In this digital age, where screens dominate our lives, the charm of tangible printed materials isn't diminishing. If it's to aid in education such as creative projects or just adding an element of personalization to your home, printables for free have become a valuable source. For this piece, we'll take a dive through the vast world of "Grid Template Areas Example," exploring the different types of printables, where to get them, as well as ways they can help you improve many aspects of your life.
Get Latest Grid Template Areas Example Below

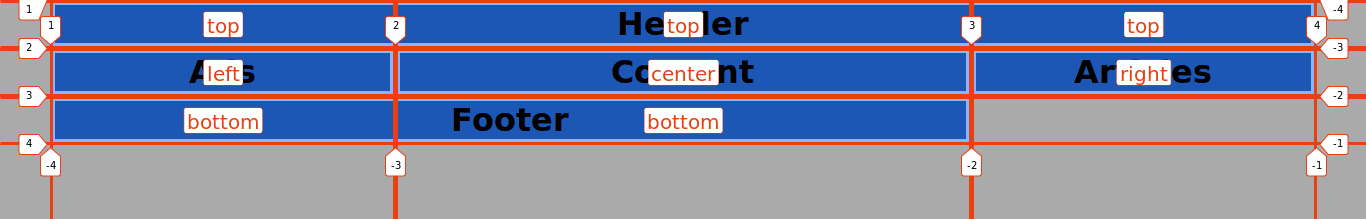
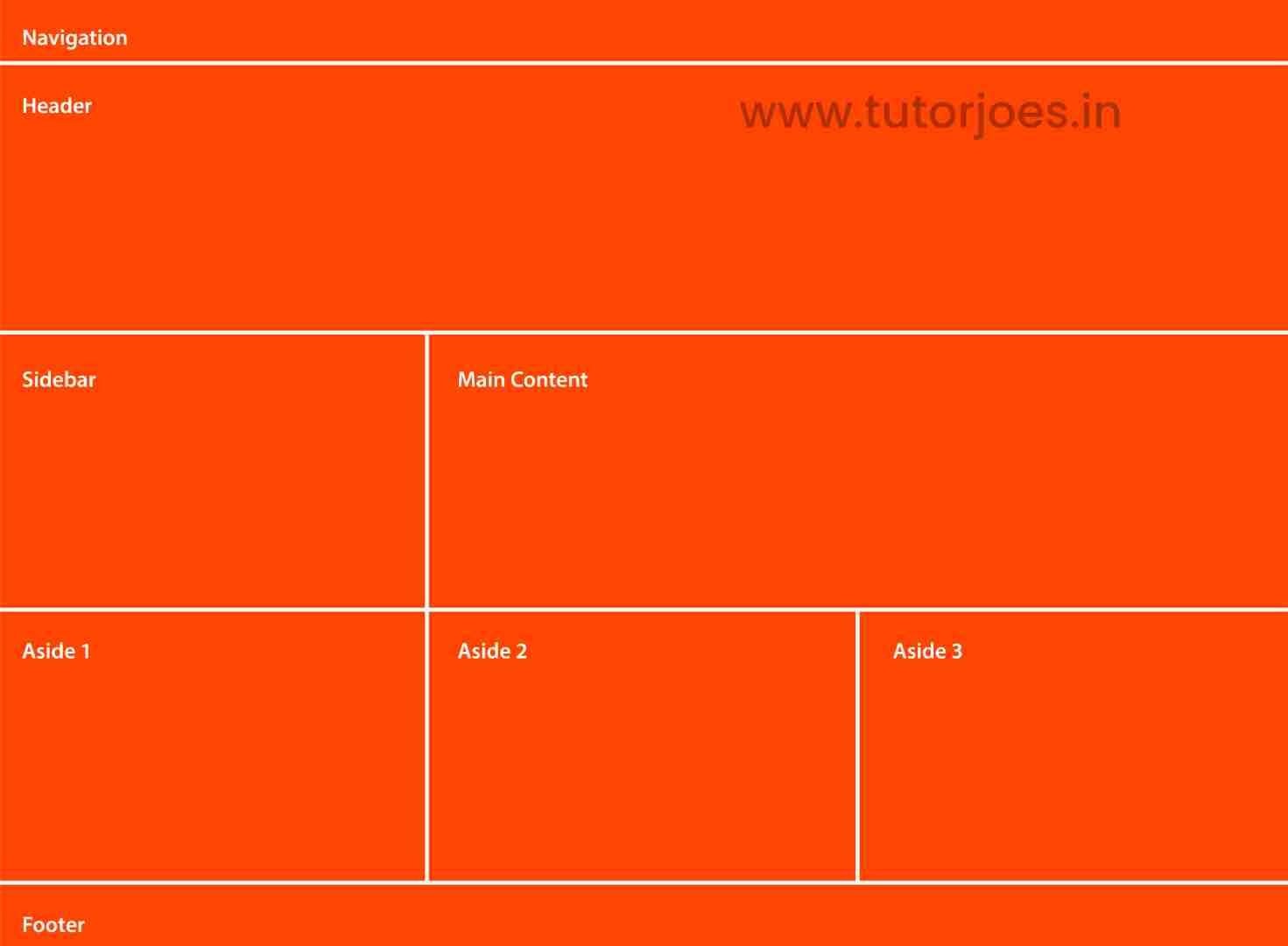
Grid Template Areas Example
Grid Template Areas Example -
The grid template areas property allows us to create custom idents or named areas and use them to position grid items using the grid area property There are three types of tokens that grid template areas accepts as values including named cell tokens null cell tokens and trash cell tokens
The grid template areas CSS property specifies named grid areas establishing the cells in the grid and assigning them names
Grid Template Areas Example cover a large assortment of printable materials online, at no cost. They are available in a variety of kinds, including worksheets coloring pages, templates and many more. The value of Grid Template Areas Example lies in their versatility and accessibility.
More of Grid Template Areas Example
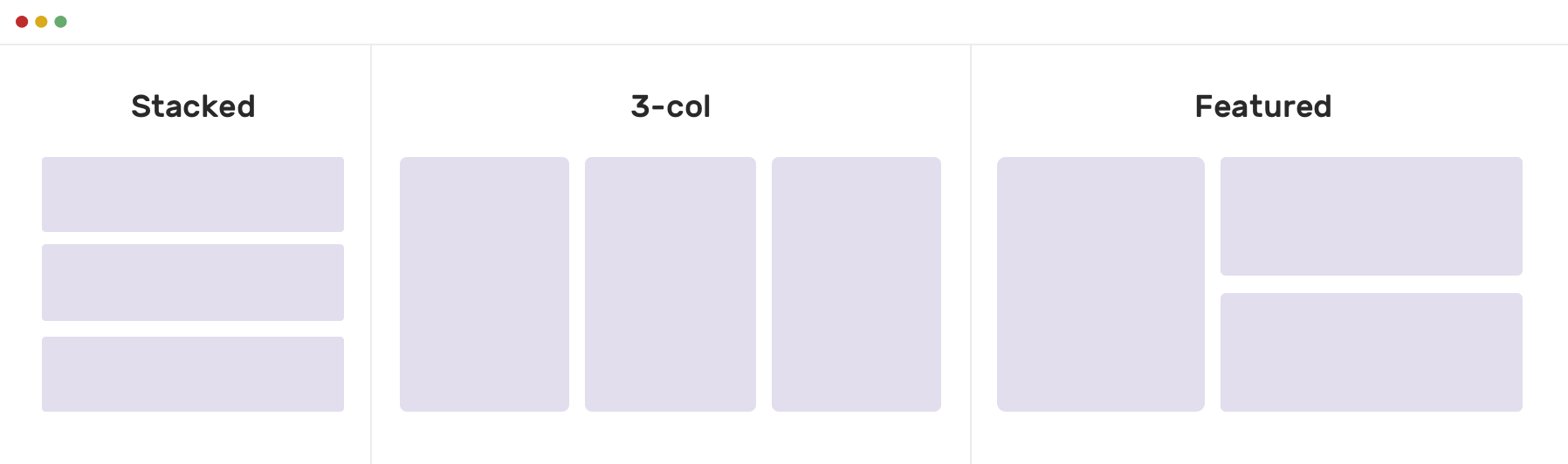
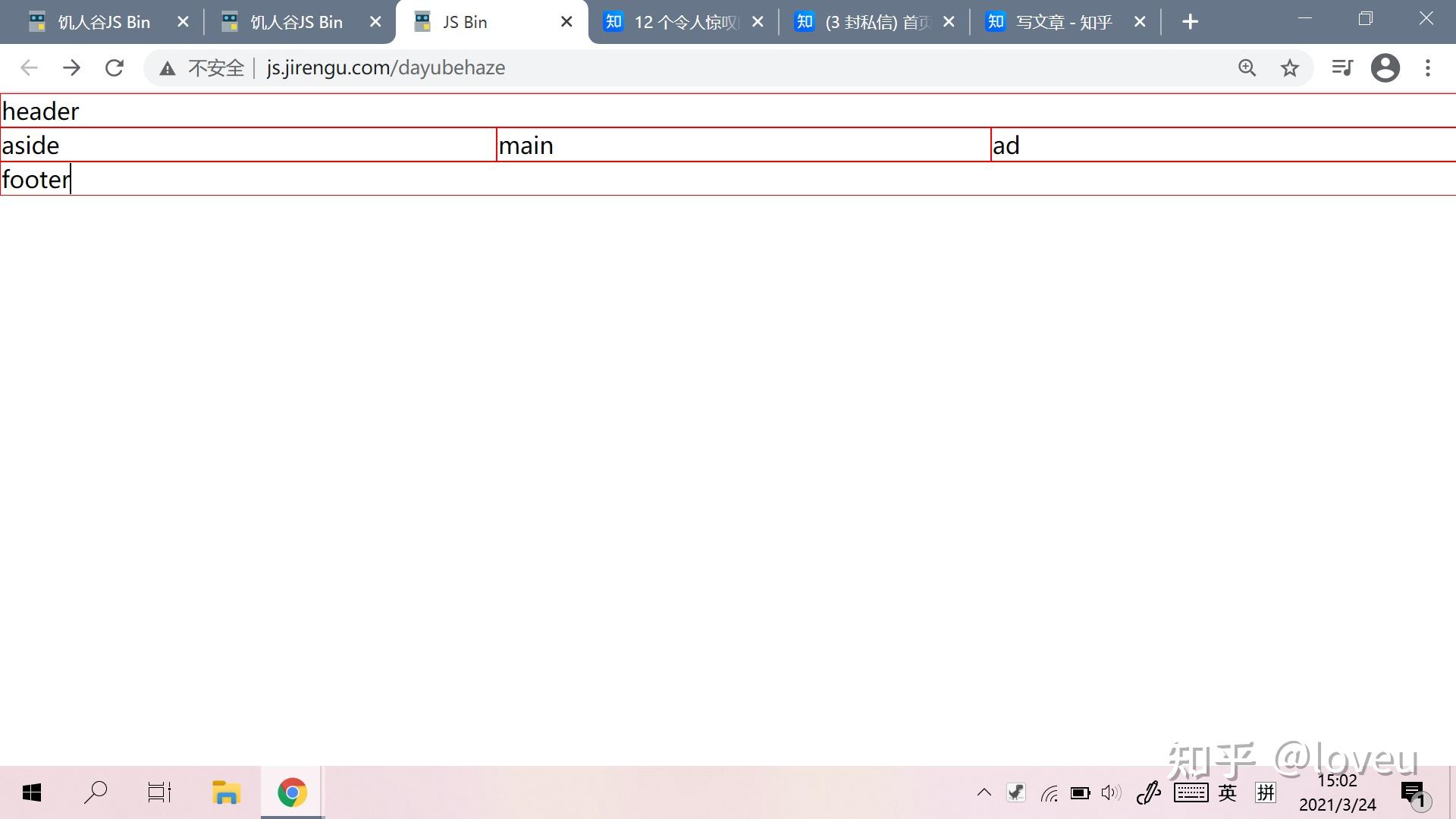
Understanding CSS Grid Template Areas

Understanding CSS Grid Template Areas
We will look at an example using grid template areas a typical 12 column flexible grid system and also a product listing using auto placement As you can see from this set of examples there is often more than one way to
The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows
Printables that are free have gained enormous appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the requirement to purchase physical copies or costly software.
-
Modifications: Your HTML0 customization options allow you to customize designs to suit your personal needs whether it's making invitations and schedules, or even decorating your home.
-
Educational Value Printables for education that are free cater to learners of all ages, which makes them an invaluable device for teachers and parents.
-
Convenience: Access to various designs and templates can save you time and energy.
Where to Find more Grid Template Areas Example
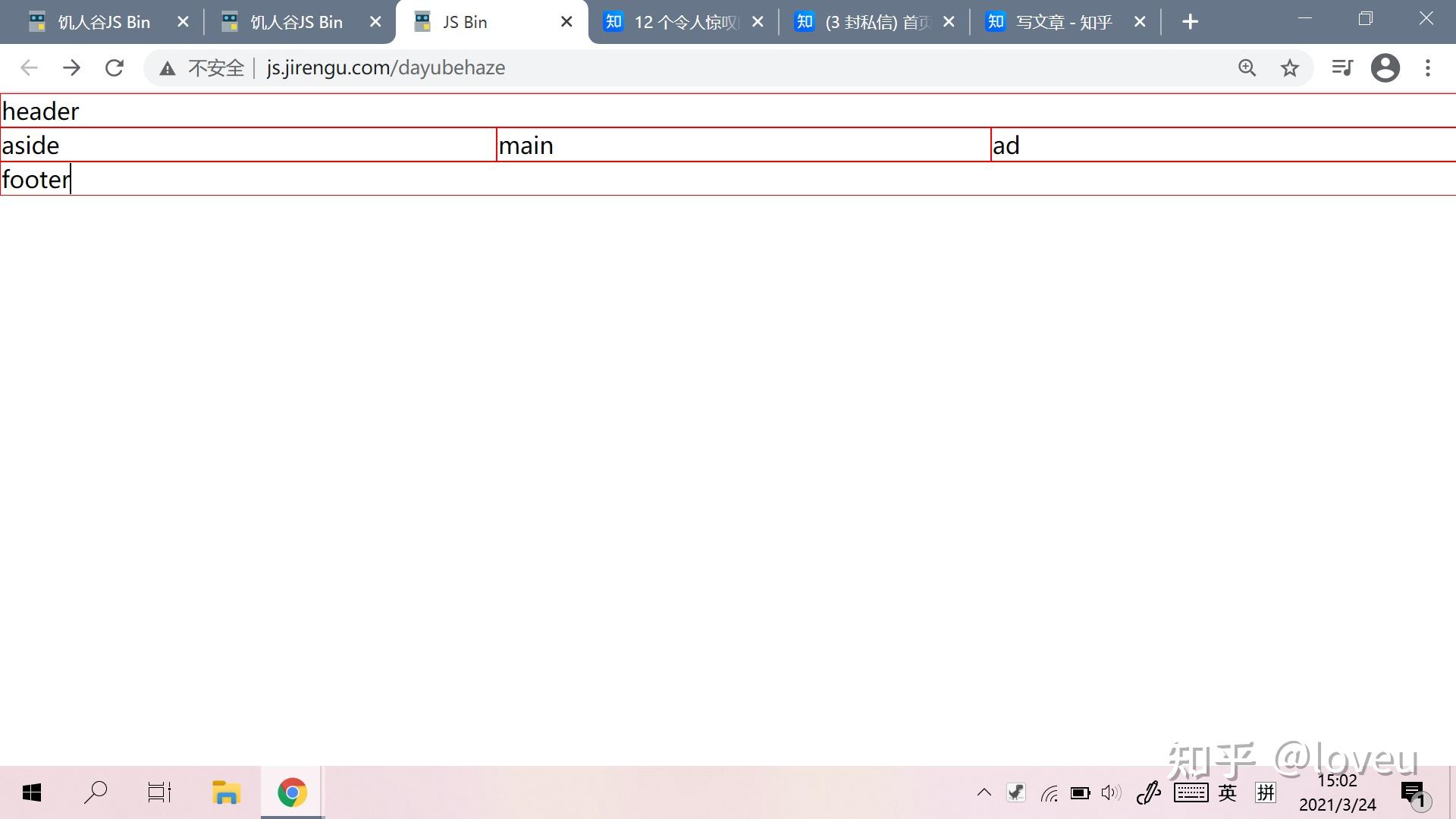
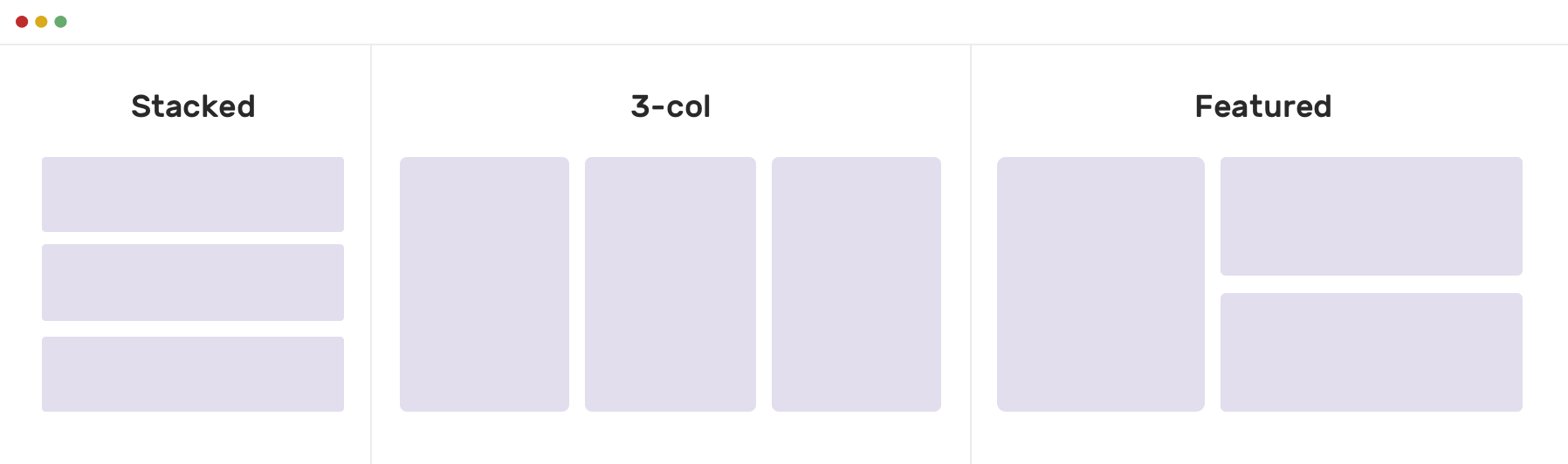
04 Css Grid Template Areas Media Quries YouTube

04 Css Grid Template Areas Media Quries YouTube
The grid template areas CSS property is used in grid layouts to define the grid structure by assigning named grid areas to specific grid cells It allows you to create complex grid layouts with designated areas for content placement
Using grid template areas You can define template areas to move them around in the grid and also to span an item on multiple rows columns instead of using grid column Here s an example div class container main
We hope we've stimulated your interest in Grid Template Areas Example we'll explore the places the hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a vast selection of Grid Template Areas Example for various applications.
- Explore categories like decoration for your home, education, craft, and organization.
2. Educational Platforms
- Educational websites and forums typically offer worksheets with printables that are free, flashcards, and learning materials.
- This is a great resource for parents, teachers and students looking for extra resources.
3. Creative Blogs
- Many bloggers provide their inventive designs and templates free of charge.
- These blogs cover a broad selection of subjects, all the way from DIY projects to planning a party.
Maximizing Grid Template Areas Example
Here are some new ways how you could make the most of printables that are free:
1. Home Decor
- Print and frame beautiful art, quotes, or even seasonal decorations to decorate your living areas.
2. Education
- Print out free worksheets and activities to help reinforce your learning at home for the classroom.
3. Event Planning
- Design invitations, banners, and decorations for special occasions such as weddings and birthdays.
4. Organization
- Keep track of your schedule with printable calendars with to-do lists, planners, and meal planners.
Conclusion
Grid Template Areas Example are an abundance of creative and practical resources that meet a variety of needs and interests. Their access and versatility makes they a beneficial addition to both professional and personal life. Explore the many options that is Grid Template Areas Example today, and explore new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really are they free?
- Yes they are! You can download and print these resources at no cost.
-
Can I make use of free printing templates for commercial purposes?
- It is contingent on the specific usage guidelines. Always review the terms of use for the creator before utilizing printables for commercial projects.
-
Do you have any copyright issues when you download printables that are free?
- Certain printables might have limitations in their usage. Be sure to review the terms and condition of use as provided by the designer.
-
How can I print printables for free?
- Print them at home using an printer, or go to a local print shop to purchase top quality prints.
-
What software do I need to run printables for free?
- Many printables are offered in PDF format, which can be opened with free software such as Adobe Reader.
CSS GRID Grid Template Areas 14 Of 25 YouTube

CSS Grid 11 How To Place Items With Grid Template Areas Joomlashack

Check more sample of Grid Template Areas Example below
Css Grid template areas

CSS Grid Template Areas In Action

Grid template areas

Grid template areas

CSS Grid Tutorial Vegibit

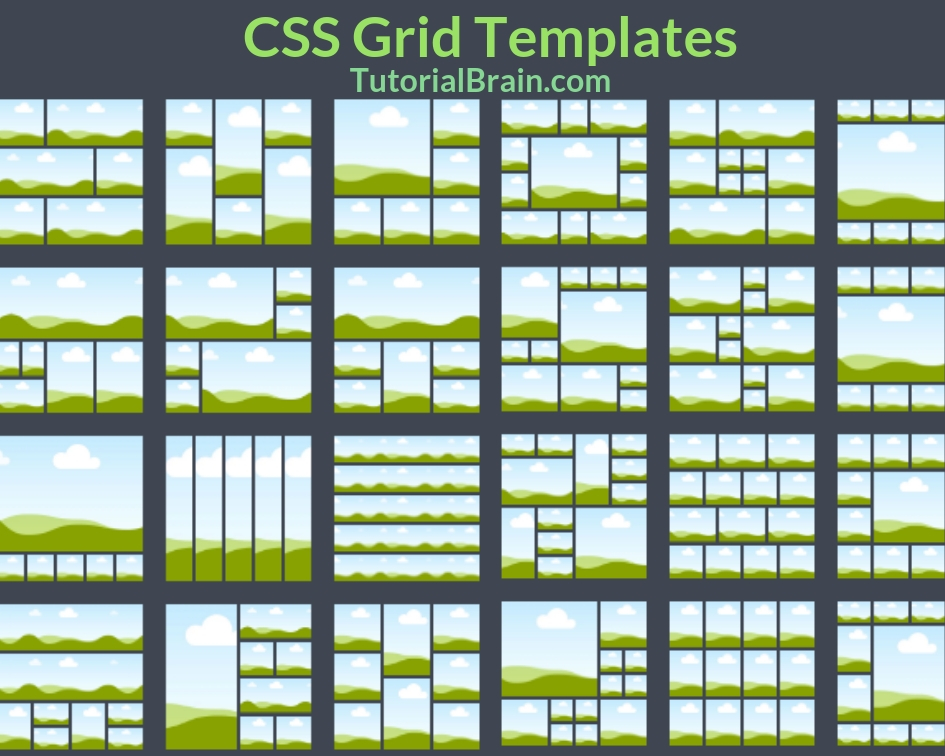
Grid Template Areas TutorialBrain


https://developer.mozilla.org › ... › grid-template-areas
The grid template areas CSS property specifies named grid areas establishing the cells in the grid and assigning them names

https://css-tricks.com › almanac › properties › grid-template-areas
The grid template areas CSS property allows you to define and name the cells or areas in a CSS grid container grid container display grid grid template areas header header sidebar main So that example above We get a two by two grid where the top row reserves two columns for an area named header
The grid template areas CSS property specifies named grid areas establishing the cells in the grid and assigning them names
The grid template areas CSS property allows you to define and name the cells or areas in a CSS grid container grid container display grid grid template areas header header sidebar main So that example above We get a two by two grid where the top row reserves two columns for an area named header

Grid template areas

CSS Grid Template Areas In Action

CSS Grid Tutorial Vegibit

Grid Template Areas TutorialBrain

CSS Grid template areas Property Lena Design
Grid Template Areas Grid CSS Frontend Computer Science Hyperskill
Grid Template Areas Grid CSS Frontend Computer Science Hyperskill

Grid template areas CSS Tricks CSS Tricks