In this age of technology, in which screens are the norm yet the appeal of tangible printed objects hasn't waned. Whatever the reason, whether for education such as creative projects or simply adding an element of personalization to your home, printables for free have proven to be a valuable resource. For this piece, we'll take a dive in the world of "Codepen Html Css Examples," exploring what they are, where they are, and what they can do to improve different aspects of your daily life.
Get Latest Codepen Html Css Examples Below

Codepen Html Css Examples
Codepen Html Css Examples -
Hi everyone I m very new to coding and my only experience with it is on FCC and Codepen I was wondering if someone could give a general guide as to how I take my
https codepen io
Codepen Html Css Examples cover a large variety of printable, downloadable resources available online for download at no cost. These materials come in a variety of types, like worksheets, templates, coloring pages and many more. The benefit of Codepen Html Css Examples is in their versatility and accessibility.
More of Codepen Html Css Examples
10 CSS List Styles YouTube

10 CSS List Styles YouTube
You need to switch the load order of the scripts Load react first then react dom On the JS tab in the Codepen settings you can grab the icon on the left of the script and drag
We don t have any inside information about CodePen For what it s worth I just went through the sign up sign in process without issue so if it was a problem with CodePen s
Printables for free have gained immense appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the need to purchase physical copies or costly software.
-
Personalization You can tailor printables to your specific needs for invitations, whether that's creating them, organizing your schedule, or even decorating your house.
-
Educational Value: Free educational printables offer a wide range of educational content for learners from all ages, making them an invaluable tool for parents and teachers.
-
The convenience of Quick access to a myriad of designs as well as templates, which saves time as well as effort.
Where to Find more Codepen Html Css Examples
Business Card Html Template Codepen At Andrew Hale Blog

Business Card Html Template Codepen At Andrew Hale Blog
I ve added another inner container to my CodePen with a width and height of 100 to show what I would expect would happen Thanks again Ray13 April 10 2024 3 24pm
For codepen there are already 4 topics open on it this is the most recent one just a few posts down in
After we've peaked your interest in printables for free we'll explore the places you can find these hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy have a large selection of printables that are free for a variety of goals.
- Explore categories like decorations for the home, education and organisation, as well as crafts.
2. Educational Platforms
- Educational websites and forums typically offer free worksheets and worksheets for printing, flashcards, and learning materials.
- Ideal for teachers, parents as well as students searching for supplementary resources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates at no cost.
- The blogs are a vast array of topics, ranging including DIY projects to party planning.
Maximizing Codepen Html Css Examples
Here are some ways create the maximum value of Codepen Html Css Examples:
1. Home Decor
- Print and frame stunning images, quotes, as well as seasonal decorations, to embellish your living spaces.
2. Education
- Use free printable worksheets to build your knowledge at home (or in the learning environment).
3. Event Planning
- Design invitations for banners, invitations and decorations for special events such as weddings or birthdays.
4. Organization
- Keep track of your schedule with printable calendars, to-do lists, and meal planners.
Conclusion
Codepen Html Css Examples are an abundance of creative and practical resources for a variety of needs and hobbies. Their accessibility and flexibility make these printables a useful addition to both personal and professional life. Explore the vast world of Codepen Html Css Examples today to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are Codepen Html Css Examples really completely free?
- Yes you can! You can download and print these resources at no cost.
-
Can I use free printing templates for commercial purposes?
- It's based on the conditions of use. Always verify the guidelines provided by the creator prior to using the printables in commercial projects.
-
Do you have any copyright violations with printables that are free?
- Certain printables may be subject to restrictions concerning their use. You should read the terms and conditions set forth by the designer.
-
How can I print Codepen Html Css Examples?
- Print them at home with either a printer or go to a local print shop to purchase more high-quality prints.
-
What program is required to open Codepen Html Css Examples?
- Most printables come in PDF format, which can be opened using free software, such as Adobe Reader.
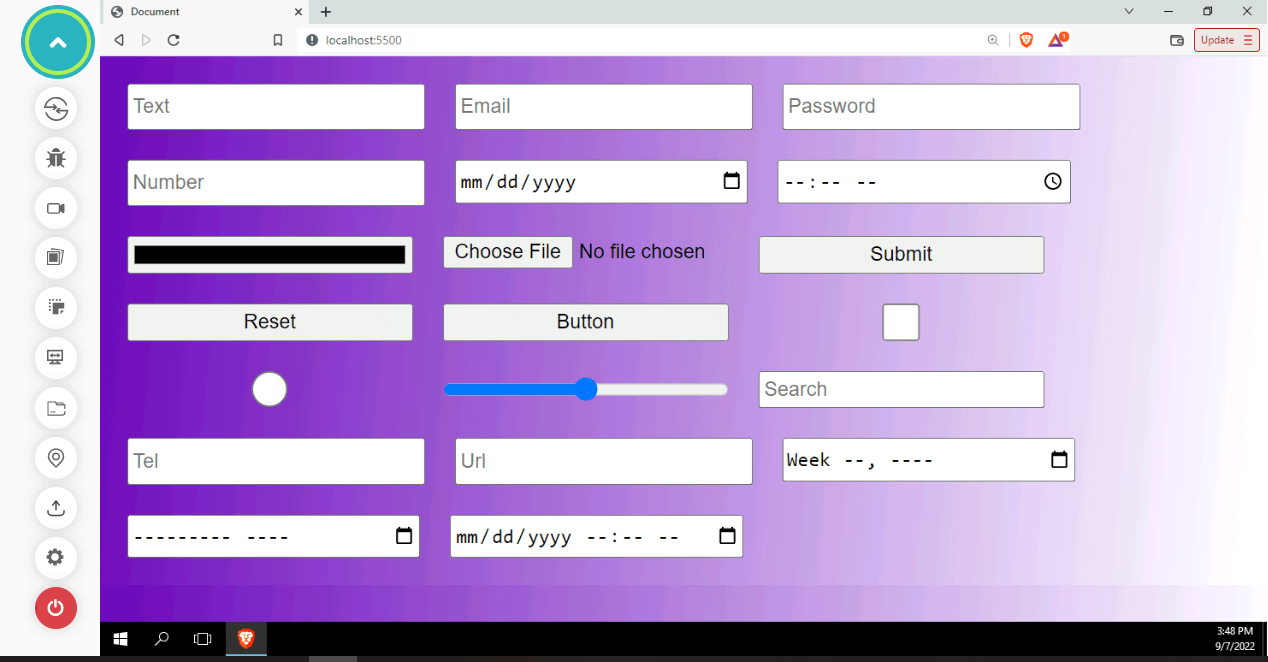
Html Table Css Examples Beautiful Codepen At Esther Hunter Blog

11 Easy HTML CSS Projects For Beginners Code Institute DE

Check more sample of Codepen Html Css Examples below
CSS Neon Glow Animation Buttons CodeHim

23 CSS Notifications Example Free Code

Innovative And Stylish Create A Codepen Team Member List With HTML CSS

GitHub Bedimcode responsive card slider Responsive Card Slider Using
10 CSS Cards latest Collection Essential Web Apps

10 CSS Lists latest Collection Essential Web Apps



https://forum.freecodecamp.org › how-do-i-share-my-codepen
Codepen projects are a new interface that allow for things like separating JavaScript into separate files and using complex build systems A pen is much simpler
https codepen io
Codepen projects are a new interface that allow for things like separating JavaScript into separate files and using complex build systems A pen is much simpler
GitHub Bedimcode responsive card slider Responsive Card Slider Using

23 CSS Notifications Example Free Code

10 CSS Cards latest Collection Essential Web Apps

10 CSS Lists latest Collection Essential Web Apps

How To Create Responsive Card Slider In Html Css Javascript Swiperjs

Html Table Css Examples Beautiful Codepen At Esther Hunter Blog

Html Table Css Examples Beautiful Codepen At Esther Hunter Blog

How To Create Custom Menus With CSS Select LambdaTest