In this age of electronic devices, where screens dominate our lives it's no wonder that the appeal of tangible printed materials isn't diminishing. It doesn't matter if it's for educational reasons such as creative projects or simply adding the personal touch to your space, 12 Column Grid Illustrator Template have become a valuable resource. With this guide, you'll dive through the vast world of "12 Column Grid Illustrator Template," exploring what they are, how they can be found, and how they can add value to various aspects of your life.
Get Latest 12 Column Grid Illustrator Template Below

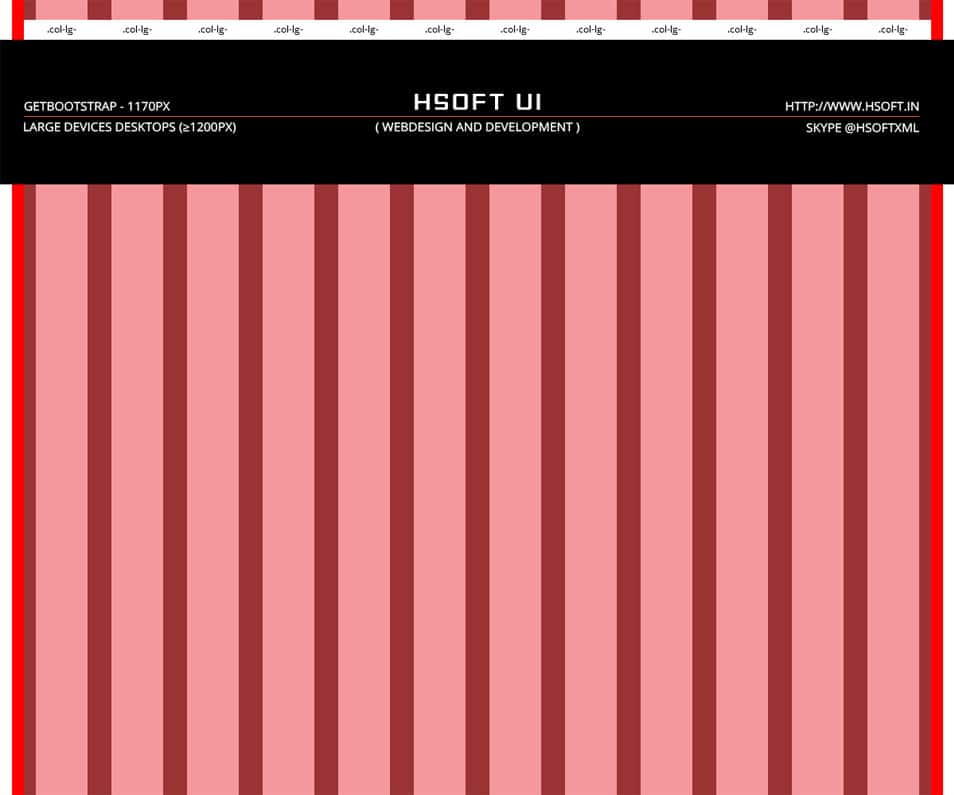
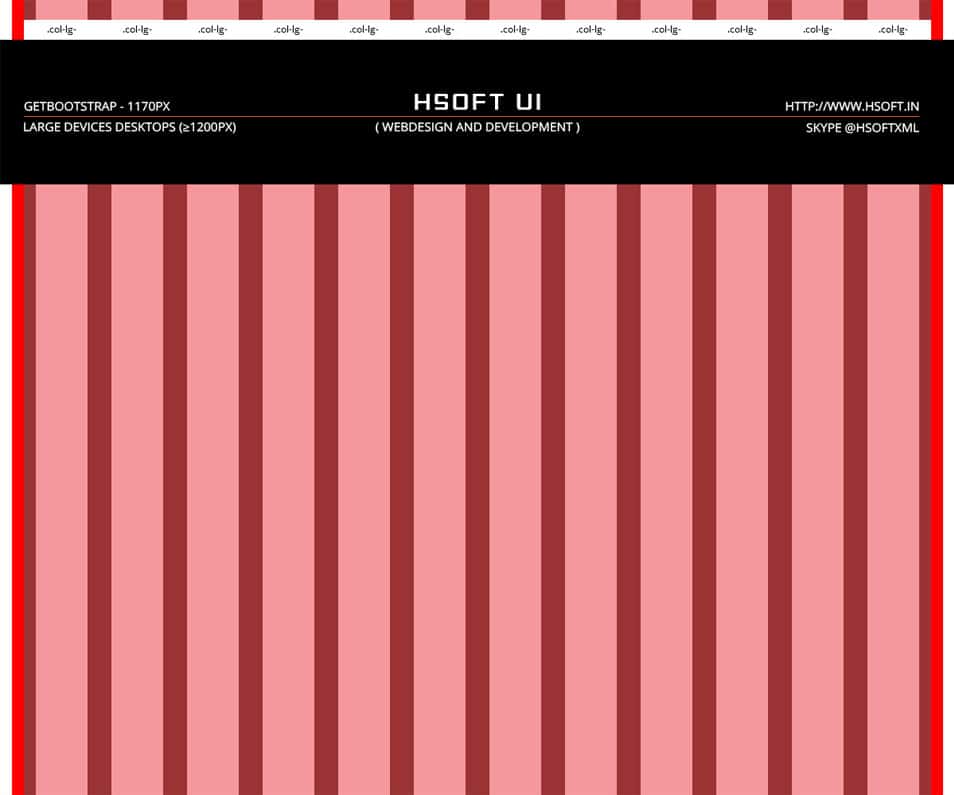
12 Column Grid Illustrator Template
12 Column Grid Illustrator Template -
Three 12 column web design layout templates for use in Adobe Illustrator CC or higher based on current breakpoints guidelines for display tablet and mobile Display 1600 x
Here s a short tutorial on how to create a layout grid in Illustrator Creating grids is relatively simple in Indesign but not so in Illustrator Here s a short tutorial with a
12 Column Grid Illustrator Template include a broad variety of printable, downloadable material that is available online at no cost. They come in many forms, including worksheets, coloring pages, templates and more. The value of 12 Column Grid Illustrator Template is their flexibility and accessibility.
More of 12 Column Grid Illustrator Template
Grid based Design In Illustrator Need Help Setting Up A Grid

Grid based Design In Illustrator Need Help Setting Up A Grid
Grids are very useful for doing wireframe and layout This video is a quick demo to show how to create a 12 columns grid in Adobe Illustrator
Grid templates in Adobe Illustrator and EPS format They are available in the following Bootstrap ready 12 column 30px gutter sizes 750px Portrait Extra Small Mobile Devices 12 up
12 Column Grid Illustrator Template have garnered immense appeal due to many compelling reasons:
-
Cost-Efficiency: They eliminate the requirement of buying physical copies or expensive software.
-
customization You can tailor printing templates to your own specific requirements when it comes to designing invitations, organizing your schedule, or decorating your home.
-
Educational Benefits: These 12 Column Grid Illustrator Template cater to learners of all ages, making them an invaluable instrument for parents and teachers.
-
The convenience of instant access numerous designs and templates, which saves time as well as effort.
Where to Find more 12 Column Grid Illustrator Template
Create A Grid Layout In Adobe Illustrator YouTube

Create A Grid Layout In Adobe Illustrator YouTube
To make a grid in Illustrator we ll use the Rectangular Grid Tool to create rectangular grids or the Polar Grid Tool to create polar grids in Illustrator To select one of these two tools click and hold the Line Segment
A quick walkthrough to set up our 12 part grid and margin in Illustrator so you don t need to layout your poster in Photoshop unless you are an idiot
We hope we've stimulated your interest in 12 Column Grid Illustrator Template We'll take a look around to see where you can find these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy provide a variety of 12 Column Grid Illustrator Template to suit a variety of reasons.
- Explore categories like the home, decor, management, and craft.
2. Educational Platforms
- Forums and websites for education often provide worksheets that can be printed for free along with flashcards, as well as other learning materials.
- Perfect for teachers, parents and students looking for additional sources.
3. Creative Blogs
- Many bloggers post their original designs and templates, which are free.
- The blogs are a vast spectrum of interests, starting from DIY projects to party planning.
Maximizing 12 Column Grid Illustrator Template
Here are some creative ways in order to maximize the use use of printables for free:
1. Home Decor
- Print and frame gorgeous artwork, quotes, or other seasonal decorations to fill your living areas.
2. Education
- Utilize free printable worksheets to help reinforce your learning at home, or even in the classroom.
3. Event Planning
- Make invitations, banners as well as decorations for special occasions like weddings or birthdays.
4. Organization
- Stay organized by using printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
12 Column Grid Illustrator Template are a treasure trove filled with creative and practical information catering to different needs and interest. Their availability and versatility make them an essential part of both professional and personal life. Explore the vast array of 12 Column Grid Illustrator Template to open up new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really absolutely free?
- Yes you can! You can download and print the resources for free.
-
Does it allow me to use free printables in commercial projects?
- It's based on the terms of use. Always verify the guidelines of the creator prior to printing printables for commercial projects.
-
Are there any copyright issues with 12 Column Grid Illustrator Template?
- Some printables could have limitations regarding their use. Make sure you read the terms and condition of use as provided by the designer.
-
How do I print printables for free?
- Print them at home with an printer, or go to any local print store for more high-quality prints.
-
What program do I need to open 12 Column Grid Illustrator Template?
- The majority are printed in PDF format, which can be opened with free software, such as Adobe Reader.
How To Make A Responsive 12 Column Grid In Illustrator Adobe

Practicing 12 Column Grids On Behance

Check more sample of 12 Column Grid Illustrator Template below
InDesign A4 12 Column Grid Template The Grid System

How To Create 12 Column Responsive Grid 1200 Pixels Width Websites

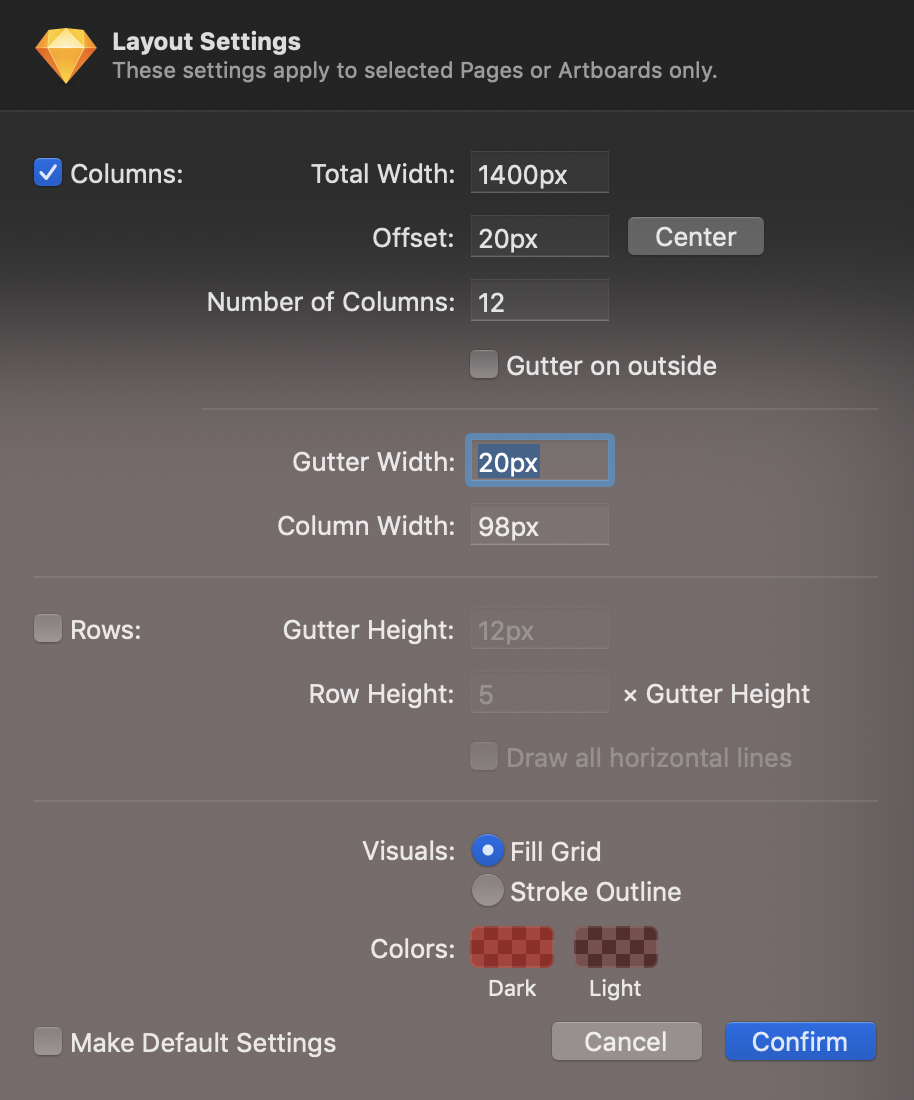
Design Grids In Sketch A Complete Guide Design bymartina

How Do I Create This Type Of Grid In Illustrator Graphic Design

Freebie 12 Column Grid psd By Stefan Kuhl On Dribbble

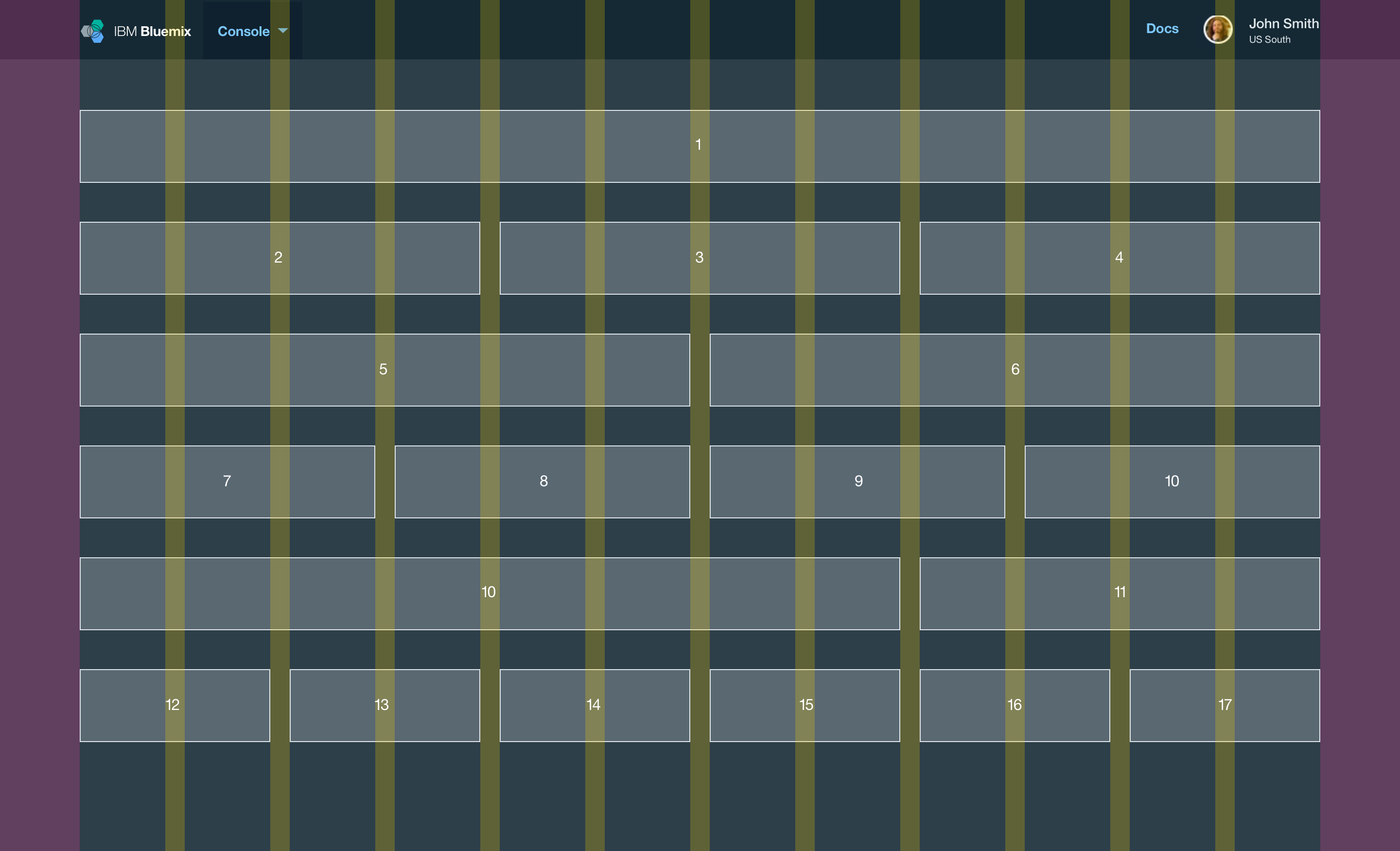
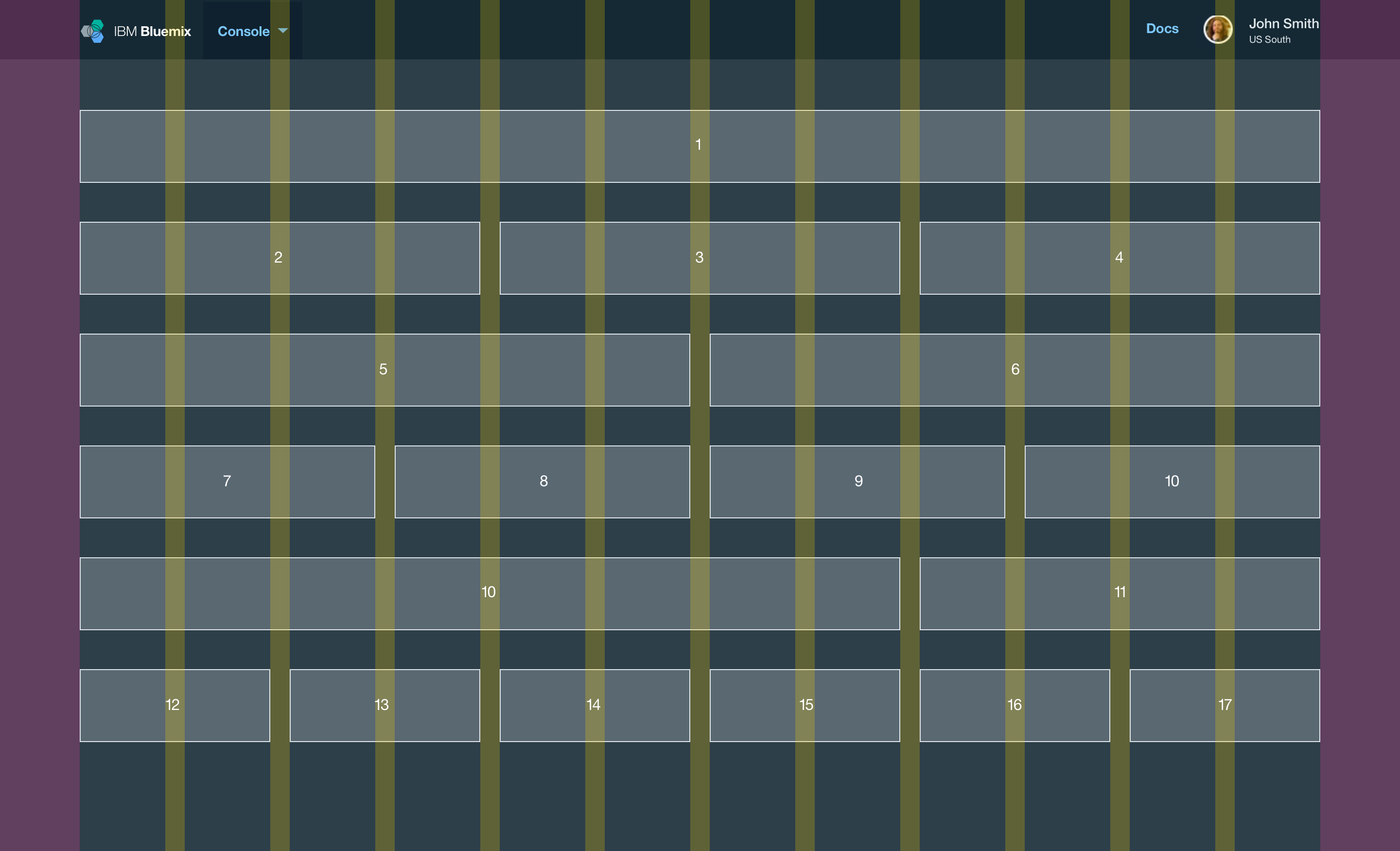
Grids Carbon Design System


https://www.grapheine.com/en/graphic-design-en/...
Here s a short tutorial on how to create a layout grid in Illustrator Creating grids is relatively simple in Indesign but not so in Illustrator Here s a short tutorial with a

https://bringyourownlaptop.com/courses/ui-web...
Learn the process of creating a responsive 12 column grid in Adobe Illustrator CC 2017 Build flexible and scalable layouts for web design
Here s a short tutorial on how to create a layout grid in Illustrator Creating grids is relatively simple in Indesign but not so in Illustrator Here s a short tutorial with a
Learn the process of creating a responsive 12 column grid in Adobe Illustrator CC 2017 Build flexible and scalable layouts for web design

How Do I Create This Type Of Grid In Illustrator Graphic Design

How To Create 12 Column Responsive Grid 1200 Pixels Width Websites

Freebie 12 Column Grid psd By Stefan Kuhl On Dribbble

Grids Carbon Design System

Grid Is Not Zeroed In Illustrator Graphic Design Stack Exchange

Making A Modular Grid Baseline In Illustrator Celeste Layne

Making A Modular Grid Baseline In Illustrator Celeste Layne

Free Printable Forms With Columns Printable Templates