In this age of electronic devices, where screens dominate our lives and the appeal of physical printed materials isn't diminishing. In the case of educational materials as well as creative projects or simply to add an element of personalization to your home, printables for free can be an excellent resource. With this guide, you'll take a dive into the world of "Css Grid Template Areas Dynamic Rows," exploring what they are, where they are, and how they can add value to various aspects of your lives.
Get Latest Css Grid Template Areas Dynamic Rows Below

Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows -
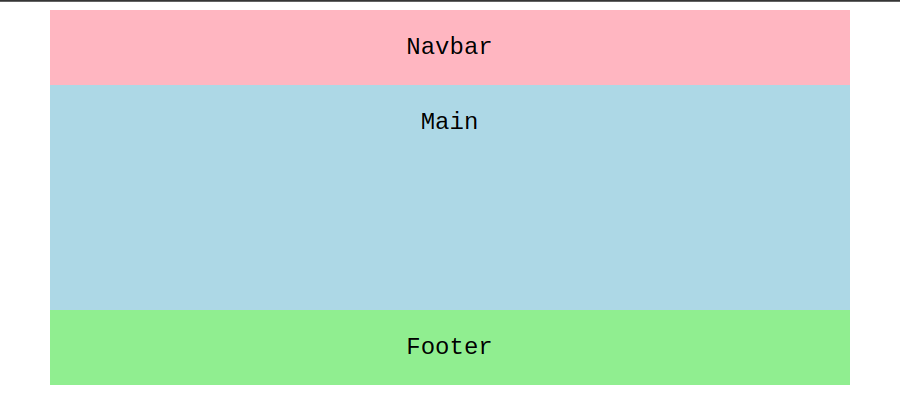
The grid template areas property specifies areas within the grid layout You can name grid items by using the grid area property and then reference to the name in the grid template
What I wanna do is to make a CSS grid with a dynamic number of cells For the sake of simplicity let s assume there will always be four cells per row Can I specify a grid with such
Css Grid Template Areas Dynamic Rows encompass a wide range of printable, free content that can be downloaded from the internet at no cost. They are available in a variety of forms, like worksheets templates, coloring pages and much more. The beauty of Css Grid Template Areas Dynamic Rows lies in their versatility as well as accessibility.
More of Css Grid Template Areas Dynamic Rows
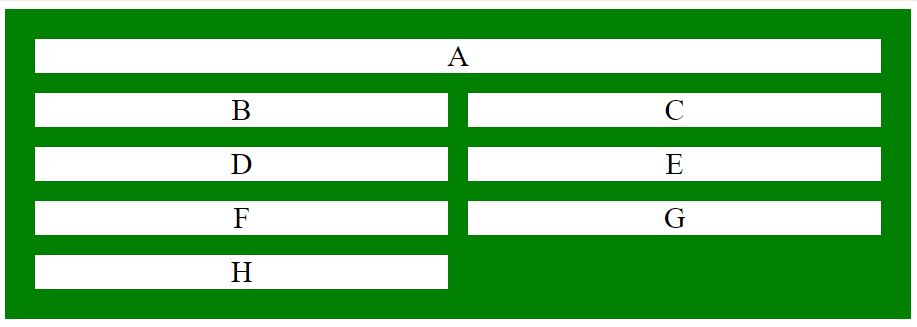
Grid template areas Property In CSS Grid Layouts CodeSweetly

Grid template areas Property In CSS Grid Layouts CodeSweetly
Add display grid to get a single column grid layout Add grid template columns and at the moment there s no way to auto fill auto sized tracks so you ll need to
The CSS Grid Layout Module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning The grid properties are supported in all modern browsers A grid
The Css Grid Template Areas Dynamic Rows have gained huge popularity for several compelling reasons:
-
Cost-Efficiency: They eliminate the need to buy physical copies of the software or expensive hardware.
-
Individualization There is the possibility of tailoring the design to meet your needs for invitations, whether that's creating them or arranging your schedule or decorating your home.
-
Educational Impact: Printables for education that are free are designed to appeal to students of all ages. This makes the perfect tool for teachers and parents.
-
An easy way to access HTML0: Quick access to numerous designs and templates is time-saving and saves effort.
Where to Find more Css Grid Template Areas Dynamic Rows
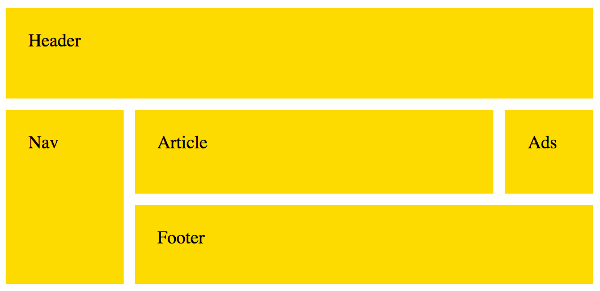
CSS Grid template areas

CSS Grid template areas
Quickly design web layouts and get HTML and CSS code Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator
Many of the grid examples you will find online make the assumption that you will use grid for main page layout however grid can be just as useful for small elements as those
If we've already piqued your interest in printables for free, let's explore where you can find these gems:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy offer a vast selection of Css Grid Template Areas Dynamic Rows to suit a variety of motives.
- Explore categories such as interior decor, education, crafting, and organization.
2. Educational Platforms
- Forums and educational websites often offer free worksheets and worksheets for printing Flashcards, worksheets, and other educational materials.
- Ideal for parents, teachers and students looking for extra sources.
3. Creative Blogs
- Many bloggers share their creative designs and templates, which are free.
- The blogs covered cover a wide selection of subjects, including DIY projects to party planning.
Maximizing Css Grid Template Areas Dynamic Rows
Here are some creative ways how you could make the most use of printables for free:
1. Home Decor
- Print and frame beautiful artwork, quotes, or seasonal decorations that will adorn your living areas.
2. Education
- Use these printable worksheets free of charge to enhance your learning at home either in the schoolroom or at home.
3. Event Planning
- Design invitations, banners as well as decorations for special occasions such as weddings, birthdays, and other special occasions.
4. Organization
- Keep track of your schedule with printable calendars, to-do lists, and meal planners.
Conclusion
Css Grid Template Areas Dynamic Rows are an abundance of practical and imaginative resources that cater to various needs and preferences. Their accessibility and flexibility make them an invaluable addition to the professional and personal lives of both. Explore the endless world of Css Grid Template Areas Dynamic Rows today and unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really cost-free?
- Yes you can! You can print and download these items for free.
-
Can I use free printables for commercial purposes?
- It's based on specific usage guidelines. Always consult the author's guidelines before utilizing printables for commercial projects.
-
Do you have any copyright problems with Css Grid Template Areas Dynamic Rows?
- Certain printables might have limitations regarding their use. Check the terms and conditions set forth by the author.
-
How do I print Css Grid Template Areas Dynamic Rows?
- Print them at home using the printer, or go to any local print store for higher quality prints.
-
What program do I need to run printables that are free?
- Most PDF-based printables are available with PDF formats, which is open with no cost programs like Adobe Reader.
CSS Grid template areas

CSS Grid template areas Property Lena Design

Check more sample of Css Grid Template Areas Dynamic Rows below
Grid Template Areas TutorialBrain

How To Use The CSS Grid template areas Property TheSassWay

CSS GRID Grid Template Areas 14 Of 25 YouTube

04 Css Grid Template Areas Media Quries YouTube

Understanding CSS Grid Template Areas

CSS Grid Template Areas In Action


https://stackoverflow.com › questions
What I wanna do is to make a CSS grid with a dynamic number of cells For the sake of simplicity let s assume there will always be four cells per row Can I specify a grid with such

https://blog.pixelfreestudio.com › how-to-create...
The first step in creating a dynamic layout with CSS Grid Template Areas is to define the grid container This involves setting the display property to grid and specifying the grid template
What I wanna do is to make a CSS grid with a dynamic number of cells For the sake of simplicity let s assume there will always be four cells per row Can I specify a grid with such
The first step in creating a dynamic layout with CSS Grid Template Areas is to define the grid container This involves setting the display property to grid and specifying the grid template

04 Css Grid Template Areas Media Quries YouTube

How To Use The CSS Grid template areas Property TheSassWay

Understanding CSS Grid Template Areas

CSS Grid Template Areas In Action

CSS Grid Template Areas In Action

This Is A Complete CSS Grid Tutorial With A Cheatsheet Originally

This Is A Complete CSS Grid Tutorial With A Cheatsheet Originally

Html Layout Css Grid Best Design Idea