In this age of technology, where screens dominate our lives and the appeal of physical, printed materials hasn't diminished. Whether it's for educational purposes as well as creative projects or simply to add the personal touch to your area, Angularjs Single Page Application Example have proven to be a valuable source. This article will dive in the world of "Angularjs Single Page Application Example," exploring the different types of printables, where they are, and how they can add value to various aspects of your lives.
Get Latest Angularjs Single Page Application Example Below

Angularjs Single Page Application Example
Angularjs Single Page Application Example -
In this course we will explore the core design of AngularJS 1 x latest version of AngularJS 1 its components and code organization techniques We will enhance the functionality of our web app by utilizing dependency injection to
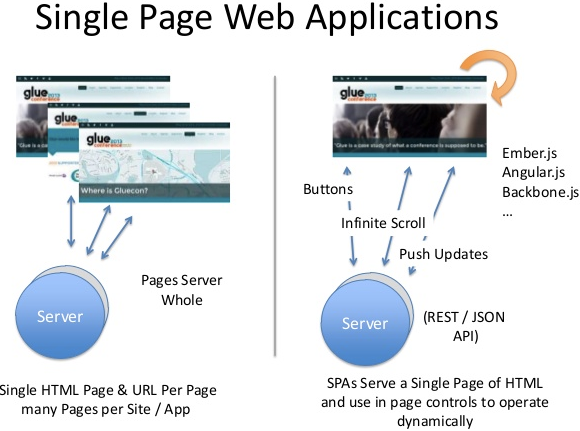
In this blog post we will explore the concept of SPAs and provide a step by step guide on how to build one using AngularJS Understanding Single Page Applications SPAs
Angularjs Single Page Application Example include a broad assortment of printable materials available online at no cost. The resources are offered in a variety forms, like worksheets templates, coloring pages, and much more. The attraction of printables that are free is their flexibility and accessibility.
More of Angularjs Single Page Application Example
AngularJS Single Page Application AngularJS Tutorial Mr Vikram

AngularJS Single Page Application AngularJS Tutorial Mr Vikram
This tutorial describes how to build a single page application SPA that uses multiple Angular routes In a Single Page Application SPA all of your application s functions
Building Your First Single Page Application with AngularJS Creating a Single Page Application SPA can be a rewarding experience especially when using powerful frameworks like
Printables for free have gained immense popularity due to a myriad of compelling factors:
-
Cost-Efficiency: They eliminate the necessity to purchase physical copies of the software or expensive hardware.
-
Personalization We can customize printed materials to meet your requirements whether it's making invitations and schedules, or decorating your home.
-
Educational Impact: Free educational printables provide for students of all ages, which makes them an essential instrument for parents and teachers.
-
Accessibility: immediate access a variety of designs and templates, which saves time as well as effort.
Where to Find more Angularjs Single Page Application Example
Angularjs Single Page Application Example

Angularjs Single Page Application Example
In this tutorial you learned how to build a single page application using Angular Now you can go ahead and create more complex single page apps
This AngularJS Single Page application example What is AngularJS AngularJS is a structural framework for dynamic web apps It lets you use HTML as your template language and lets
In the event that we've stirred your interest in printables for free we'll explore the places you can locate these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of Angularjs Single Page Application Example to suit a variety of motives.
- Explore categories such as decoration for your home, education, craft, and organization.
2. Educational Platforms
- Educational websites and forums often provide free printable worksheets including flashcards, learning materials.
- It is ideal for teachers, parents and students looking for extra resources.
3. Creative Blogs
- Many bloggers share their imaginative designs or templates for download.
- The blogs are a vast array of topics, ranging ranging from DIY projects to party planning.
Maximizing Angularjs Single Page Application Example
Here are some ideas that you can make use of Angularjs Single Page Application Example:
1. Home Decor
- Print and frame gorgeous images, quotes, and seasonal decorations, to add a touch of elegance to your living spaces.
2. Education
- Use free printable worksheets to enhance your learning at home (or in the learning environment).
3. Event Planning
- Design invitations and banners and decorations for special events like weddings and birthdays.
4. Organization
- Stay organized by using printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
Angularjs Single Page Application Example are a treasure trove of creative and practical resources catering to different needs and preferences. Their availability and versatility make them a valuable addition to both professional and personal life. Explore the vast array that is Angularjs Single Page Application Example today, and discover new possibilities!
Frequently Asked Questions (FAQs)
-
Are the printables you get for free completely free?
- Yes, they are! You can download and print these documents for free.
-
Does it allow me to use free printouts for commercial usage?
- It's based on specific terms of use. Always verify the guidelines of the creator prior to printing printables for commercial projects.
-
Do you have any copyright concerns when using Angularjs Single Page Application Example?
- Some printables may contain restrictions regarding their use. You should read the terms and conditions set forth by the designer.
-
How can I print Angularjs Single Page Application Example?
- Print them at home using a printer or visit a local print shop for top quality prints.
-
What program do I require to open printables free of charge?
- The majority of PDF documents are provided in PDF format. These can be opened using free programs like Adobe Reader.
How To Build A Single Page Application With AngularJS

1 AngularJS Single Page Application App Structure YouTube

Check more sample of Angularjs Single Page Application Example below
Angularjs Single Page Application Example

Single Page Application Using AngularJS

AngularJS How To Create Single Page Application Code Examples

Single Page Application List View Page In AngularJS Tech Funda
Introduction To Single Page Application With Angular Js

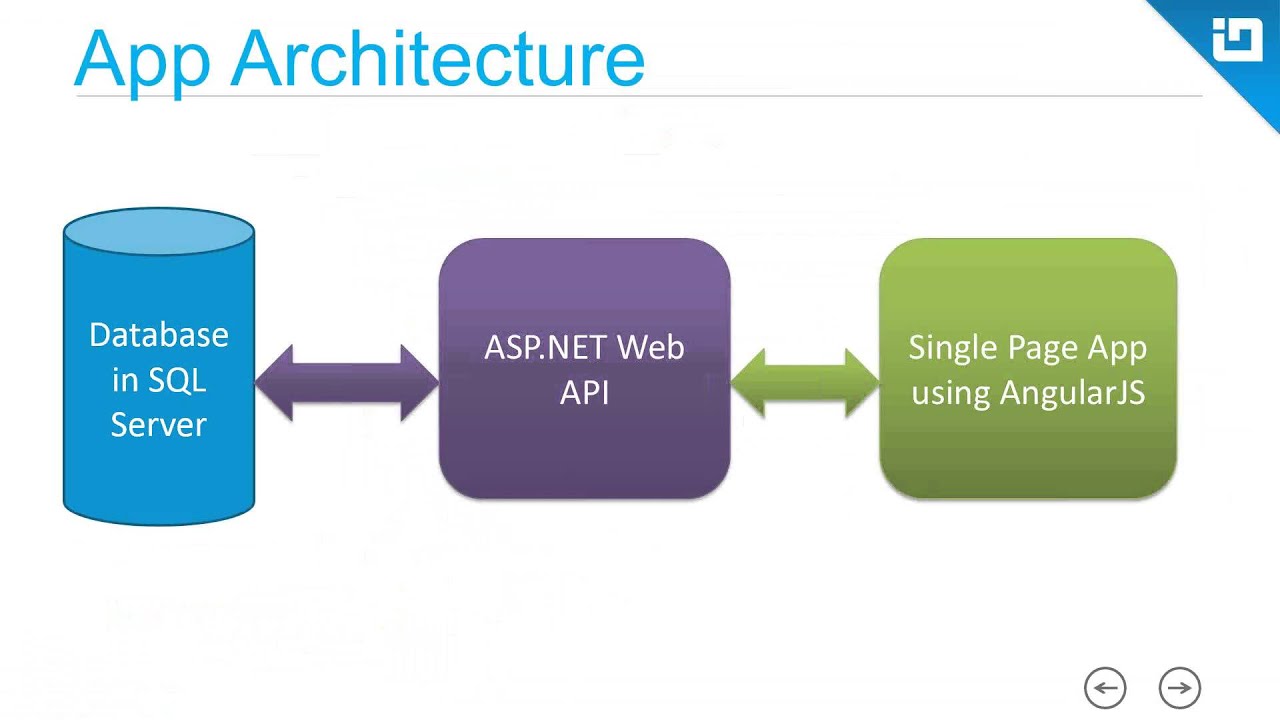
Webinar Creating A Single Page Application Using AngularJS And Web API


https://medium.com › @VAISHAK_CP › buil…
In this blog post we will explore the concept of SPAs and provide a step by step guide on how to build one using AngularJS Understanding Single Page Applications SPAs

https://www.geeksforgeeks.org › how-si…
Example 2 This example demonstrates how Single Page Applications work in Angular by showing how changes to the state of the items array are automatically reflected in the view without the need for a page refresh
In this blog post we will explore the concept of SPAs and provide a step by step guide on how to build one using AngularJS Understanding Single Page Applications SPAs
Example 2 This example demonstrates how Single Page Applications work in Angular by showing how changes to the state of the items array are automatically reflected in the view without the need for a page refresh
Single Page Application List View Page In AngularJS Tech Funda

Single Page Application Using AngularJS

Introduction To Single Page Application With Angular Js

Webinar Creating A Single Page Application Using AngularJS And Web API

How To Create Single Page Application Using AngularJs Programing

Create Single Page Application Using AngularJS Nascenia

Create Single Page Application Using AngularJS Nascenia

Single Page Application Architecture In AngularJS Tech Funda