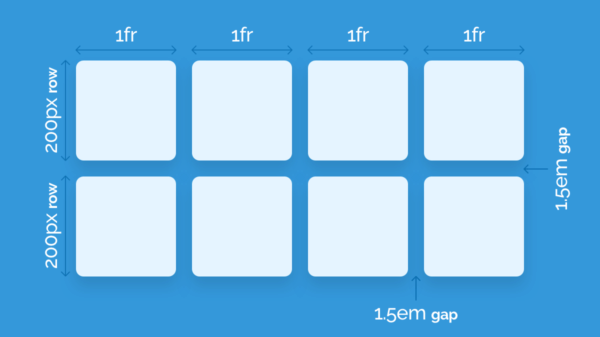
Introduction To CSS Grid Designmodo

Introduction To CSS Grid Designmodo
Each 1fr here should be 20px and the rest scaled accordingly eg 8fr will be 160px 3fr will be 60px and such How do I define the width for each column and height for
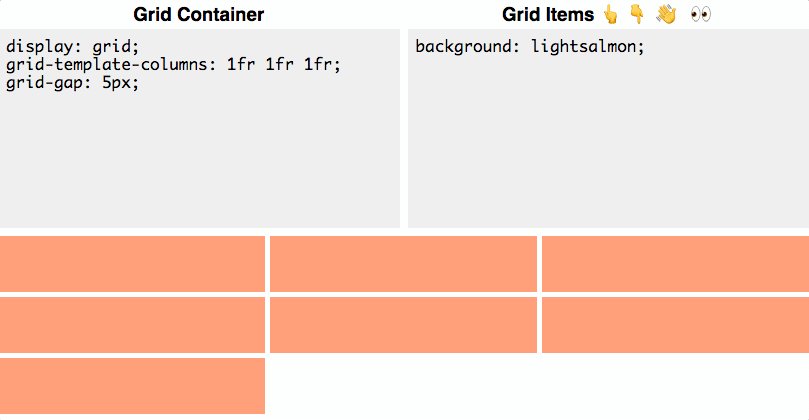
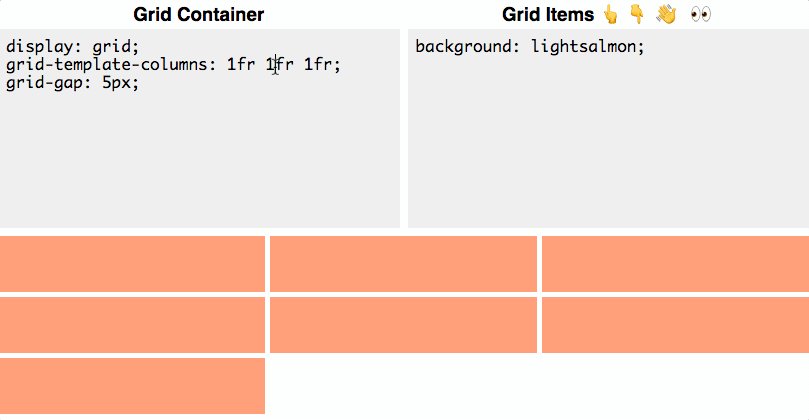
The grid template CSS property is a shorthand that allows you to define grid columns rows and areas in a CSS grid container with one declaration grid container display grid grid template header header
The Grid Template Columns 1fr 1fr have gained huge popularity due to several compelling reasons:
-
Cost-Effective: They eliminate the requirement to purchase physical copies or expensive software.
-
Personalization The Customization feature lets you tailor printables to fit your particular needs whether you're designing invitations as well as organizing your calendar, or decorating your home.
-
Education Value Printables for education that are free cater to learners of all ages. This makes the perfect aid for parents as well as educators.
-
The convenience of immediate access various designs and templates will save you time and effort.
Where to Find more Grid Template Columns 1fr 1fr
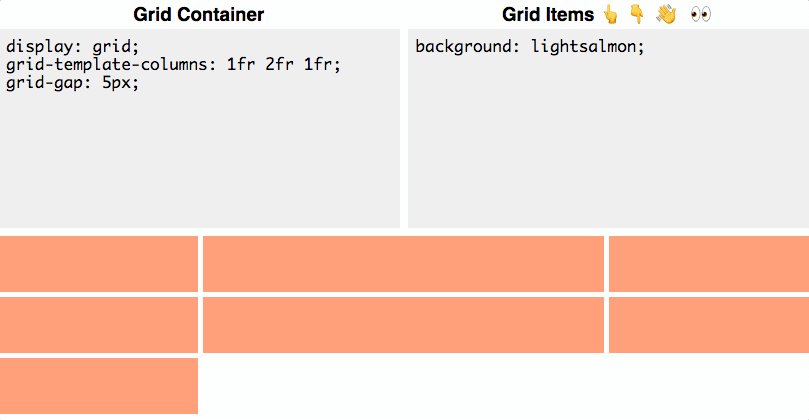
Playing With CSS Grid Layout Mirza Joldic Medium

Playing With CSS Grid Layout Mirza Joldic Medium
Grid template columns where can be one of the following Grid keyword auto minmax Pixel value 300px Percent
If we want to rewrite our previous grid to have three equal width columns we could change our CSS to use the fr unit container display grid width 800px grid template columns 1fr 1fr
If we've already piqued your interest in Grid Template Columns 1fr 1fr and other printables, let's discover where they are hidden treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy offer a vast selection of Grid Template Columns 1fr 1fr to suit a variety of purposes.
- Explore categories like design, home decor, organizing, and crafts.
2. Educational Platforms
- Educational websites and forums frequently offer worksheets with printables that are free along with flashcards, as well as other learning materials.
- Ideal for teachers, parents as well as students who require additional sources.
3. Creative Blogs
- Many bloggers post their original designs as well as templates for free.
- The blogs covered cover a wide range of topics, everything from DIY projects to planning a party.
Maximizing Grid Template Columns 1fr 1fr
Here are some ideas in order to maximize the use of printables for free:
1. Home Decor
- Print and frame gorgeous artwork, quotes or seasonal decorations to adorn your living spaces.
2. Education
- Use printable worksheets from the internet to reinforce learning at home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners and other decorations for special occasions such as weddings and birthdays.
4. Organization
- Keep track of your schedule with printable calendars along with lists of tasks, and meal planners.
Conclusion
Grid Template Columns 1fr 1fr are a treasure trove of fun and practical tools catering to different needs and passions. Their availability and versatility make them an invaluable addition to each day life. Explore the endless world of Grid Template Columns 1fr 1fr now and explore new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really are they free?
- Yes, they are! You can print and download the resources for free.
-
Can I make use of free printables in commercial projects?
- It's contingent upon the specific terms of use. Always verify the guidelines provided by the creator prior to utilizing the templates for commercial projects.
-
Are there any copyright issues when you download Grid Template Columns 1fr 1fr?
- Some printables may have restrictions regarding their use. Be sure to review the terms and conditions set forth by the author.
-
How can I print Grid Template Columns 1fr 1fr?
- Print them at home using the printer, or go to any local print store for premium prints.
-
What program must I use to open printables that are free?
- Most PDF-based printables are available in PDF format, which is open with no cost software, such as Adobe Reader.
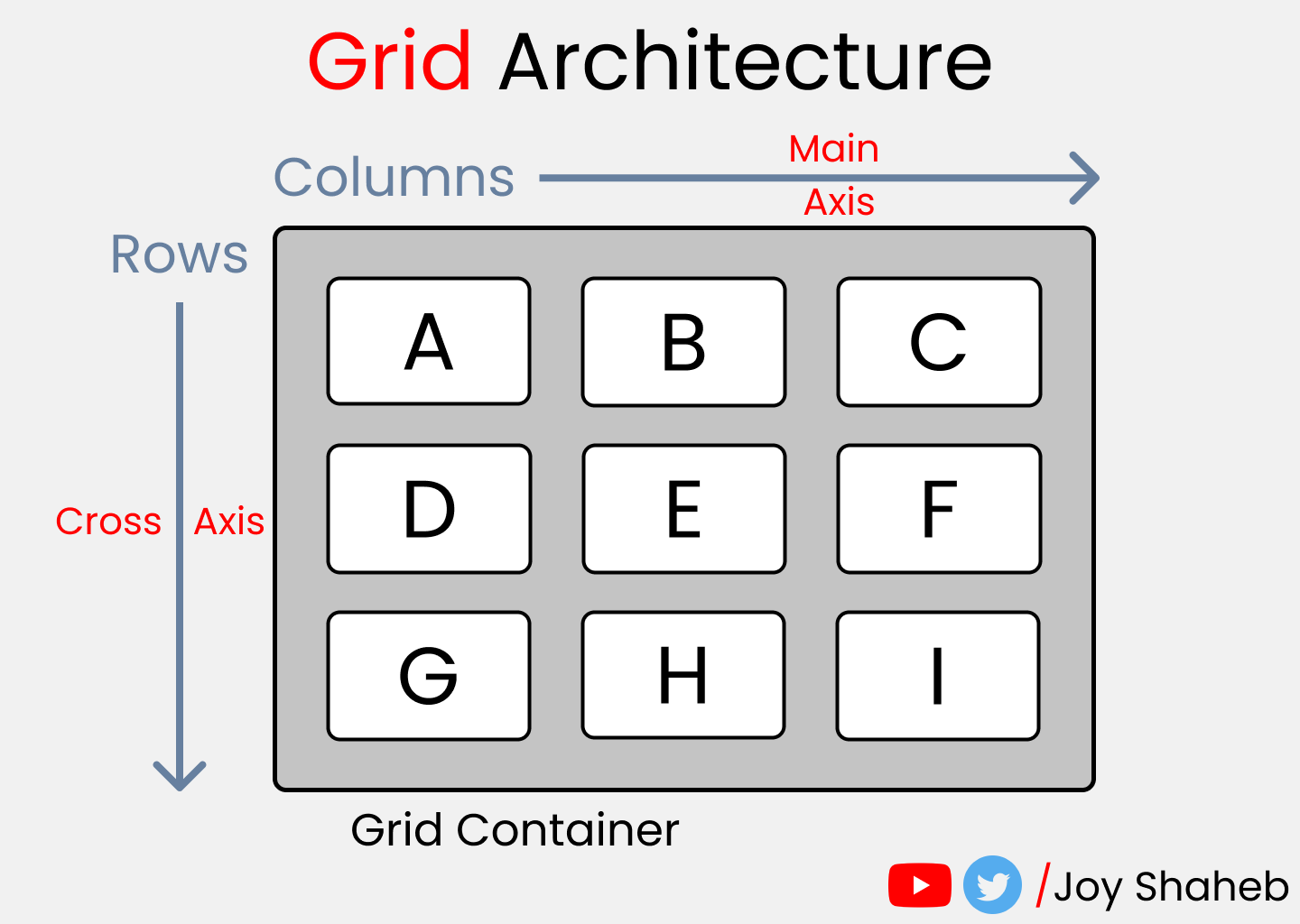
Everything You Need To Learn About CSS GRIDS In 2021

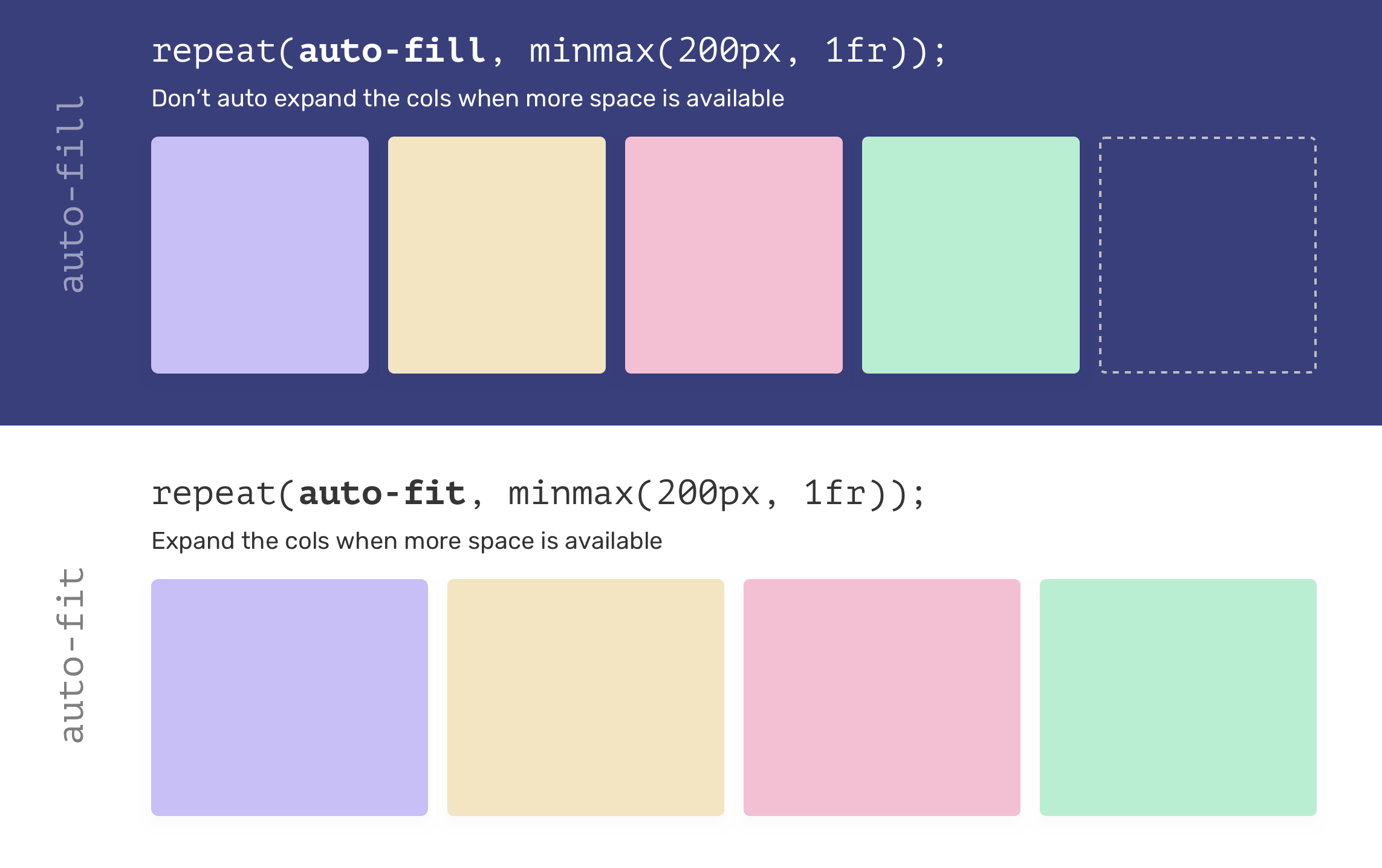
Defensive CSS Auto fit Vs Auto fill

Check more sample of Grid Template Columns 1fr 1fr below
Css Zigzag Order Using grid template columns Repeat auto fit

What Do The Parameters In Tailwind grid cols 1fr 700px 2fr Do

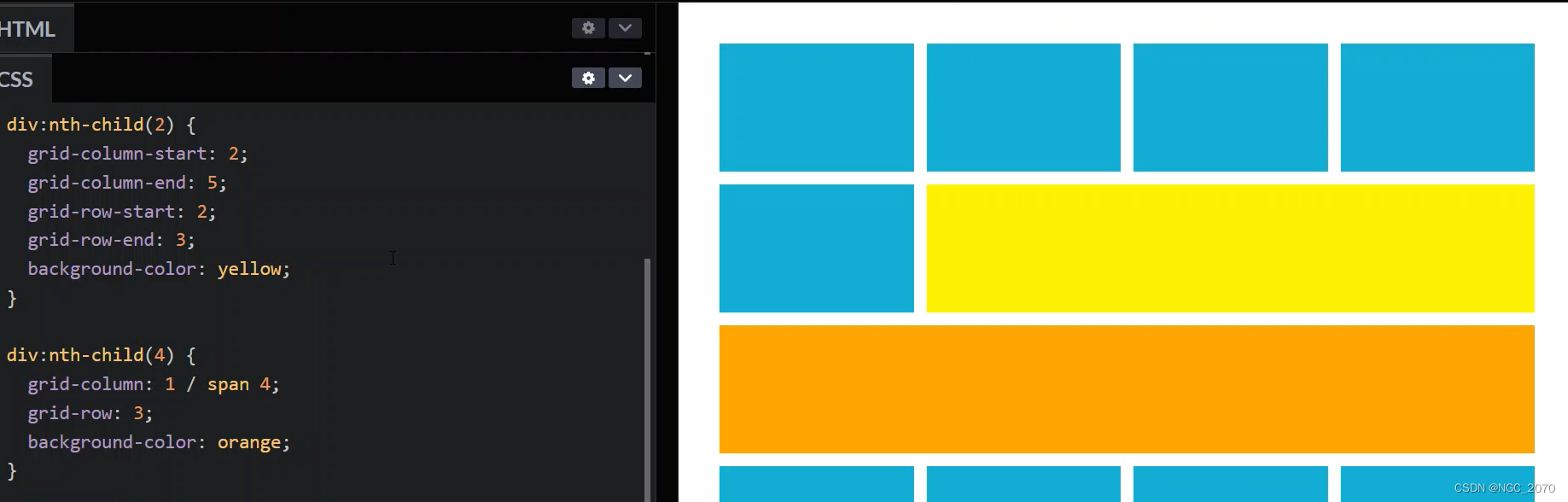
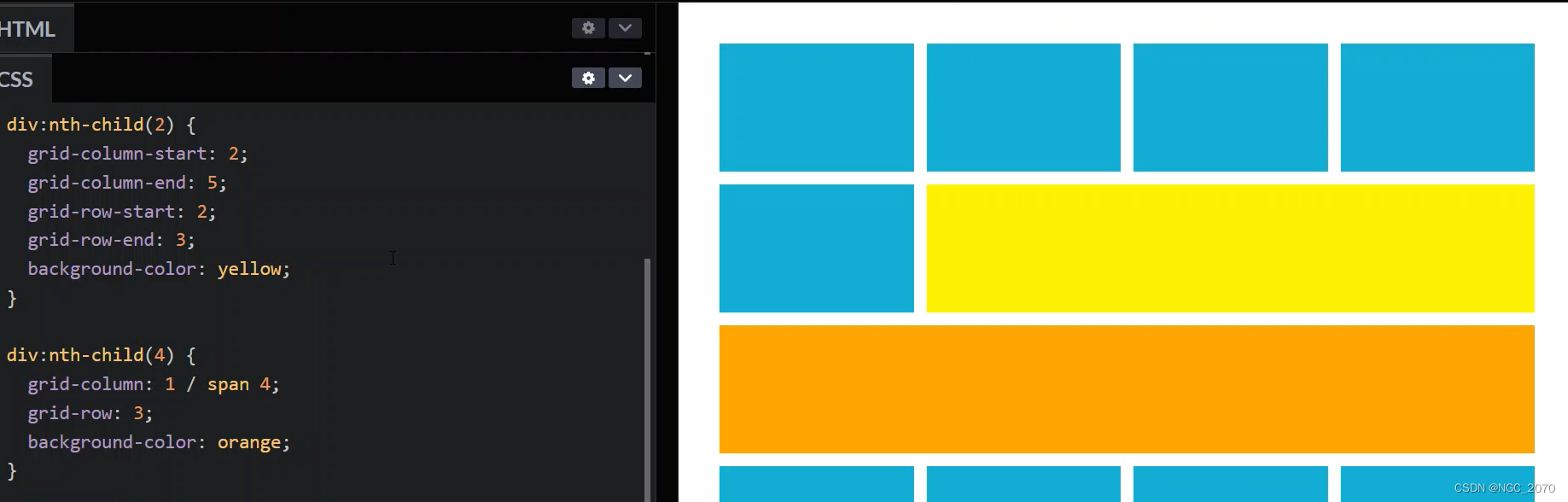
CSS In Real Life Debugging CSS Grid Part 2 What The Fr action

CSS grid template columns Repeat 2 1fr NGC 2070 CSDN

Html Set Element To Be 2fr Instead Of 1fr CSS Grid Column Stack

CSS Responsive Grid Layout Grid column Span Breaking Minmax Stack


https://www.digitalocean.com/community/tutorials/...
With CSS Grid Layout we get a new flexible unit the Fr unit Fr is a fractional unit and 1fr is for 1 part of the available space The following are a few examples of the fr unit at

https://css-tricks.com/.../g/grid-templat…
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid
With CSS Grid Layout we get a new flexible unit the Fr unit Fr is a fractional unit and 1fr is for 1 part of the available space The following are a few examples of the fr unit at
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid

CSS grid template columns Repeat 2 1fr NGC 2070 CSDN

What Do The Parameters In Tailwind grid cols 1fr 700px 2fr Do

Html Set Element To Be 2fr Instead Of 1fr CSS Grid Column Stack

CSS Responsive Grid Layout Grid column Span Breaking Minmax Stack

Mehrere Komisch Vertrauen Css Grid Generator Hausarbeit Vergangenheit

Css Grid Grid template columns Stack Overflow

Css Grid Grid template columns Stack Overflow

CSS In Real Life Debugging CSS Grid Part 2 What The Fr action