In this age of technology, with screens dominating our lives however, the attraction of tangible printed products hasn't decreased. For educational purposes and creative work, or simply adding an individual touch to your space, 12 Column Grid Website Template are a great resource. In this article, we'll take a dive deeper into "12 Column Grid Website Template," exploring the benefits of them, where to locate them, and how they can improve various aspects of your life.
Get Latest 12 Column Grid Website Template Below

12 Column Grid Website Template
12 Column Grid Website Template -
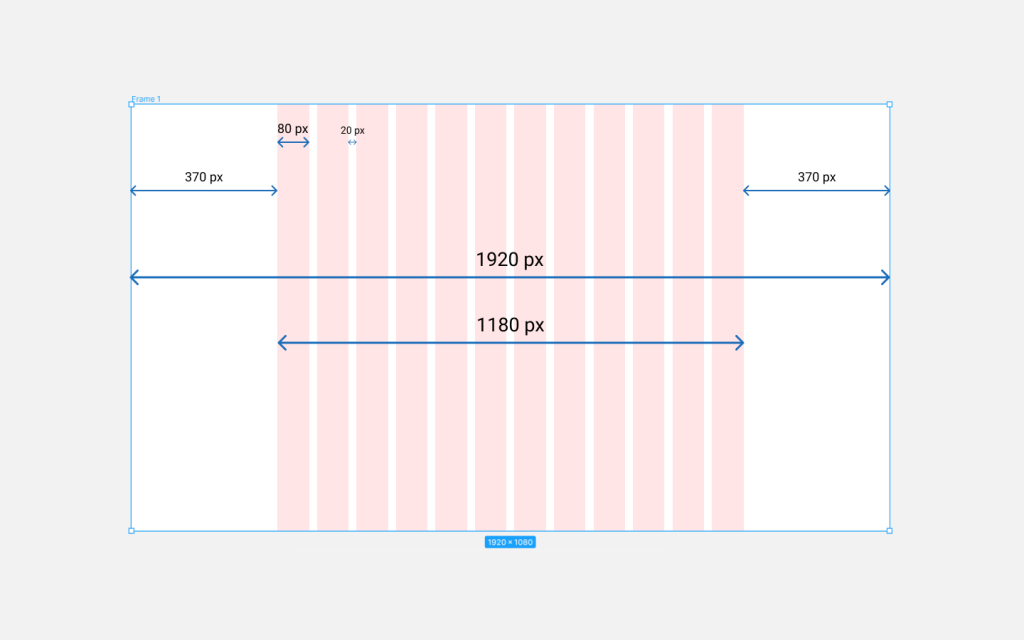
12 Column Vector Grid Draft Mobile Tablet Desktop Check out this neat Bootstrap grid that has a vectorized 12 column layout This can be used to build various websites and apps and displayed perfectly on all devices mobile tablet desktop etc
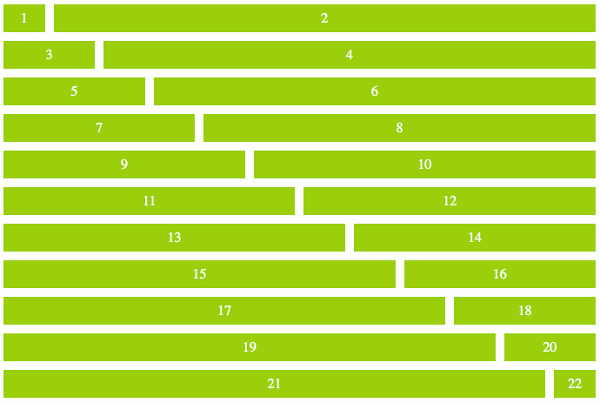
A 12 column CSS grid is a layout system that divides the width of a container into 12 equal columns providing a framework for arranging content and elements on a webpage The concept behind a 12 column CSS grid is to break down the
12 Column Grid Website Template encompass a wide assortment of printable, downloadable content that can be downloaded from the internet at no cost. They come in many types, such as worksheets coloring pages, templates and much more. The value of 12 Column Grid Website Template is in their variety and accessibility.
More of 12 Column Grid Website Template
Mobile First Responsive 12 Column Grid Template 1 Using Only HTML5 And

Mobile First Responsive 12 Column Grid Template 1 Using Only HTML5 And
Templates for everything from kickoffs to retros More whiteboarding Strategic planning Presentations New Louis 12 Column Responsive Grids This website uses cookies pixel tags and local storage for
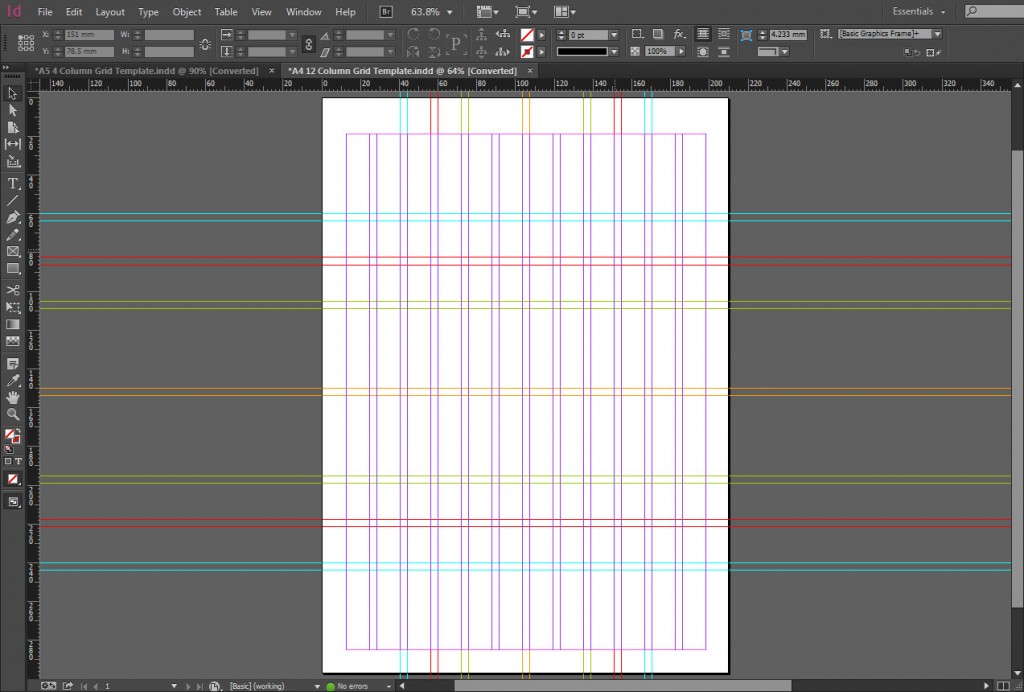
Learn the process of creating a responsive 12 column grid in Adobe Illustrator CC 2017 Build flexible and scalable layouts for web design
12 Column Grid Website Template have garnered immense popularity due to a variety of compelling reasons:
-
Cost-Efficiency: They eliminate the need to buy physical copies of the software or expensive hardware.
-
customization: They can make printables to fit your particular needs, whether it's designing invitations planning your schedule or even decorating your home.
-
Educational Value: Printing educational materials for no cost cater to learners of all ages, which makes these printables a powerful tool for parents and educators.
-
Simple: Fast access a variety of designs and templates helps save time and effort.
Where to Find more 12 Column Grid Website Template
How To Create 12 Column Responsive Grid 1200 Pixels Width Websites Quickly

How To Create 12 Column Responsive Grid 1200 Pixels Width Websites Quickly
The grid template columns property specifies the number and the widths of columns in a grid layout The values are a space separated list where each value specifies the size of the respective column
Grid system Use our powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers Sass variables and mixins and dozens of predefined classes
In the event that we've stirred your curiosity about 12 Column Grid Website Template Let's look into where you can discover these hidden treasures:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of printables that are free for a variety of purposes.
- Explore categories such as interior decor, education, organizational, and arts and crafts.
2. Educational Platforms
- Forums and websites for education often offer free worksheets and worksheets for printing for flashcards, lessons, and worksheets. materials.
- Ideal for parents, teachers and students looking for additional sources.
3. Creative Blogs
- Many bloggers share their creative designs or templates for download.
- These blogs cover a broad variety of topics, that includes DIY projects to party planning.
Maximizing 12 Column Grid Website Template
Here are some innovative ways create the maximum value use of printables for free:
1. Home Decor
- Print and frame gorgeous artwork, quotes or seasonal decorations to adorn your living spaces.
2. Education
- Print out free worksheets and activities to enhance learning at home for the classroom.
3. Event Planning
- Design invitations and banners and decorations for special occasions such as weddings and birthdays.
4. Organization
- Be organized by using printable calendars as well as to-do lists and meal planners.
Conclusion
12 Column Grid Website Template are a treasure trove of creative and practical resources that meet a variety of needs and needs and. Their access and versatility makes they a beneficial addition to both professional and personal lives. Explore the world that is 12 Column Grid Website Template today, and uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really completely free?
- Yes, they are! You can print and download these resources at no cost.
-
Can I use the free printables to make commercial products?
- It's dependent on the particular rules of usage. Always read the guidelines of the creator before utilizing their templates for commercial projects.
-
Are there any copyright issues with 12 Column Grid Website Template?
- Certain printables could be restricted regarding their use. Be sure to check the terms and condition of use as provided by the designer.
-
How do I print 12 Column Grid Website Template?
- You can print them at home with the printer, or go to an in-store print shop to get top quality prints.
-
What program do I need in order to open printables for free?
- The majority of printed documents are in PDF format. They can be opened using free software, such as Adobe Reader.
Layout Grids ECuras Web Design And Development In NJ

Grids Learn Web Development MDN

Check more sample of 12 Column Grid Website Template below
3 column Layout Grid Website Template

Grid Website Templates Free Of Template Website Built The 16 Column

Grid Based Website Templates Free Download Of Free Indesign 280mmx280mm

Jonathan Reed MA Web Design Content Management

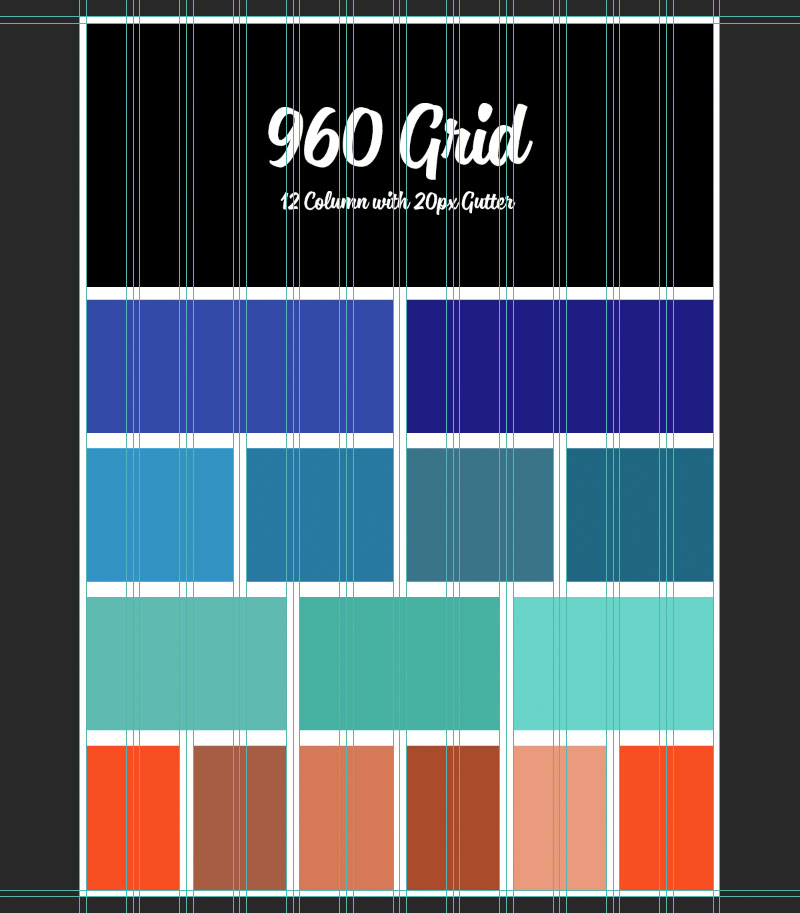
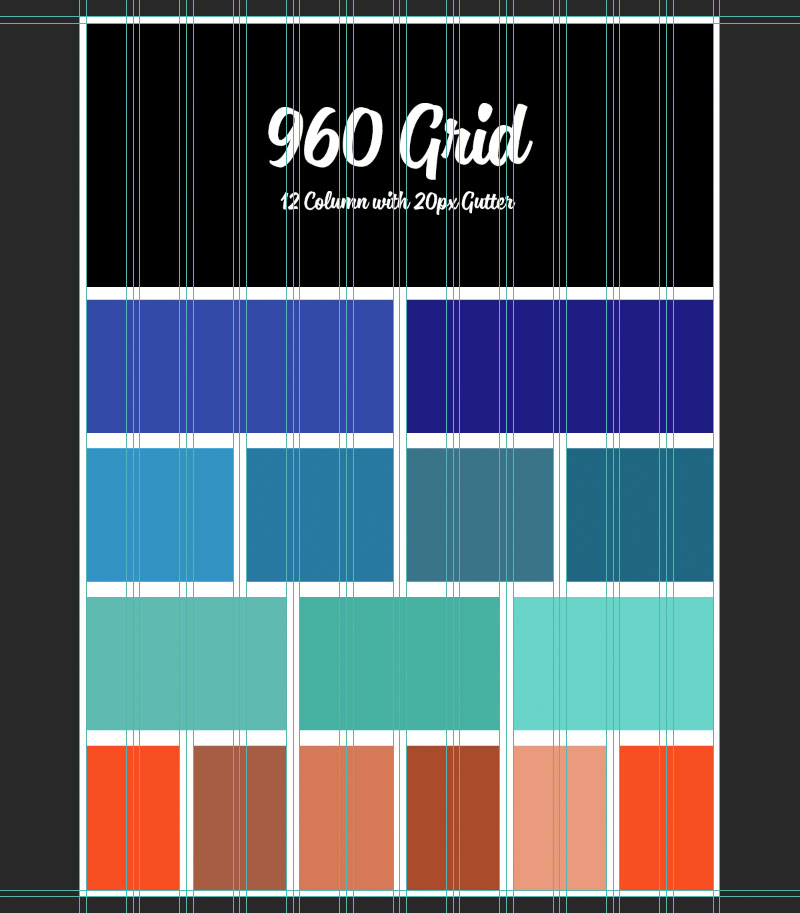
960 Grid PSD 12 Column Simon Web Design

Minimal 12 Column CSS SCSS Grid Layout Siimple CSS Script


https://www.lambdatest.com › blog
A 12 column CSS grid is a layout system that divides the width of a container into 12 equal columns providing a framework for arranging content and elements on a webpage The concept behind a 12 column CSS grid is to break down the

https://www.w3schools.com › Css › css_rwd_grid.asp
Learn how to create a responsive grid view with 12 columns using CSS and HTML See examples code snippets and tips for designing web pages with a grid based layout
A 12 column CSS grid is a layout system that divides the width of a container into 12 equal columns providing a framework for arranging content and elements on a webpage The concept behind a 12 column CSS grid is to break down the
Learn how to create a responsive grid view with 12 columns using CSS and HTML See examples code snippets and tips for designing web pages with a grid based layout

Jonathan Reed MA Web Design Content Management

Grid Website Templates Free Of Template Website Built The 16 Column

960 Grid PSD 12 Column Simon Web Design

Minimal 12 Column CSS SCSS Grid Layout Siimple CSS Script

24 Awesome HTML Grid Website Templates 2020 Colorlib

Figma How To Build Responsive And Scalable Grids For Web design

Figma How To Build Responsive And Scalable Grids For Web design

CSS 12 Column Grid Examples