In a world where screens rule our lives The appeal of tangible printed objects isn't diminished. No matter whether it's for educational uses project ideas, artistic or just adding an individual touch to your area, Bootstrap Layout are now an essential source. We'll dive to the depths of "Bootstrap Layout," exploring what they are, how to find them, and how they can enhance various aspects of your daily life.
Get Latest Bootstrap Layout Below

Bootstrap Layout
Bootstrap Layout -
Learn how to use Bootstrap s powerful and responsive grid system to create layouts of various shapes and sizes The grid system is based on flexbox and offers six default tiers Sass variables and mixins and dozens of predefined classes You can also explore the related utilities for more flexibility and customization
Auto layout columns Utilize breakpoint specific column classes for easy column sizing without an explicit numbered class like col sm 6 Equal width For example here are two grid layouts that apply to every device and viewport from xs to xl Add any number of unit less classes for each breakpoint you need and every column will be the same width
Bootstrap Layout encompass a wide collection of printable materials online, at no cost. The resources are offered in a variety forms, including worksheets, templates, coloring pages, and many more. The beauty of Bootstrap Layout is in their versatility and accessibility.
More of Bootstrap Layout
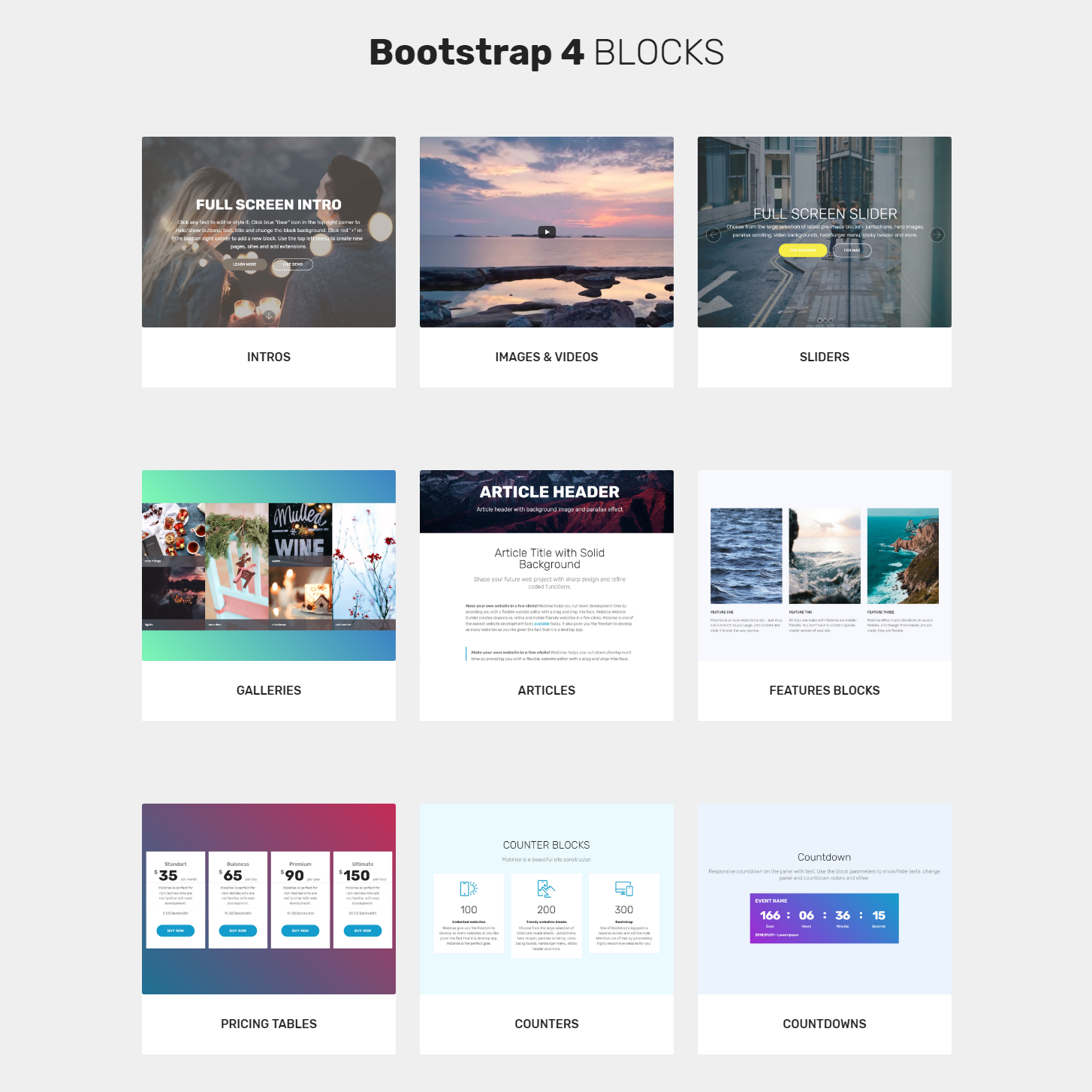
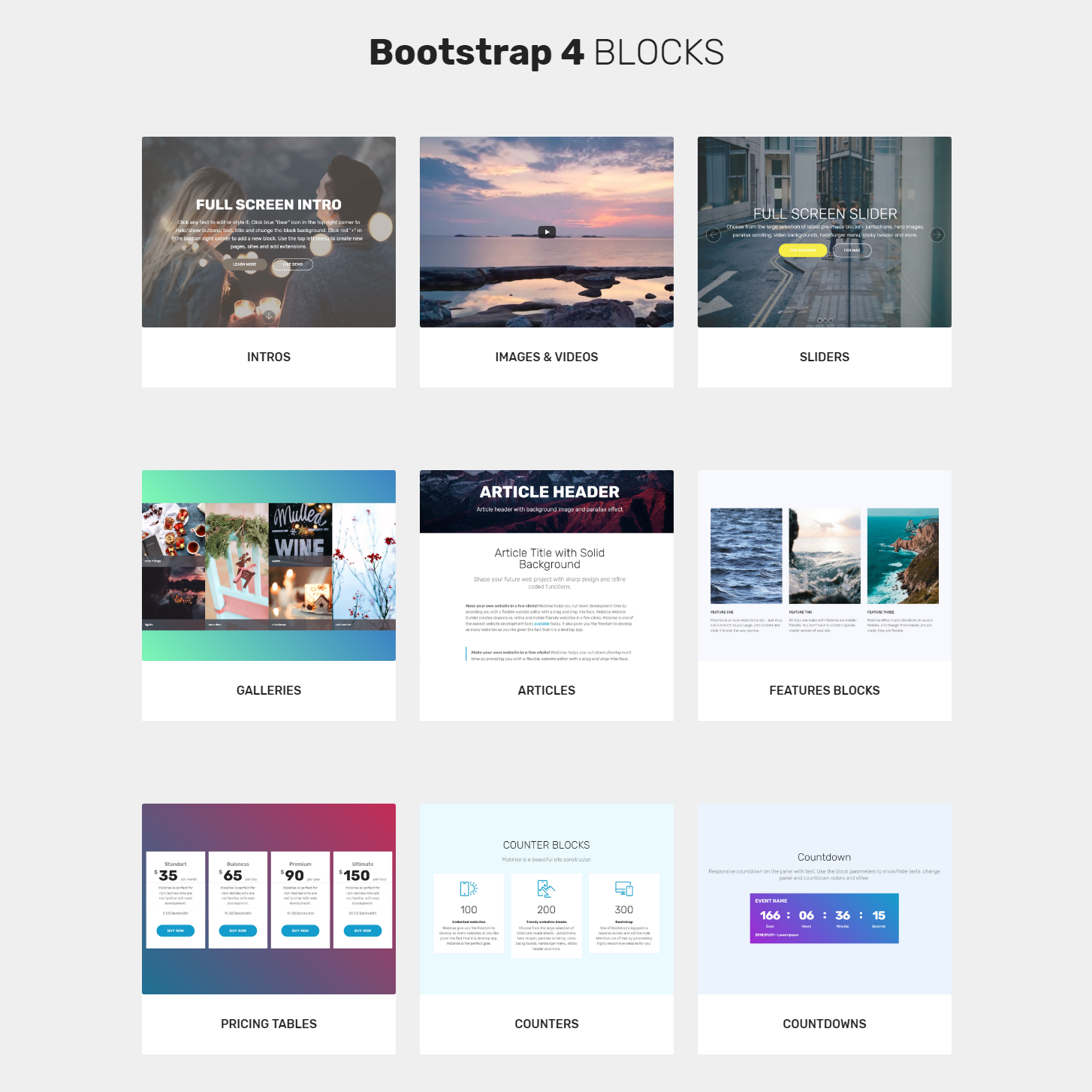
12 Bootstrap Layout Design Examples Snippet OnAirCode

12 Bootstrap Layout Design Examples Snippet OnAirCode
Bootstrap v5 0 Bootstrap
Bootstrap v5 0 12 Sass mixin
Print-friendly freebies have gained tremendous recognition for a variety of compelling motives:
-
Cost-Efficiency: They eliminate the requirement to purchase physical copies or expensive software.
-
Individualization You can tailor the design to meet your needs be it designing invitations and schedules, or even decorating your house.
-
Educational value: Downloads of educational content for free can be used by students from all ages, making them an invaluable device for teachers and parents.
-
The convenience of immediate access an array of designs and templates cuts down on time and efforts.
Where to Find more Bootstrap Layout
Bootstrap Layout How To Use Types And Configuration Of Bootstrap

Bootstrap Layout How To Use Types And Configuration Of Bootstrap
When building grid layouts all content goes in columns The hierarchy of Bootstrap s grid goes from container to row to column to your content On rare occasions you may combine content and column but be aware there can be unintended consequences Bootstrap includes predefined classes for creating fast responsive layouts
Containers are the most basic layout element in Bootstrap and are required when using our default grid system Containers are used to contain pad and sometimes center the content within them While containers can be nested most layouts do not require a nested container Bootstrap comes with three different containers
After we've peaked your interest in Bootstrap Layout We'll take a look around to see where you can locate these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of Bootstrap Layout suitable for many purposes.
- Explore categories like interior decor, education, craft, and organization.
2. Educational Platforms
- Educational websites and forums frequently offer free worksheets and worksheets for printing as well as flashcards and other learning tools.
- Ideal for teachers, parents as well as students who require additional resources.
3. Creative Blogs
- Many bloggers share their innovative designs and templates for no cost.
- These blogs cover a wide range of topics, that range from DIY projects to party planning.
Maximizing Bootstrap Layout
Here are some fresh ways how you could make the most use of Bootstrap Layout:
1. Home Decor
- Print and frame stunning images, quotes, or festive decorations to decorate your living areas.
2. Education
- Use free printable worksheets to enhance learning at home also in the classes.
3. Event Planning
- Design invitations for banners, invitations and decorations for special events such as weddings or birthdays.
4. Organization
- Make sure you are organized with printable calendars along with lists of tasks, and meal planners.
Conclusion
Bootstrap Layout are an abundance of useful and creative resources that cater to various needs and interest. Their accessibility and versatility make they a beneficial addition to each day life. Explore the vast collection of Bootstrap Layout today to discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables actually absolutely free?
- Yes you can! You can print and download the resources for free.
-
Can I use free printables in commercial projects?
- It depends on the specific rules of usage. Always check the creator's guidelines before using printables for commercial projects.
-
Do you have any copyright concerns when using printables that are free?
- Certain printables may be subject to restrictions on use. Make sure to read the terms and regulations provided by the author.
-
How do I print Bootstrap Layout?
- Print them at home using any printer or head to the local print shops for higher quality prints.
-
What program do I require to open Bootstrap Layout?
- Most PDF-based printables are available in PDF format. They can be opened with free software like Adobe Reader.
30 Best Bootstrap 4 Footer Templates In 2020

Inspiring Bootstrap Layout Templates Collection 2022

Check more sample of Bootstrap Layout below
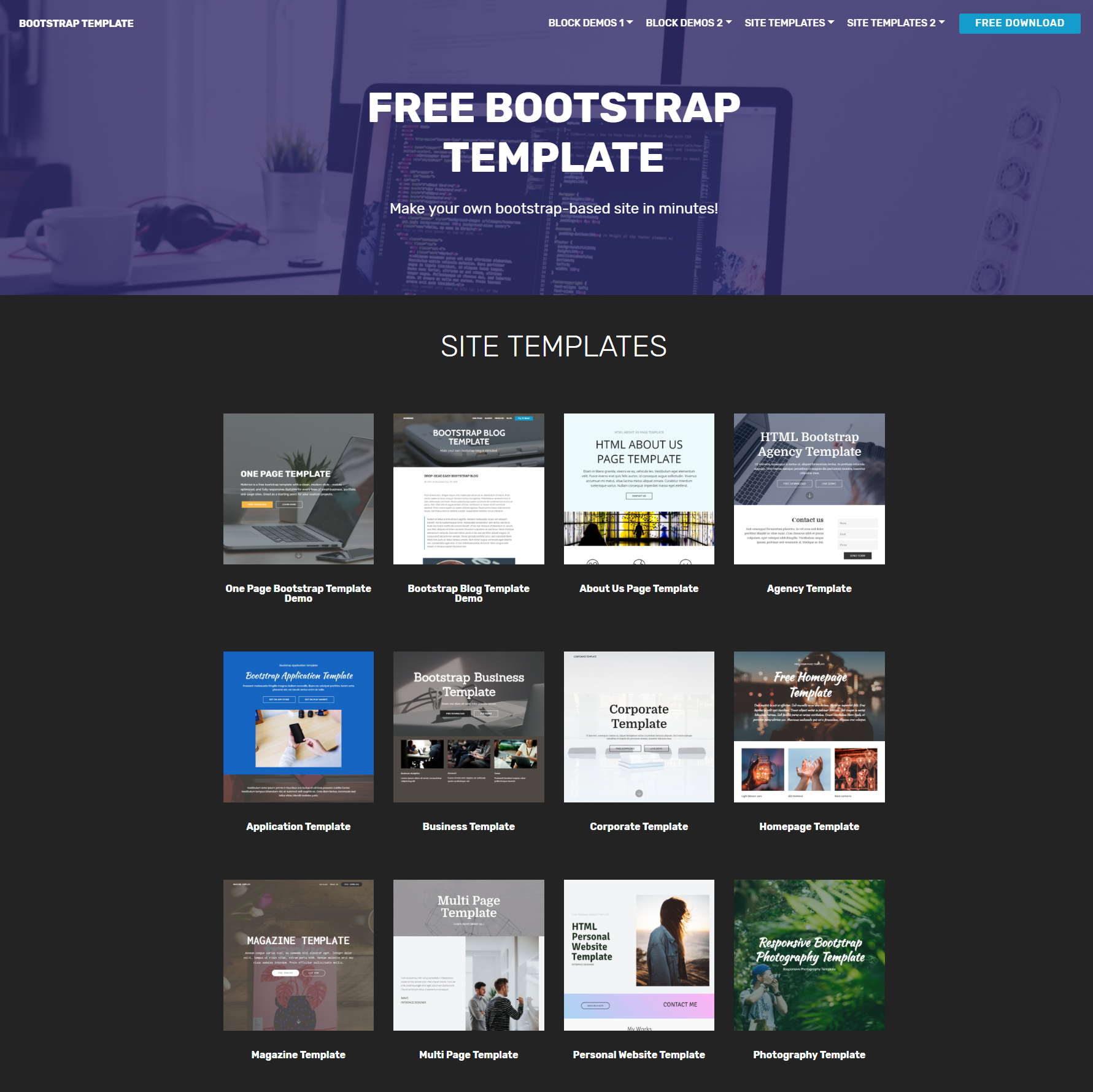
Free Bootstrap 4 Template 2020

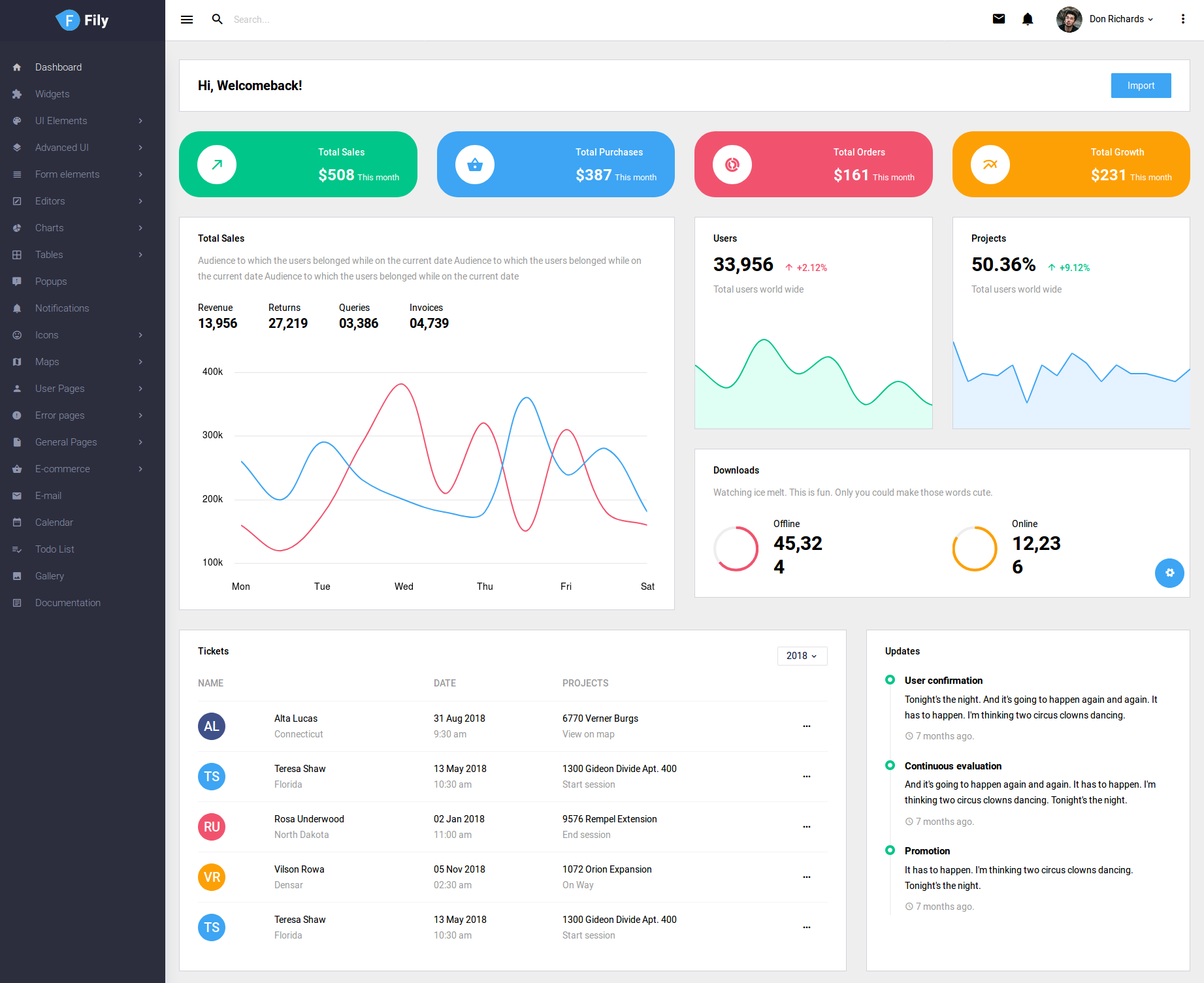
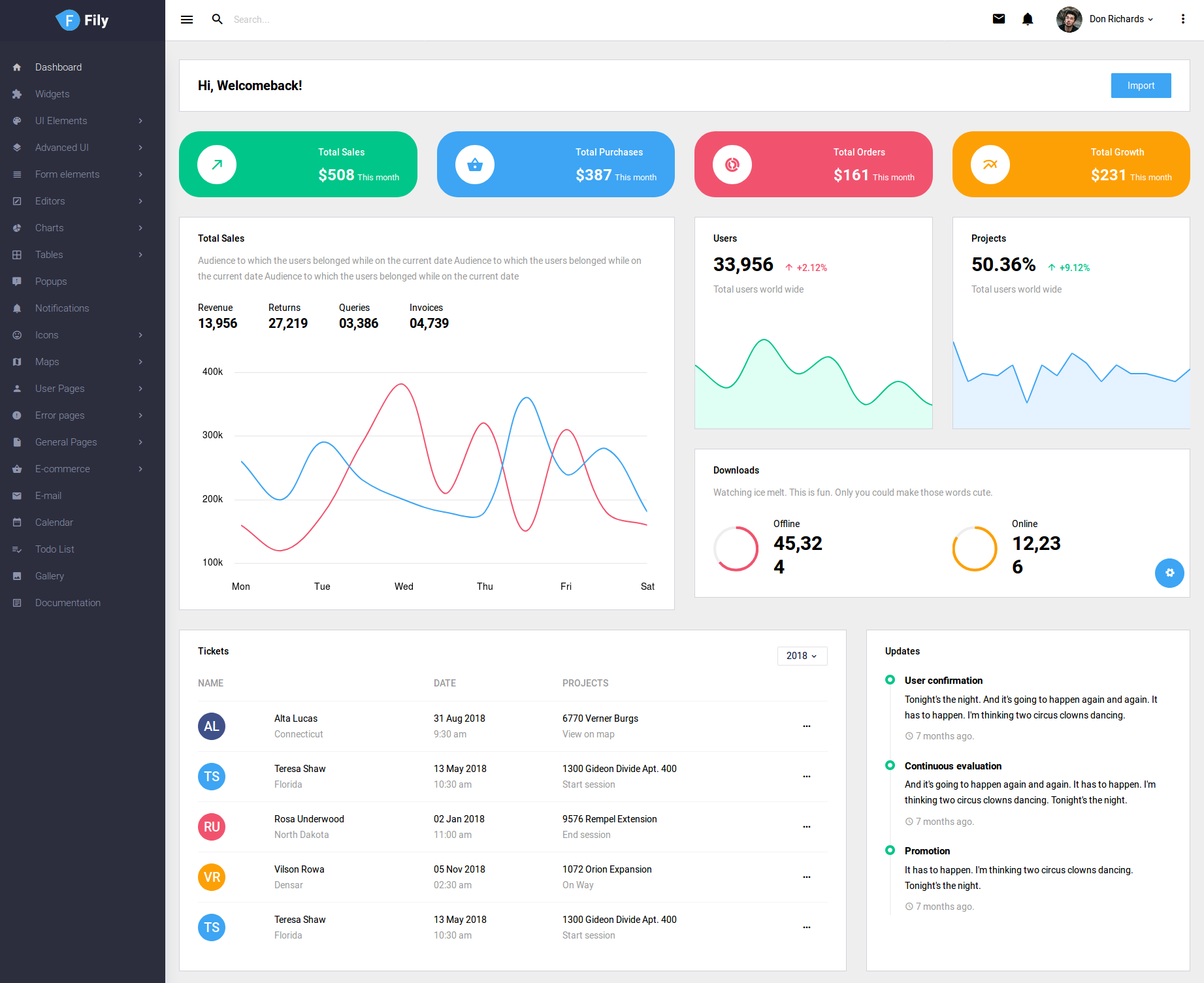
Best Bootstrap Admin Templates

Bootstrap Page Layout How Does Work Bootstrap Page Layout

How To Use Bootstrap 5 Grid Layouts WebNots

Best 60 Brilliant CSS3 Bootstrap Templates Of 2018

D3 js Tips And Tricks A More Complicated Bootstrap Layout Example


https://getbootstrap.com/docs/4.0/layout/grid
Auto layout columns Utilize breakpoint specific column classes for easy column sizing without an explicit numbered class like col sm 6 Equal width For example here are two grid layouts that apply to every device and viewport from xs to xl Add any number of unit less classes for each breakpoint you need and every column will be the same width

https://getbootstrap.com/docs/4.0/layout
Containers are the most basic layout element in Bootstrap and are required when using our default grid system Choose from a responsive fixed width container meaning its max width changes at each breakpoint or fluid width meaning it s 100 wide all the time While containers can be nested most layouts do not require a nested container
Auto layout columns Utilize breakpoint specific column classes for easy column sizing without an explicit numbered class like col sm 6 Equal width For example here are two grid layouts that apply to every device and viewport from xs to xl Add any number of unit less classes for each breakpoint you need and every column will be the same width
Containers are the most basic layout element in Bootstrap and are required when using our default grid system Choose from a responsive fixed width container meaning its max width changes at each breakpoint or fluid width meaning it s 100 wide all the time While containers can be nested most layouts do not require a nested container

How To Use Bootstrap 5 Grid Layouts WebNots

Best Bootstrap Admin Templates

Best 60 Brilliant CSS3 Bootstrap Templates Of 2018

D3 js Tips And Tricks A More Complicated Bootstrap Layout Example

Bootstrap 4 Tutorial Create A One Page Template Designmodo

35 Beautiful Free Bootstrap Templates 2021

35 Beautiful Free Bootstrap Templates 2021

Understanding Bootstrap 5 Layout Designmodo