In this digital age, where screens have become the dominant feature of our lives however, the attraction of tangible printed products hasn't decreased. In the case of educational materials project ideas, artistic or simply to add the personal touch to your space, Angular Ngif Else Template With Context have become a valuable resource. This article will dive into the world of "Angular Ngif Else Template With Context," exploring what they are, where to find them, and how they can improve various aspects of your life.
Get Latest Angular Ngif Else Template With Context Below

Angular Ngif Else Template With Context
Angular Ngif Else Template With Context -
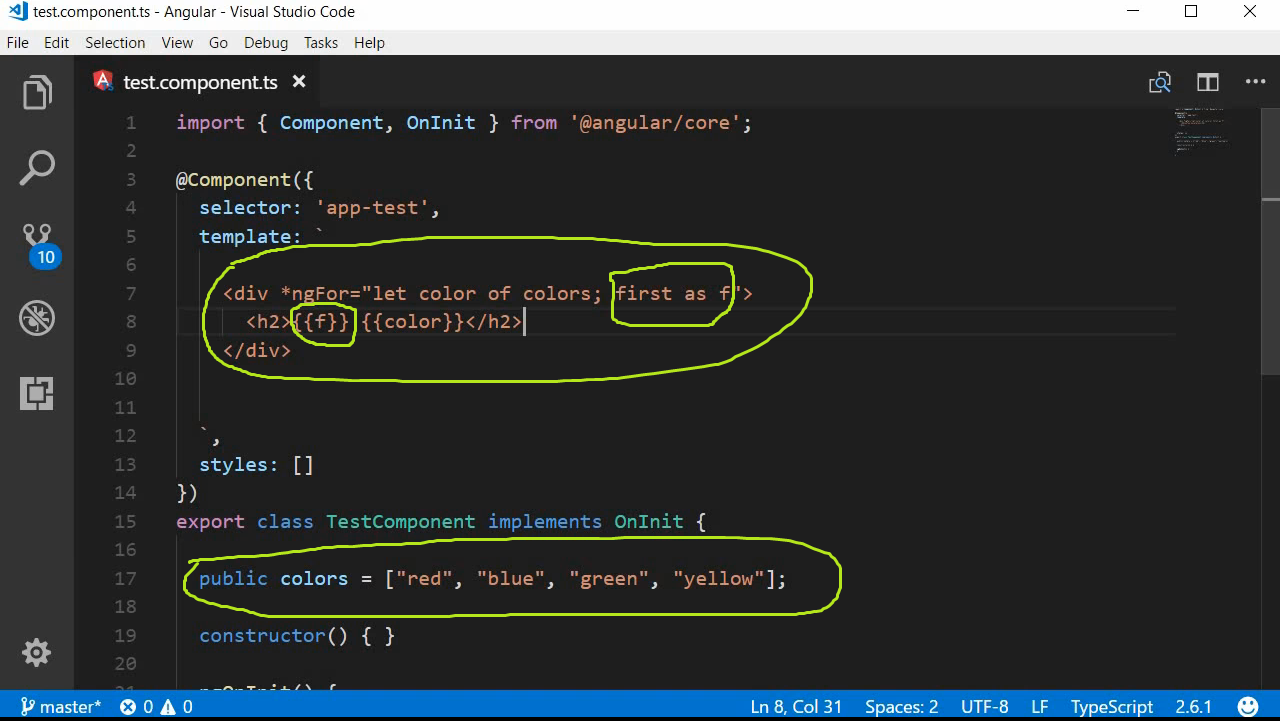
Angular is already using ng template under the hood in many of the structural directives that we use all the time ngIf ngFor and ngSwitch Let s get started
A The ngIf else template with context is a directive in Angular that allows you to conditionally show or hide a portion of your HTML based on a given expression
Printables for free include a vast collection of printable materials online, at no cost. These materials come in a variety of formats, such as worksheets, templates, coloring pages, and many more. The value of Angular Ngif Else Template With Context lies in their versatility as well as accessibility.
More of Angular Ngif Else Template With Context
C mo Usar Ng Template En Angular Angular Wiki Regatta

C mo Usar Ng Template En Angular Angular Wiki Regatta
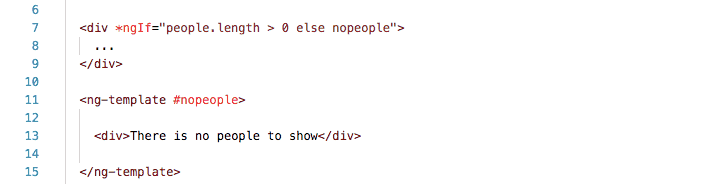
elements can be referenced in templates using standard template variables This is how elements are used as ngIf else clauses Such
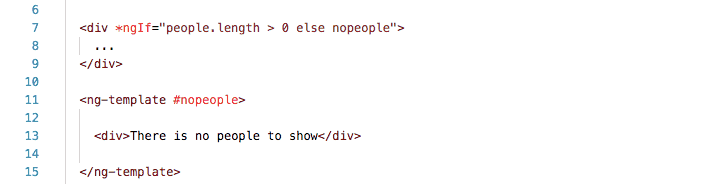
Notice that the else block has to be an ng template The ng template is a special element that is interpreted by angular and has no DOM counterpart That means that this tag is not included in the final
Angular Ngif Else Template With Context have gained a lot of popularity due to a variety of compelling reasons:
-
Cost-Effective: They eliminate the necessity to purchase physical copies or expensive software.
-
The ability to customize: We can customize print-ready templates to your specific requirements in designing invitations to organize your schedule or decorating your home.
-
Educational Value: Educational printables that can be downloaded for free are designed to appeal to students from all ages, making them a valuable tool for teachers and parents.
-
It's easy: You have instant access a myriad of designs as well as templates saves time and effort.
Where to Find more Angular Ngif Else Template With Context
Angular NgIf Directive With Examples Dot Net Tutorials

Angular NgIf Directive With Examples Dot Net Tutorials
An extended version of this would look like this Content to render when condition is true
As Tobias Bosch said A variable declared inside of an ngIf cannot be used outside of the ngIf https github angular angular issues 6179 issuecomment
Now that we've piqued your curiosity about Angular Ngif Else Template With Context Let's see where you can discover these hidden treasures:
1. Online Repositories
- Websites like Pinterest, Canva, and Etsy provide an extensive selection with Angular Ngif Else Template With Context for all applications.
- Explore categories like furniture, education, organizational, and arts and crafts.
2. Educational Platforms
- Forums and websites for education often offer worksheets with printables that are free for flashcards, lessons, and worksheets. materials.
- The perfect resource for parents, teachers as well as students searching for supplementary sources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates, which are free.
- These blogs cover a wide range of topics, ranging from DIY projects to party planning.
Maximizing Angular Ngif Else Template With Context
Here are some inventive ways to make the most of Angular Ngif Else Template With Context:
1. Home Decor
- Print and frame gorgeous artwork, quotes, and seasonal decorations, to add a touch of elegance to your living spaces.
2. Education
- Use printable worksheets for free to enhance your learning at home and in class.
3. Event Planning
- Design invitations and banners and other decorations for special occasions such as weddings, birthdays, and other special occasions.
4. Organization
- Stay organized by using printable calendars, to-do lists, and meal planners.
Conclusion
Angular Ngif Else Template With Context are an abundance of innovative and useful resources that satisfy a wide range of requirements and interest. Their availability and versatility make them a wonderful addition to your professional and personal life. Explore the plethora of Angular Ngif Else Template With Context to unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really for free?
- Yes you can! You can print and download the resources for free.
-
Can I utilize free printables to make commercial products?
- It's dependent on the particular usage guidelines. Always verify the guidelines provided by the creator before utilizing their templates for commercial projects.
-
Are there any copyright violations with Angular Ngif Else Template With Context?
- Some printables may have restrictions regarding usage. Check these terms and conditions as set out by the creator.
-
How can I print Angular Ngif Else Template With Context?
- You can print them at home using either a printer at home or in a print shop in your area for top quality prints.
-
What program will I need to access printables that are free?
- The majority of printables are in PDF format. These can be opened using free software like Adobe Reader.
What Is Angular NgIf What Types Of Expressions Should Be Used In It

How To Use ngIf Else In Angular 12 Ng template

Check more sample of Angular Ngif Else Template With Context below
Angular 12 NgIf With Else And Then Condition With Ng Template In

Angular Ngif Template Wkcn

Front End Com Angular Passo 5 Directive NgIf Else YouTube

Angular ngIf Else

Angular Ngif Else Example StackBlitz
Code Angular


https://hatchjs.com/angular-ngif-else-template-with-context
A The ngIf else template with context is a directive in Angular that allows you to conditionally show or hide a portion of your HTML based on a given expression

https://hatchjs.com/ngif-else-with-context
The ngIfElse directive works just like the ngIf directive except that you can specify an else clause that will be rendered if the condition is not met This allows
A The ngIf else template with context is a directive in Angular that allows you to conditionally show or hide a portion of your HTML based on a given expression
The ngIfElse directive works just like the ngIf directive except that you can specify an else clause that will be rendered if the condition is not met This allows

Angular ngIf Else

Angular Ngif Template Wkcn
Angular Ngif Else Example StackBlitz

Code Angular

How To Use ngIf Else In Angular Malcoded

Angular NgIf else Tutorial With Examples Reactgo

Angular NgIf else Tutorial With Examples Reactgo

Angular NgIf Directive If Else And Then Part 7 YouTube